谈到Ajax,首先需要了解几个常用的协议,基本的服务器和浏览器数据传输关系等。
1.常用的协议有FTP(文件传输协议)、HTTP(超文本传输协议)、Telnet(远程登录协议)、POP3或者SMTP(邮件传输协议等),在前端工作中主要使用HTTP。
2.浏览器和服务器的请求关系:浏览器与服务器之间多次请求响应,完成网页的实际数据传输和渲染工作。
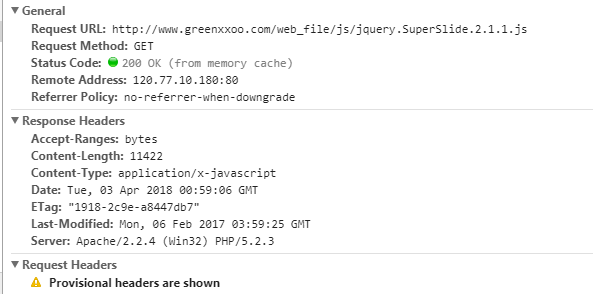
(浏览器首先请求网站主页,服务器返回index.html。根据页面中的链接,浏览器请求其他多媒体等文件,服务器Apache继续返回对应的文件)。注:国内浏览器端Apache是主流的服务器软件,国外也有用ESF的网站(见下图中响应头截图)。
3.请求响应具体介绍
请求(request):请求行、请求头(headers)、请求主体;
响应(response):状态行、响应头、响应主体;
请求行:请求方式(get-post)、服务器地址、协议及版本(HTTP-1.1)
请求头:
主要是用户浏览器的相关信息(user-agent)
浏览器类型版本、语言编码、文件类型(accept-encoding:accept)
支持压缩文件传输、响应编码(200成功,403forbid,404not found)
文件类型(content-type:text/css)
注意:文件名后缀不能代表真实的内容,需要根据实际情况判断文件类型。文件的传输全部都是字符串,content-type决定执行的方法。