第一种方法:
1、创建一个general.css文件:
@charset "utf-8";
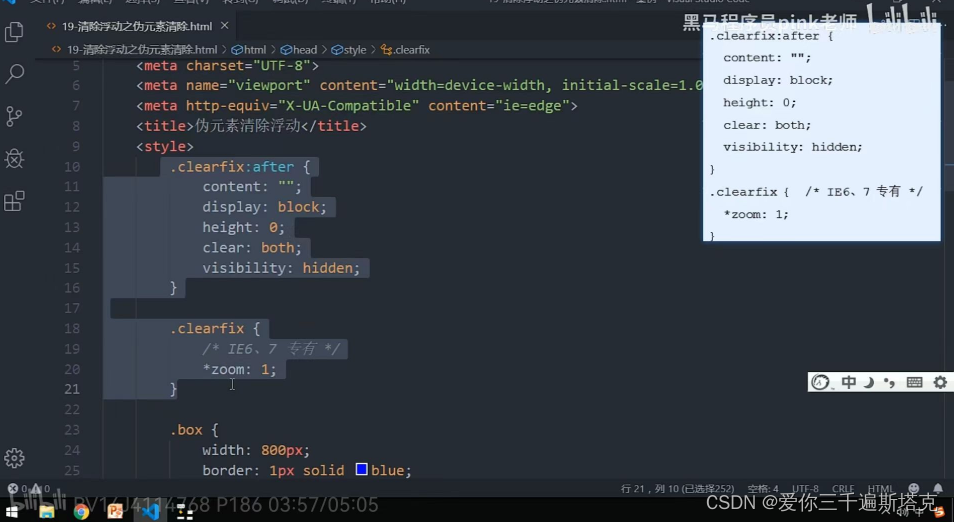
.clearfix:after {content: "";display: block;clear: both;}
/* flex */
.flex,.flexA,.flexB,.flexC {display: flex;flex-wrap: wrap;}
.flexA {justify-content: space-around;}
.flexB {justify-content: space-between;}
.flexC {justify-content: center;}
/*------------------------------------------------------------
common
------------------------------------------------------------*/
把这个代码放到里面
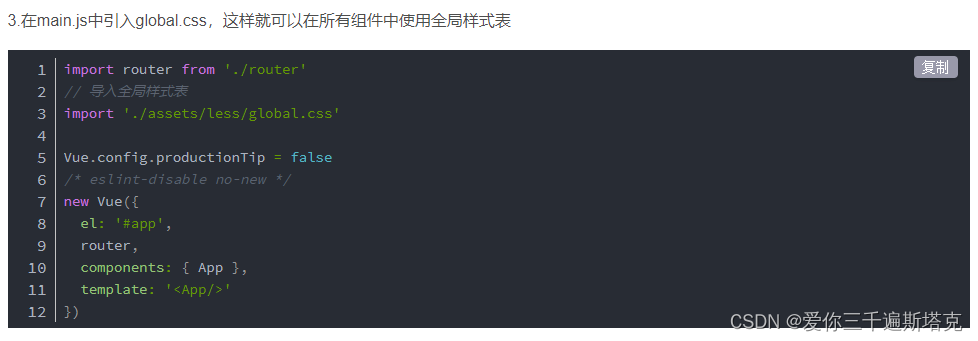
2、让他形成全局样式:,在main.js中引入全局样式

3、使用clearfix就行

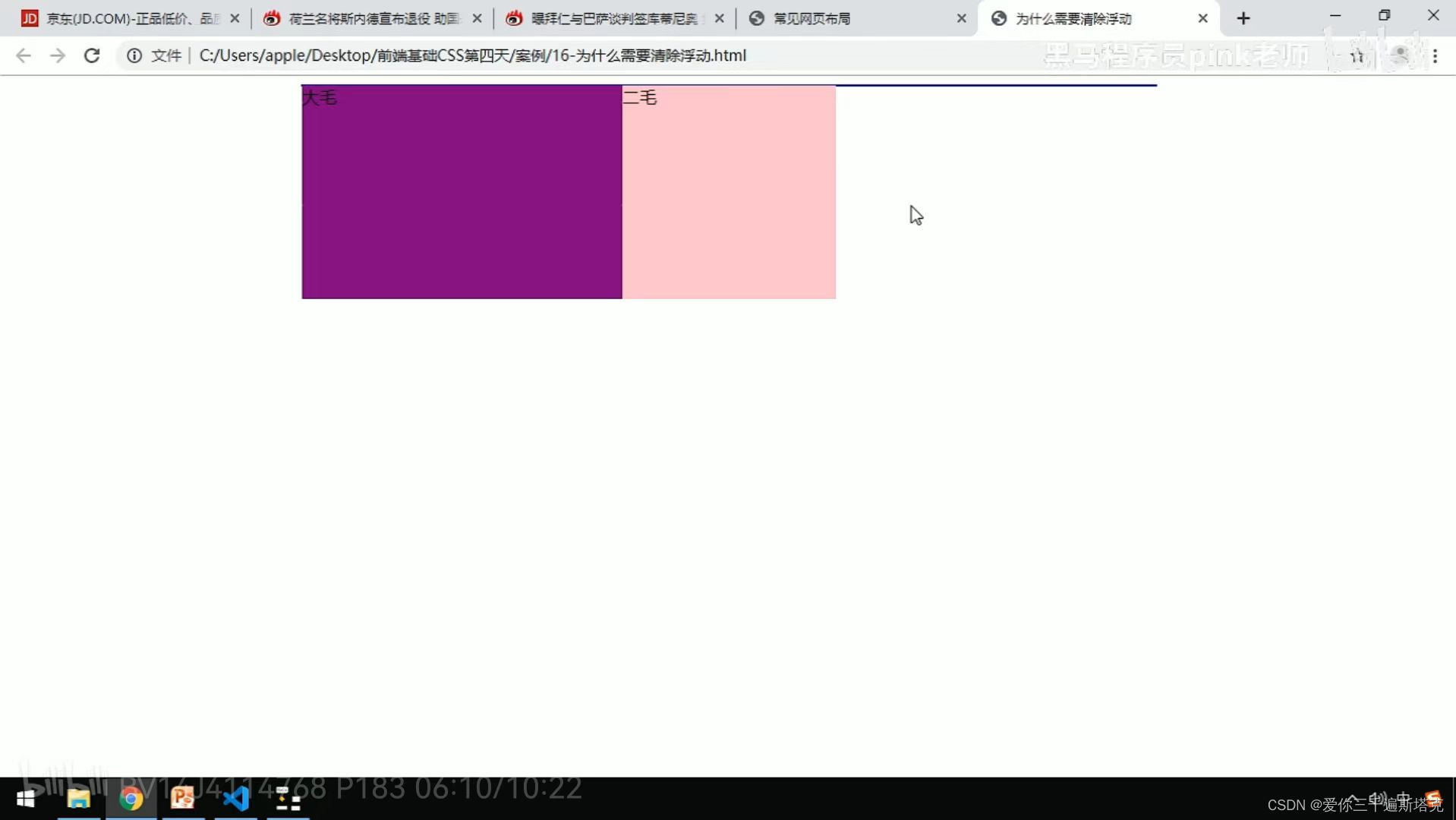
不清除浮动的影响,父类不加高度会坍塌

如果不清除浮动,不加高度,就会出现塌陷

清除浮动就要用Clearfix
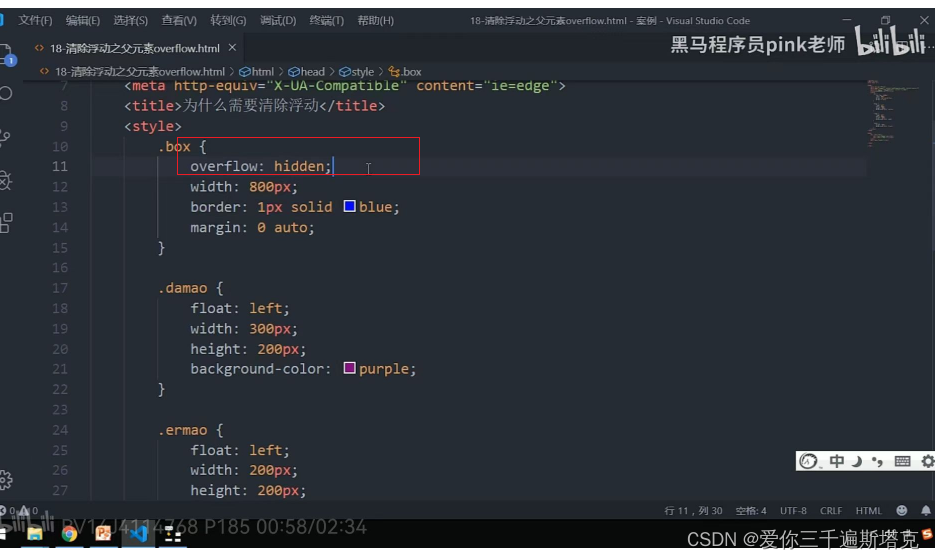
第二种方法

给他添加overflow:hidden,一定要给父类元素添加

这种方法是:缺点是无法溢出浮动
第三种方法

以后只要把这句话复制一下,那个需要清除浮动直接粘贴就行