在项目的实际需求中,勾选某个小区的地址,需要在地图上定义小区的位置,即在地图上添加overlay覆盖物,点击overlay覆盖物展示该小区的三维场景,刚开始的实现方法点击事件不生效,详细代码如下所示:
<div id="map" style="width: 100%">
<div id="anchor">
<img src="./img/point_search.png" style="display:none;" />
</div>
</div>
<script type="text/javascript">
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'map',
view: new ol.View({
center: [117.210813092,39.0839299033],
projection:"EPSG:4326",
zoom: 14
})
});
$("#anchor img").css("display","block");
var anchor = new ol.Overlay({
element:document.getElementById("anchor")
});
anchor.setPosition([117.210813092,39.0839299033]);
map.addOverlay(anchor);
//为地图覆盖区添加点击事件
anchor.on("click",function(){ //不生效
alert("点击地图覆盖物!");
});由以上代码可以看出,为自定义覆盖物overlay添加点击事件并不生效,然而从Stack Overflow上发现了解决办法,如下所示:


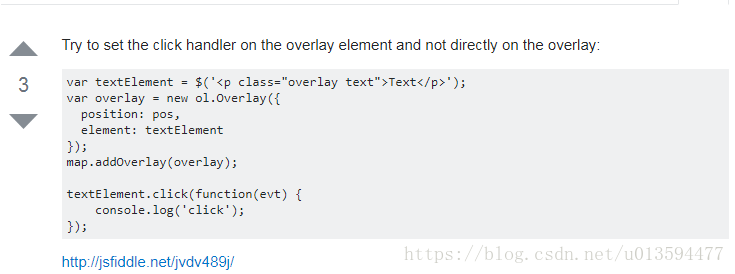
不应该给overlay添加click事件,而应该给html元素添加click事件,因此把上面的实现代码改写成下面的形式,程序就可以跑了:
$("#anchor").on("click",function(){//生效
alert("点击地图覆盖物!");
});