每日鸡汤:每个你想要学习的瞬间都是未来的你像自己求救
前端性能优化是个很重要的模块,但是如何查看性能优化后的网页的效果也是很重要的,要从技术的层面总结,不能只靠用户的感受。
常用的评估网页应用性能的指标有 LCP, FID, CLS, FCP, INP, TTFB 等,查看某个网址的性能指标的方法有以下两种
1. 使用浏览器自带的开发者工具的性能检测功能

2. 专门的检测网站,比如这个
没错这个是我在谷歌统计中发现的,真的很好用。随便输入一个网站就可以看到结果类似下图,可以看到各种指标的耗时

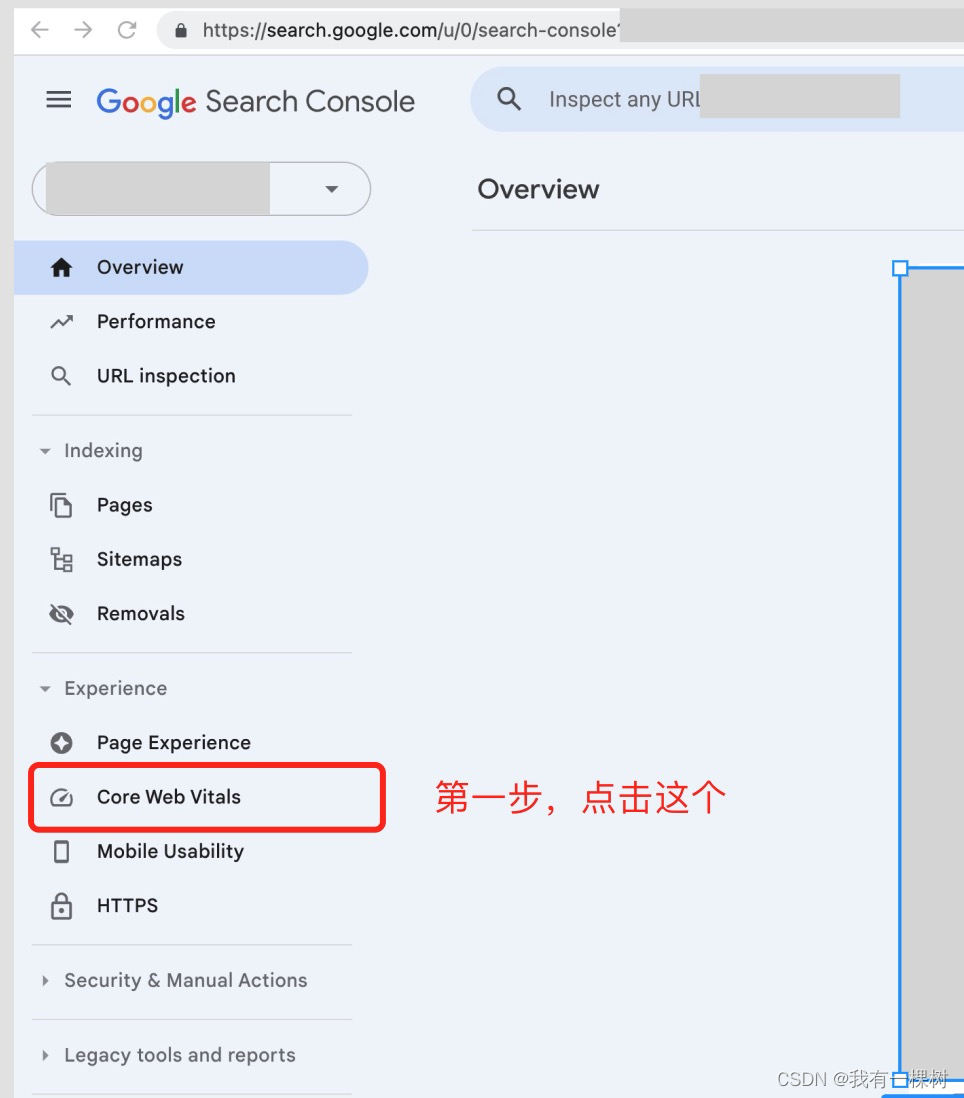
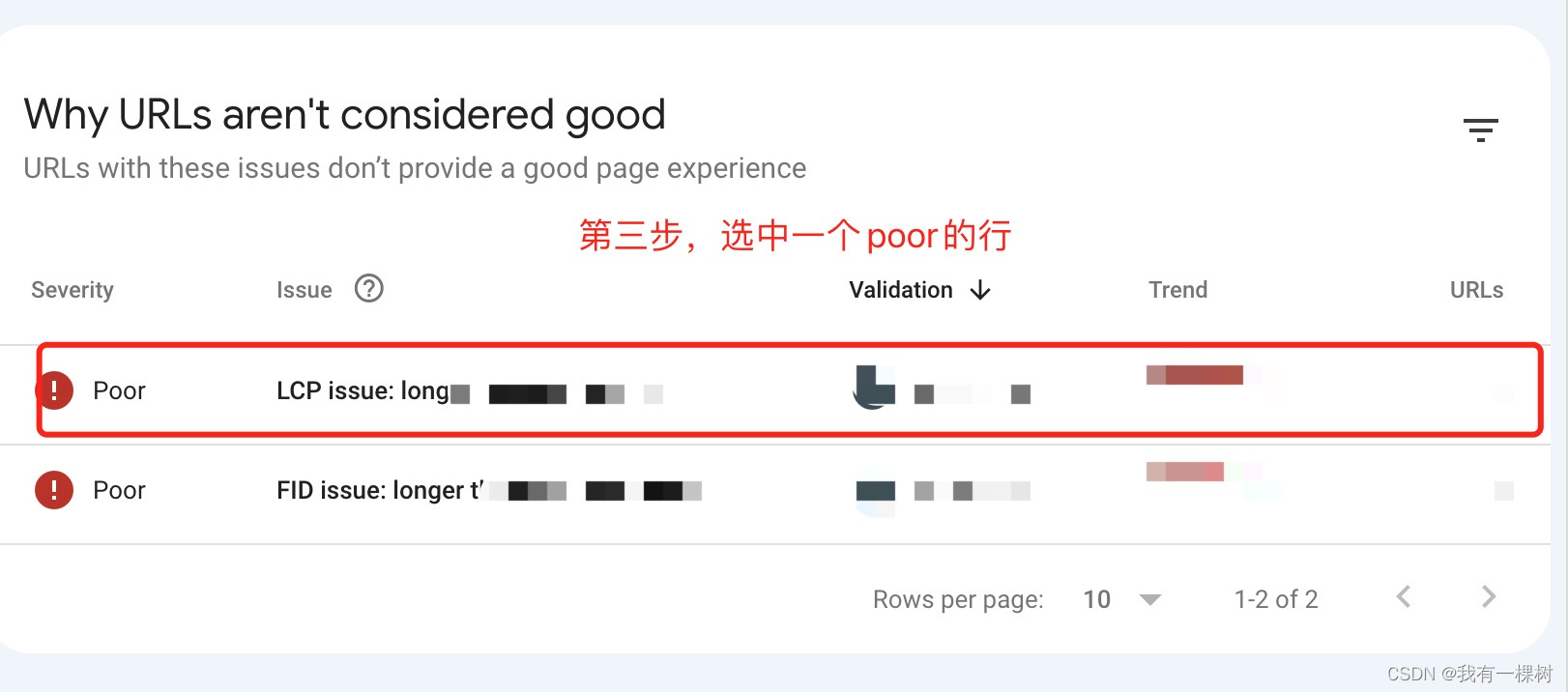
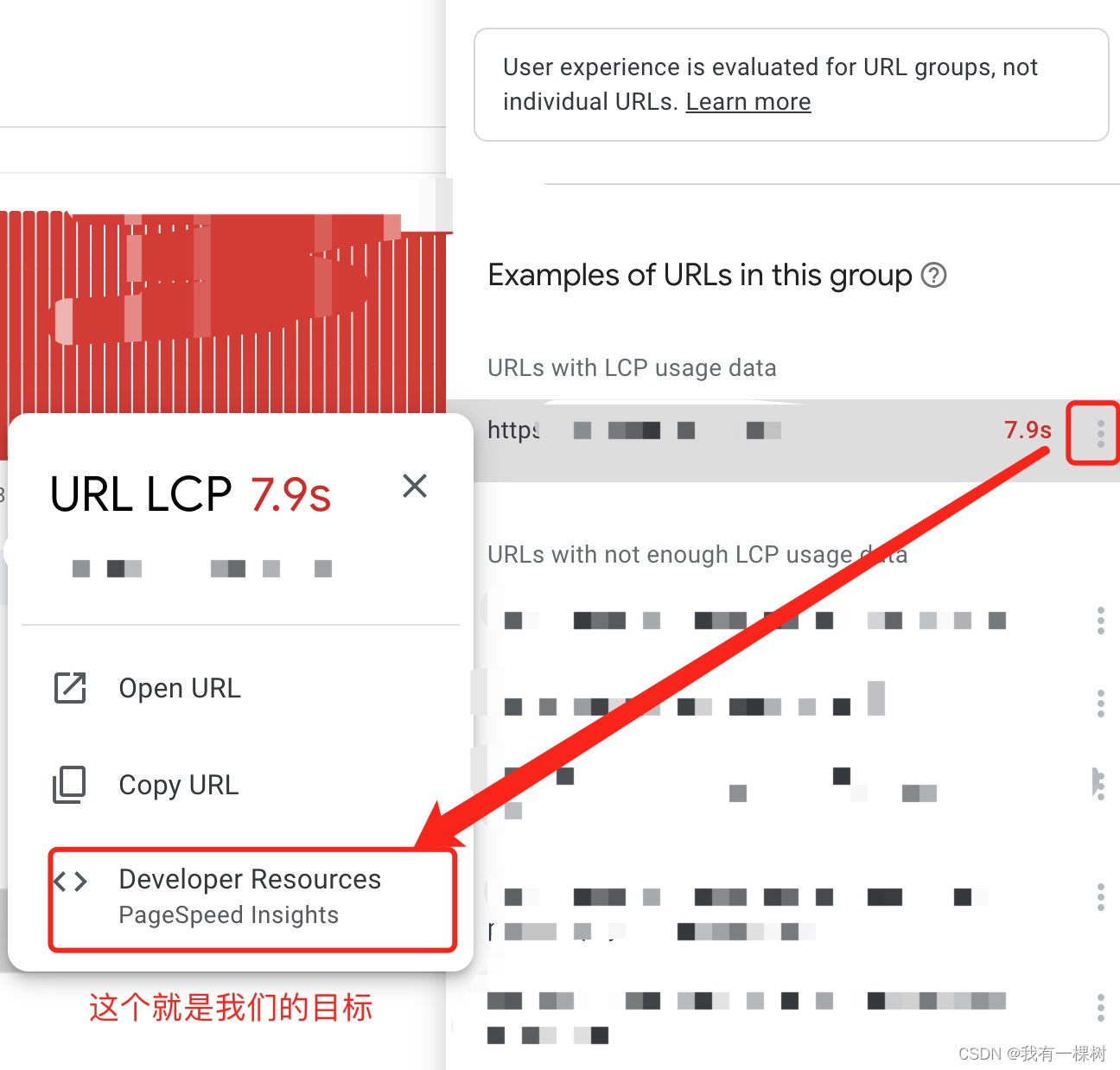
还有一个愚蠢的问题,就是我之前看到别人发这么一个图片,我百思不得其解到底是那个网站的截图啊,各种搜索还是没有结果,但是十分肯定的是从https://search.google.com/这个网站点击什么进去的。英文不太好,再次记录一下这个的入口






不瞒你说,我真的找了好久才找到这里,被自己蠢哭,这次记录下来,可别像无头苍蝇一样乱撞了。