解决Vue 报错error:0308010C:digital envelope routines::unsupported问题
问题原因
Vue 报错error:0308010C:digital envelope routines::unsupported
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响.
方法一:修改配置
- Linux & Mac OS (windows git bash)
export NODE_OPTIONS=--openssl-legacy-provider
- windows命令提示符:
set NODE_OPTIONS=--openssl-legacy-provider
方法二:尝试卸载Node.js 17+版本并重新安装Node.js 16+版本,然后再重新启动
- 1.从官网下载安装包: https://github.com/coreybutler/nvm-windows/releases,下载:nvm-setup.exe
- 2.开始进行nvm安装:
(1) 鼠标双击nvm-setup.exe文件,选择“我接受…”那一行,点击next;
(2) 可以根据自身情况自定义选择路径盘,路径不要出现空格或中文符号(路径最好是在路径盘的根目录下,如C盘、D盘下的根目录),选好后点击next;
(3) 选择node.js的安装位置,可以根据自身情况自定义选择路径盘,路径不要出现空格或中文符号(路径最好是在路径盘的根目录下新建一个文件夹,如C盘、D盘下的根目录),选好后点击next。(若系统中已经安装node.js,则cmd打开终端,输入where node,查看node的位置,选择此文件目录);
(4) 最后一步,点击install即可安装完成。
- 3.验证是否安装成功
进入命令控制行窗口(win+R,输入cmd),
输入nvm -v,出现版本号即成功。

- 4.安装node.js
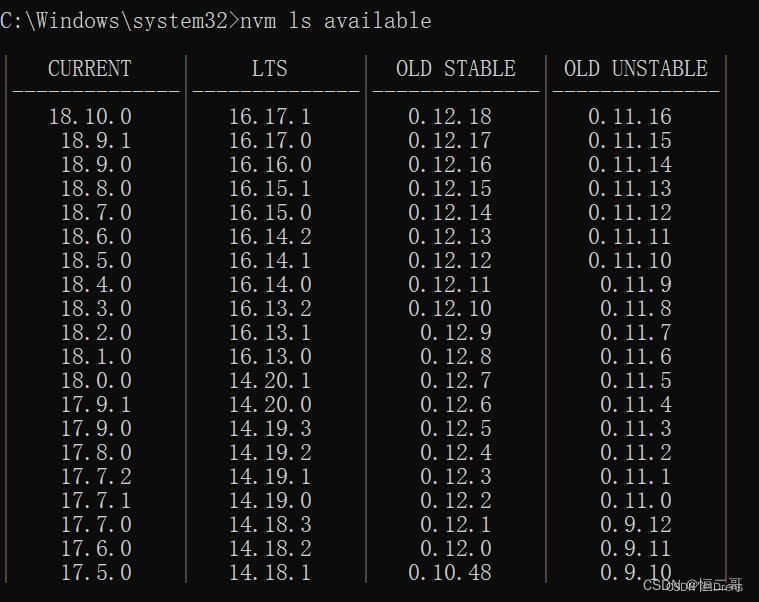
(1) 输入命令行nvm ls available查看可用的node.js版本号

若报错:
Could not retrieve https://nodejs.org/dist/latest/.....
则打开nvm的安装目录,打开settings.txt文件,增加2行,然后保存;
(2) 输入命令行nvm install node版本号(例如:nvm install 16.17.0)
(3) 安装成功后,输入命令行nvm use node版本号(nvm use 16.17.0)
若报错exit status 1: ��û���㹻��Ȩ��ִ�д˲�����
则权限不够,以管理员身份运行cmd
具体方法:点击电脑左下方搜索->输入cmd->以管理员身份运行(命令提示符)->重新输入nvm use
(4) 验证是否成功
分别输入命令行node -v和npm -v,检验node.js以及对应npm是否安装成功,如果可以显示版本号这说明安装成功。
-
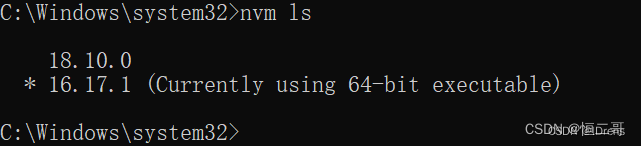
输入命令行nvm ls可查看你安装的所有node.js版本号,以及你当前所选择的node.js运行版本;

-
如果想删除某node.js版本的话,输入命令行nvm uninstall node版本号(例如:nvm uninstall 18.10.0)即可删除对应版本
-
重启应用,无0308010C报错
npm run dev
方法三:package.json增加配置(大多数解决问题)
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "vue-cli-service build"
},