1. 表格 table
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格(表格经常嵌套)等
<table border="1"> //添加边框 1像素
<caption>Monthly savings</caption> //表示表格标题,在表格上方居中显示,一般不使用
<tr> //第一行
<th>row 1, cell 1</th> //表示表头,大多数浏览器显示为粗体居中文本
<th>row 1, cell 2</th>
</tr>
<tr> //第二行
<td>row 2, cell 1</td> //表示列
<td>row 2, cell 2</td>
</tr>
</table>
> 跨行、跨列表格
<h4>单元格跨两格:</h4> <table border="1"> <tr> <th>Name</th> <th colspan="2">Telephone</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table>
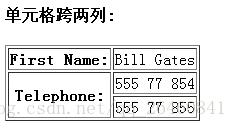
<h4>单元格跨两列:</h4> <table border="1"> <tr> <th>First Name:</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="2">Telephone:</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table>
> 边距设置
<h4>有单元格边距:</h4> <table border="1" cellpadding="10"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table>
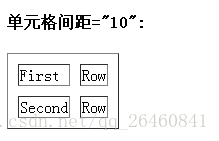
<h4>单元格间距="10":</h4> <table border="1" cellspacing="10"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table>
2. 列表
HTML 支持有序、无序和定义列表。无序列表使用 <ul> 标签、 有序列表始于 <ol> 标签,每个列表项始于 <li> 标签。自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
提示: 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
> 无序列表
<h4>圆点列表:</h4> <ul style="list-style-type:disc"> <li>Apples</li> </ul> <h4>圆圈列表:</h4> <ul style="list-style-type:circle"> <li>Apples</li> </ul> <h4>正方形列表:</h4> <ul style="list-style-type:square"> <li>Apples</li> </ul>
> 有序列表
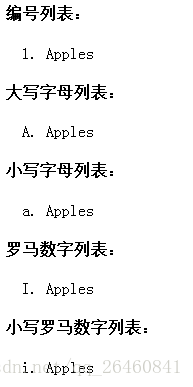
<h4>编号列表:</h4> <ol> <li>Apples</li> </ol> <h4>大写字母列表:</h4> <ol type="A"> <li>Apples</li> </ol> <h4>小写字母列表:</h4> <ol type="a"> <li>Apples</li> </ol> <h4>罗马数字列表:</h4> <ol type="I"> <li>Apples</li> </ol> <h4>小写罗马数字列表:</h4> <ol type="i"> <li>Apples</li> </ol>
> 自定义列表
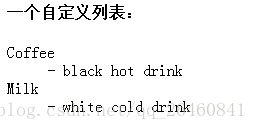
<h4>一个自定义列表:</h4>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
> 嵌套列表
<h4>嵌套列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
3. 区块元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素:在浏览器中显示通常一个控件独占一行,如:<h1>, <p>, <ul>, <table>,<div>最常用的是块级元素是div,它可用于组合其他 HTML 元素的容器。
1).如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
2).另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
内联元素:在显示时通常不会以新行开始,其大小刚好包裹内容。如:<b>, <td>, <a>, <img>, <span>
<span> 元素是用于文本容器的常见内联元素.
1).常用CSS一同使用时,可用于为部分文本设置样式属性。
------------------------------------------------------------------------------------------------------------------------
免责声明:以上内容来自互联网。
----2018年6月13日