vue3 defineProps和withDefaults
1、defineProps,写js用
父组件:
<template>
<Layout :menuList="menuList" />
</template>
<script setup>
import {
defineComponent, reactive, ref } from "vue";
import Layout from "@/components/layout.vue";
import menu from "./menu";
defineComponent({
name: "HomeView",
});
const menuList = ref(menu);
</script>
子组件:
<script setup>
import {
defineComponent, defineProps } from "vue";
const props = defineProps({
menuList: String|undefined
})
console.log('props');
console.log({
...props});
</script>
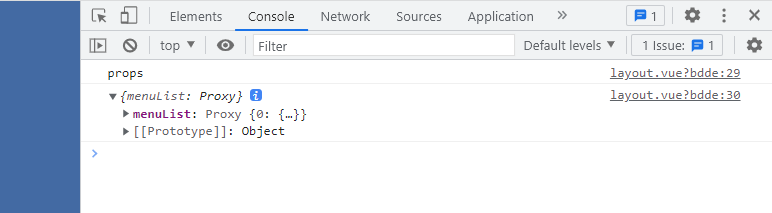
结果:

2、withDefaults,写ts用
子组件:
<script setup lang="ts">
import {
defineComponent, defineProps } from "vue";
defineComponent({
name: "LayoutBox",
});
const props = withDefaults(
defineProps<{
menuList: any // 类型校验
}>(),
{
menuList: [] // 这是默认值
}
);
console.log('props');
console.log({
...props});
</script>
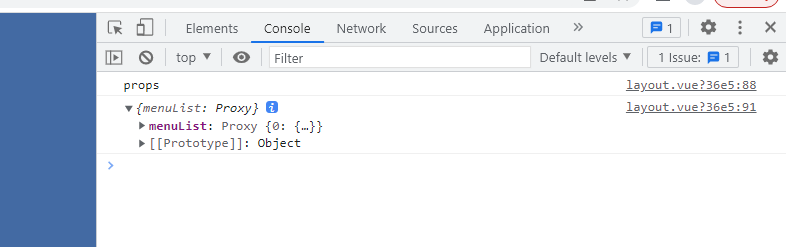
结果: