页面配置
需要在 pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。

下拉刷新
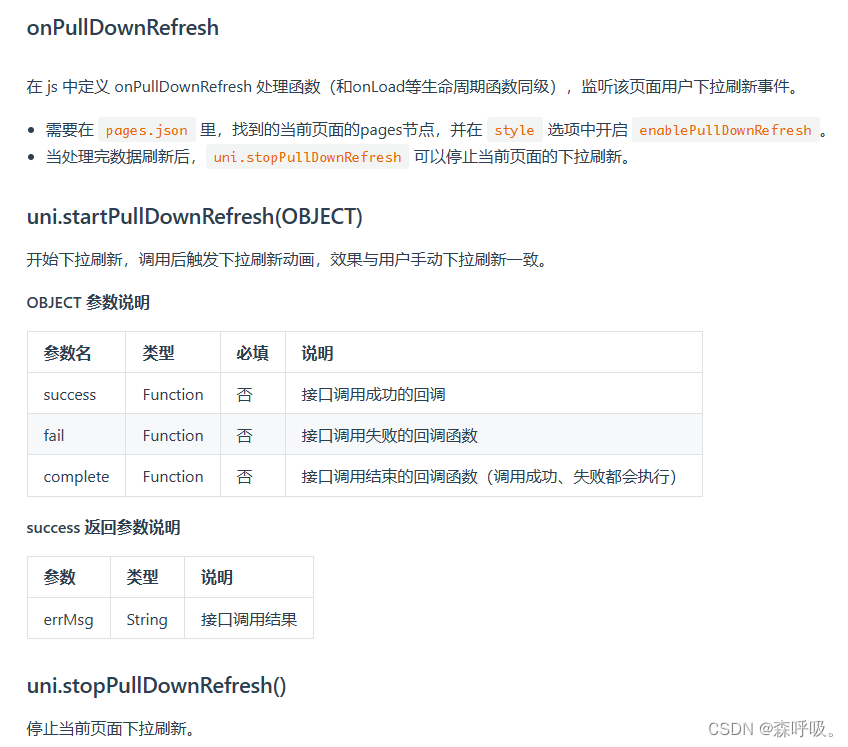
uniapp文档中对下拉刷新的说明

在 js 中定义 onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。
示例:
export default {
data() {
return {
text: 'uni-app'
}
},
onLoad: function (options) {
setTimeout(function () {
console.log('start pulldown');
}, 1000);
uni.startPullDownRefresh();
},
onPullDownRefresh() {
console.log('refresh');
setTimeout(function () {
uni.stopPullDownRefresh();
}, 1000);
}
}
上拉加载更多
上拉加载更多可以使用 onReachBottom 事件,用法和下拉加载一样,需要放在和data同级使用即可。
uniapp文档中对上拉加载的说明

onReachBottom() {
console.log("到底了");
}