1 背景:针对一些请求时间较长,组件销毁后即中断请求;
2 方法:
data(){
return {
//用于取消请求
abortController:new AbortController(),
}
},
created(){
//请求接口
this.groundAcquisition();
},
beforeDestroy(){
//中断请求
this.abortController.abort();
},
methods:{
//接口请求
groundAcquisition(){
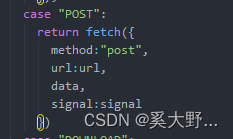
//将 "请求参数对象" 与 "signal"
let jsonObj = {
id:******}
let signal = this.abortController.signal;
this.$apilist.SATELLITE_historcalQuery_list(jsonObj,signal).then(res => {
if(res.code == 200){
}
})
}
}
集中管理的接口