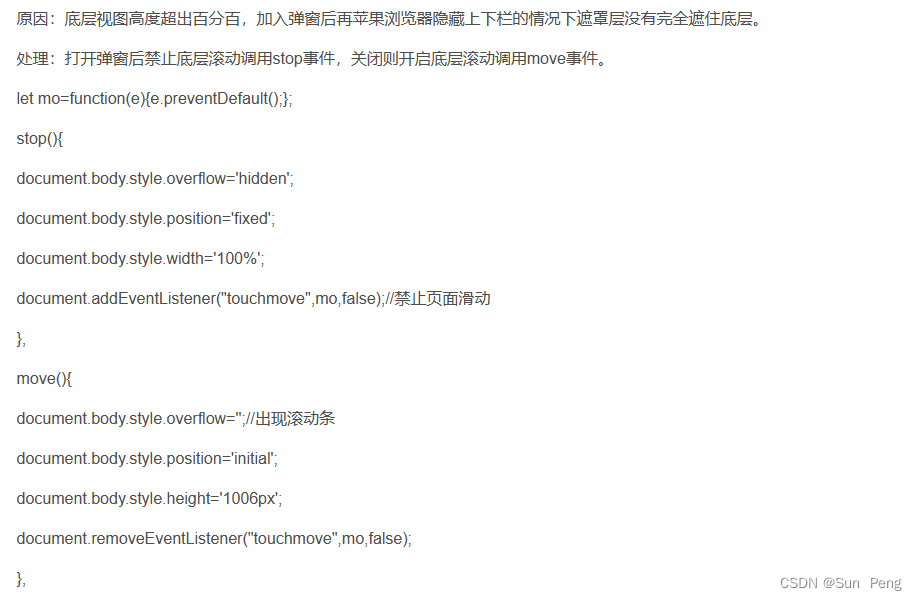
一、问题:

二、解决:
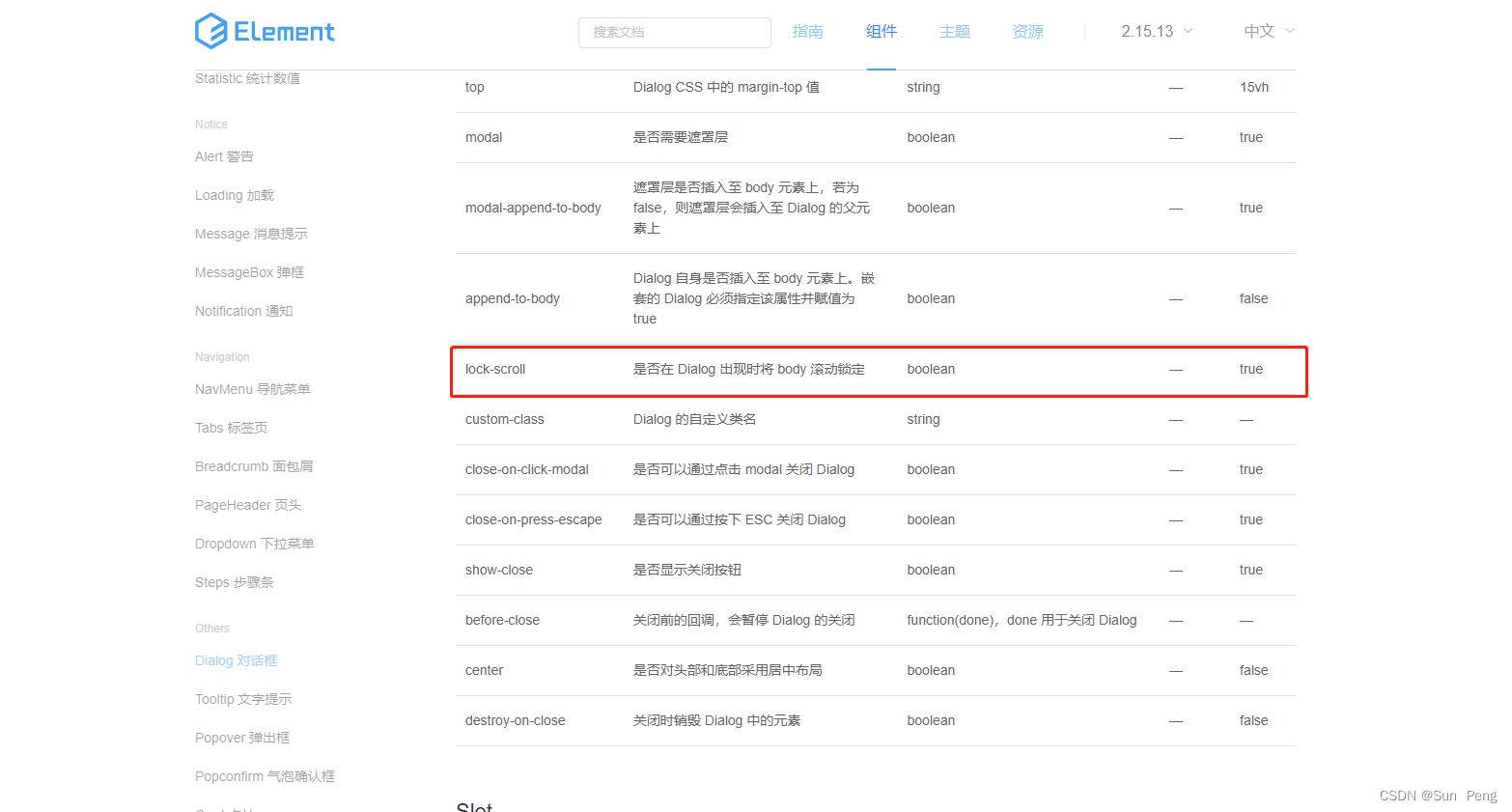
【法1】 lock-scroll

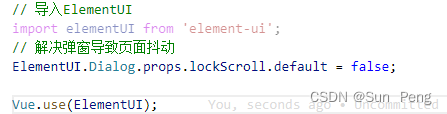
【法2】main.js

ElementUI.Dialog.props.lockScroll.default = false;
【法3】修改body样式:

let mo=function(e){
e.preventDefault();};
stop(){
document.body.style.overflow='hidden';
document.body.style.position='fixed';
document.body.style.width='100%';
document.addEventListener("touchmove",mo,false);//禁止页面滑动
},
move(){
document.body.style.overflow='';//出现滚动条
document.body.style.position='initial';
document.body.style.height='1006px';
document.removeEventListener("touchmove",mo,false);
},