最近在用dialog调用子组件时发现打印为undefined,加载顺序的问题
分享一个找到的实测可行的解决办法
原文
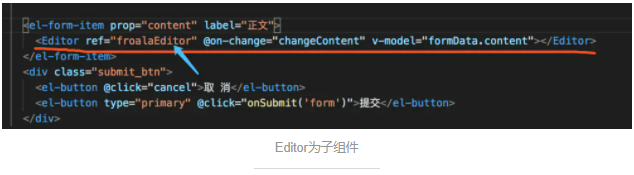
今天写VUE时我在element-ui的el-dialog组件中包含了一个子组件。

然后我通过$refs调用该子组件里面的方法,在控制台上却显示undefined。

因为自己之前用过refs来调用子组件方法,但是没有遇到过这种问题,很是无奈加之彷徨。后来在度娘怀里遨游一番,发现和element-ui框架有关系,总之什么关系呢,我也说不清啦。直接看解决方法吧。首先,你要确保你的e-dialog组件内已经加了回调函数 @open(具体使用方法点击查看element-ui官方文档)

其实就是加上一个this.$nextTick啦,这个回调函数的意思呢,其实简单理解就是等所有的DOM元素节点都渲染完成以后才执行其里面的方法。具体什么意思呢,请参考百度,这里就不做详细介绍了。
作者:风中凌乱的男子
链接:https://www.jianshu.com/p/d90984d6cb3a/
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。