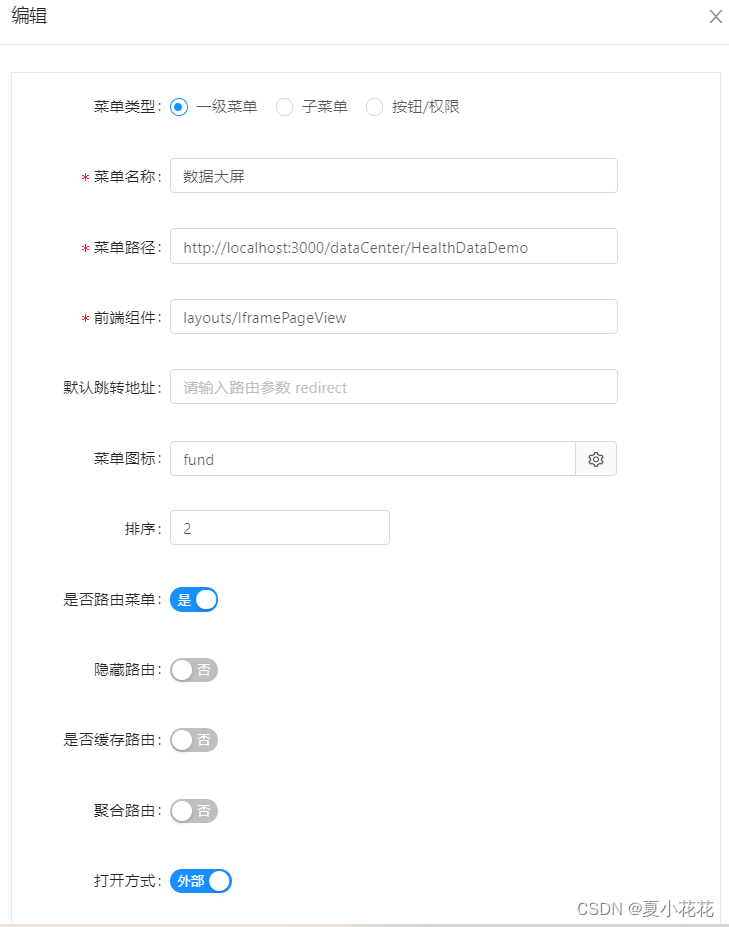
ant design vue 配置菜单外部打开
猜你喜欢
转载自blog.csdn.net/xiaohua616/article/details/131422655
今日推荐
周排行