第一种方式:使用Visual Studio Code创建并运行
第一个前端项目的步骤,如下:
1. 下载和安装Visual Studio Code:
访问Visual Studio Code官方网站(Visual Studio Code - Code Editing. Redefined)并根据你的操作系统下载安装程序。下载完成后,执行安装程序进行安装。
2. 安装Node.js:
前端项目通常使用Node.js作为JavaScript的运行环境和包管理工具。官方网站
https://nodejs.org 下载,下载适合你操作系统的LTS版本的Node.js。安装Node.js后,你可以在命令行中使用`node -v`命令检查安装是否成功。
3. 创建项目文件夹:
选择一个合适的位置,在你的计算机上创建一个文件夹来存放你的项目文件。
4. 在Visual Studio Code中打开项目文件夹:
点击Visual Studio Code的菜单栏中的"文件(File)",选择"打开文件夹(Open Folder)"。在弹出的对话框中,选择你刚创建的项目文件夹,并点击"打开(Open)"。
5. 创建HTML文件:
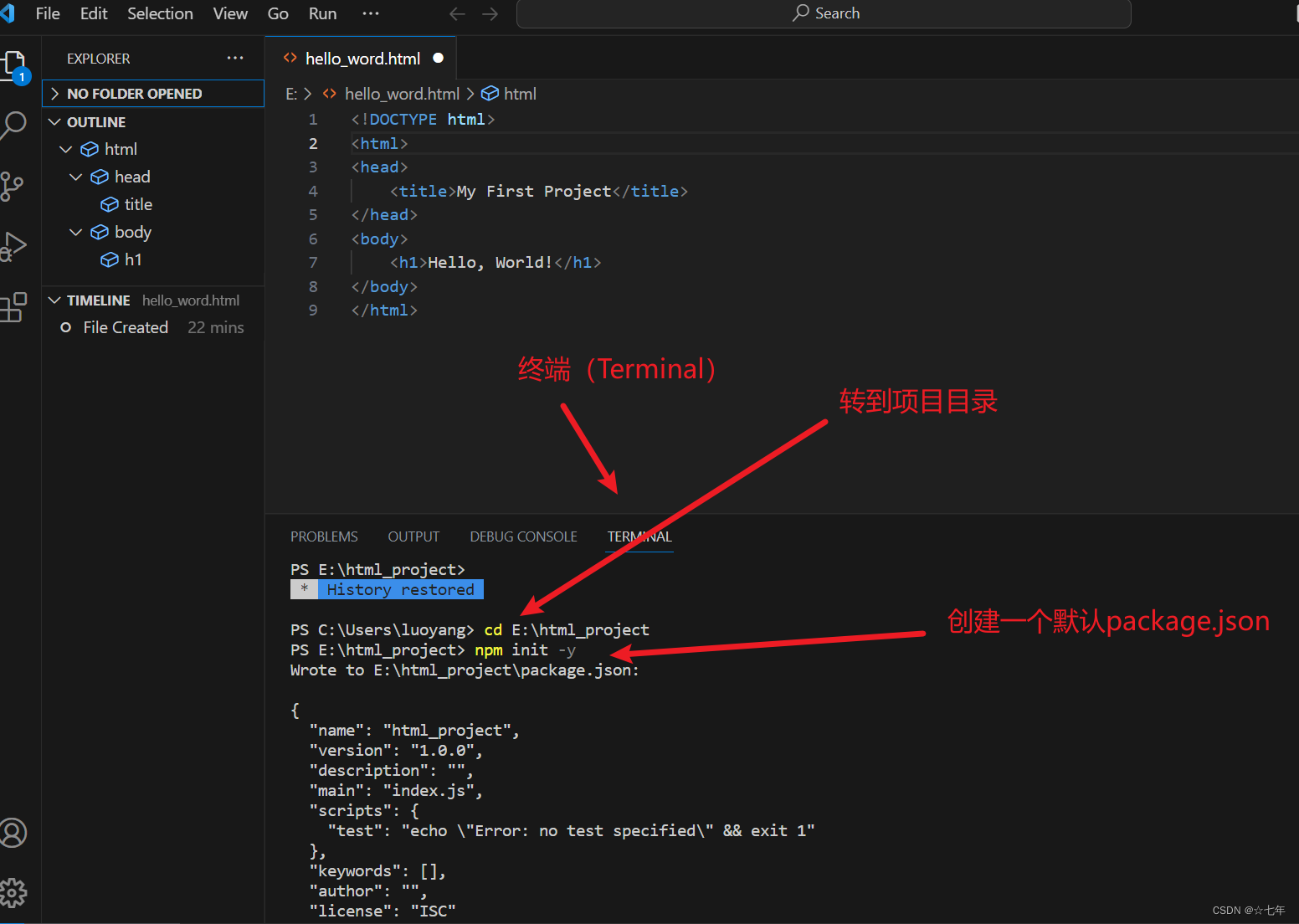
在Visual Studio Code中,点击菜单栏的"文件(File)",选择"新建文件(New File)"。在新建的文件中,输入以下HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>My First Project</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>

6. 保存文件:
点击菜单栏的"文件(File)",选择"另存为(Save As)"。在弹出的对话框中,选择你的项目文件夹,并命名为`index.html`。点击"保存(Save)"。index.html是默认的启动页面
7. 打开终端:
点击菜单栏的"终端(Terminal)"。这将在Visual Studio Code底部打开一个终端面板。转到项目的,比如: 我的项目在E盘html_project,就执行“cd E:\html_project”
8. 初始化项目:
在打开的终端中,运行以下命令来初始化你的项目:
npm init -y

这将在你的项目文件夹中创建一个默认的`package.json`配置文件。
9. 安装简易服务器:
在终端中运行以下命令来安装一个简易的服务器:
```bash
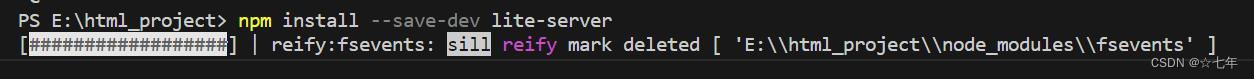
npm install --save-dev lite-server
```

这将在你的项目中安装`lite-server`作为开发依赖项。
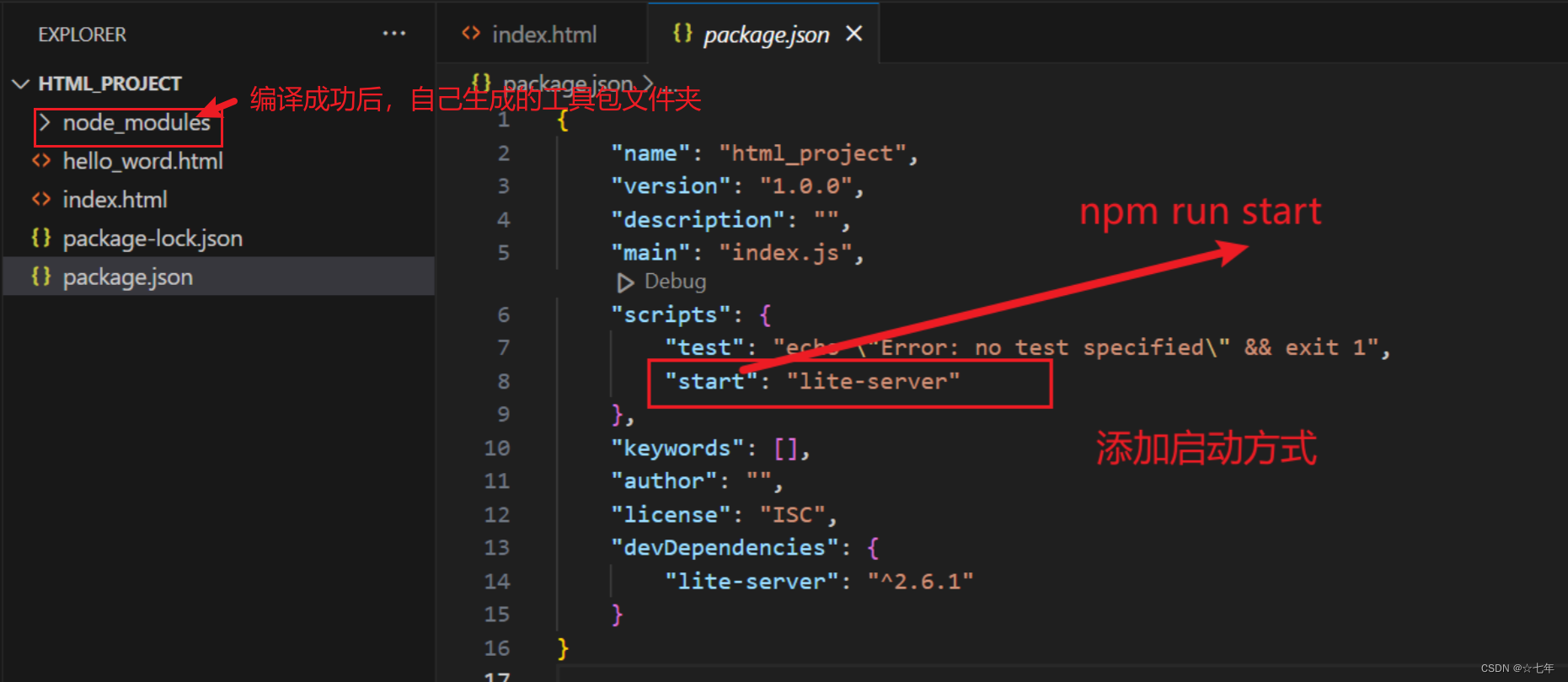
10. 更新`package.json`的`scripts`字段:
打开`package.json`文件,将`scripts`字段更新为以下内容:
```json
"scripts": {
"start": "lite-server"
}
```

这会在你运行`npm run start`命令时启动`lite-server`。
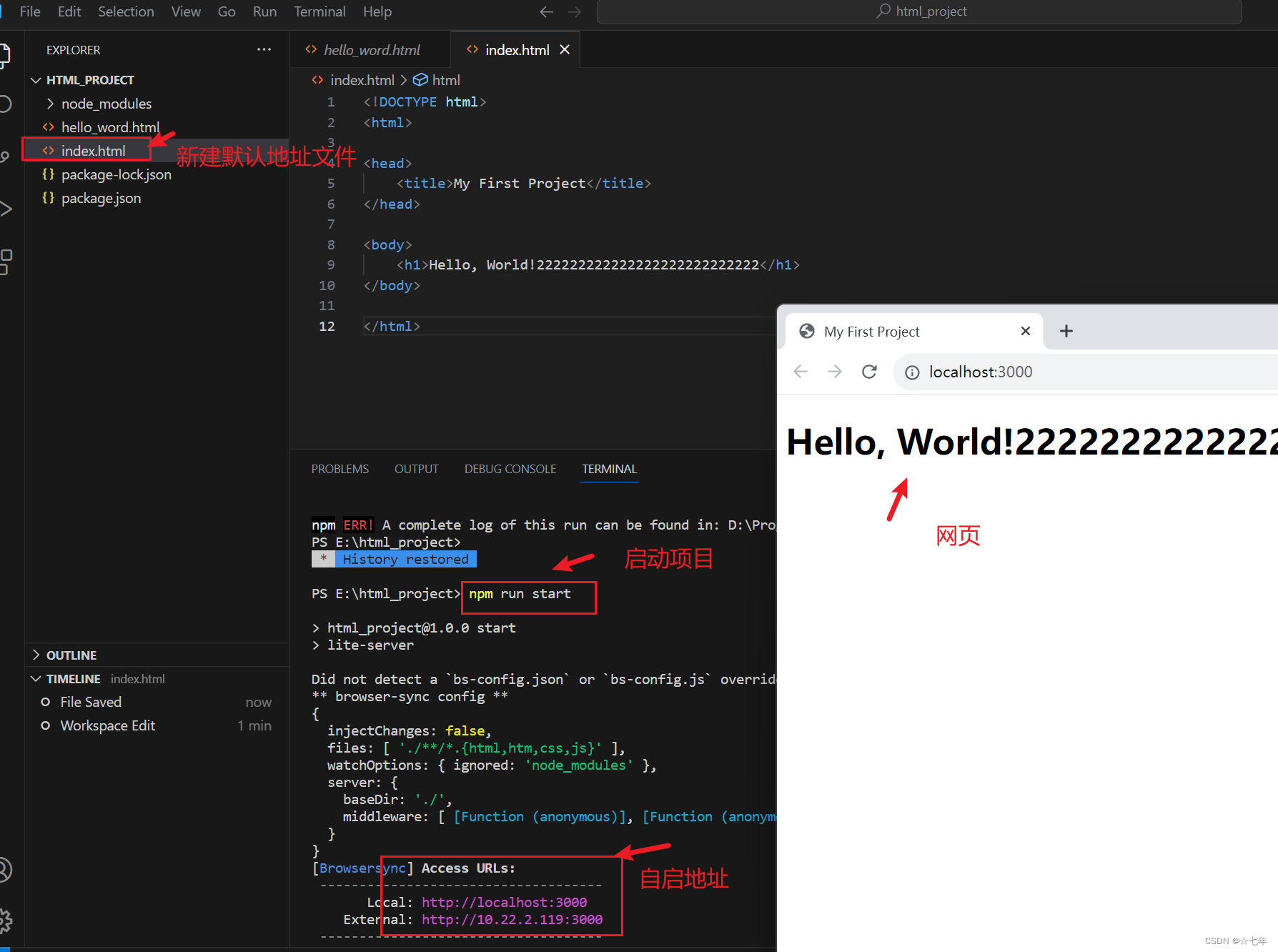
11. 运行项目:
在终端中运行以下命令,启动你的项目:
```bash
npm run start
```

这会执行你在步骤10中定义的`start`脚本,并启动服务器。或者自己在浏览器中访问`
http://localhost:3000`,你应该能够看到你的前端项目在本地运行起来了。
通过以上步骤,你已经使用Visual Studio Code成功创建了第一个前端项目,并使用npm命令启动了项目。现在你可以继续开发和扩展你的项目,规范新增目录,添加更多的HTML、CSS和JavaScript代码。
第二种方式
在后端项目中附带的静态web项目
创造价值,乐哉分享!776147358