VS code中的Node.js教程
一、简介
Node.js是一个使用JavaScript构建快速,可扩展的服务器应用程序的平台。Node.js是运行时库,NPM是Node.js模块的包管理器。
Visual Studio Code支持开箱即用的JavaScript和TypeScript语言以及Node.js调试。 但是,要运行Node.js应用程序,您需要在计算机上安装Node.js运行时库。
在windows上安装Node.js的方法请查看:https://www.runoob.com/nodejs/nodejs-install-setup.html
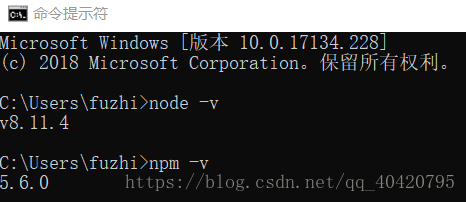
为了验证node.js安装是否成功,可打开windows命令行工具cmd,键入node -v及npm -v,如下图所示则表示安装成功了:
二、Hello World代码演示
让我们开始创建最简单的Node.js应用程序“Hello World”。用cmd创建一个名为“hello”的空文件夹,cd进入该文件夹并用vscode打开该文件夹:
mkdir hello
cd hello
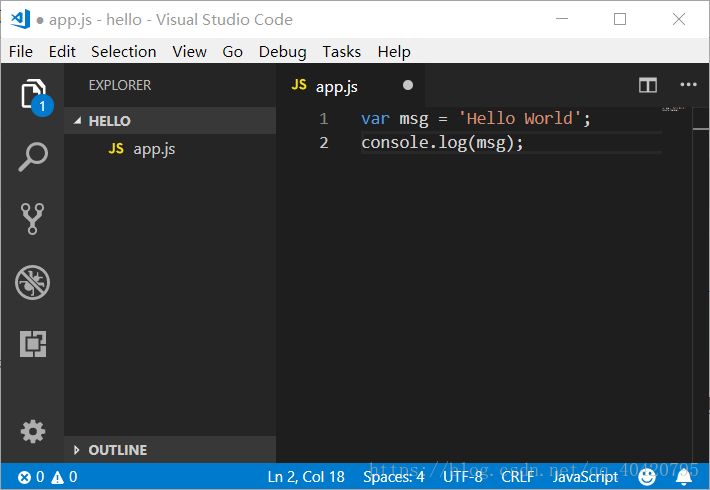
code . //该命令可以打开vscode程序在hello文件夹中创建文件app.js如下:

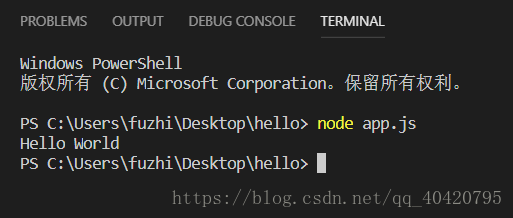
用node工具编译运行app.js,具体方法为cd进入app.js所在的文件目录或者在vscode中使用快捷键 ctrl+` 打开vscode的集成终端(Integrated Terminal),并键入命令:
node app.js结果如下:
三、Hello World代码的调试
如介绍中所述,VS Code附带了Node.js应用程序的调试器。 让我们尝试调试我们的简单Hello World应用程序。
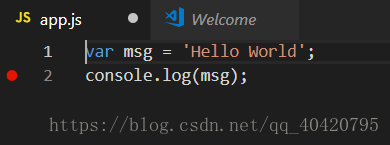
要在app.js中设置断点,单击行编号旁边的编辑器左侧装订线,会出现一个红色圆圈。

开始调试,请在活动栏中选择“调试视图”:

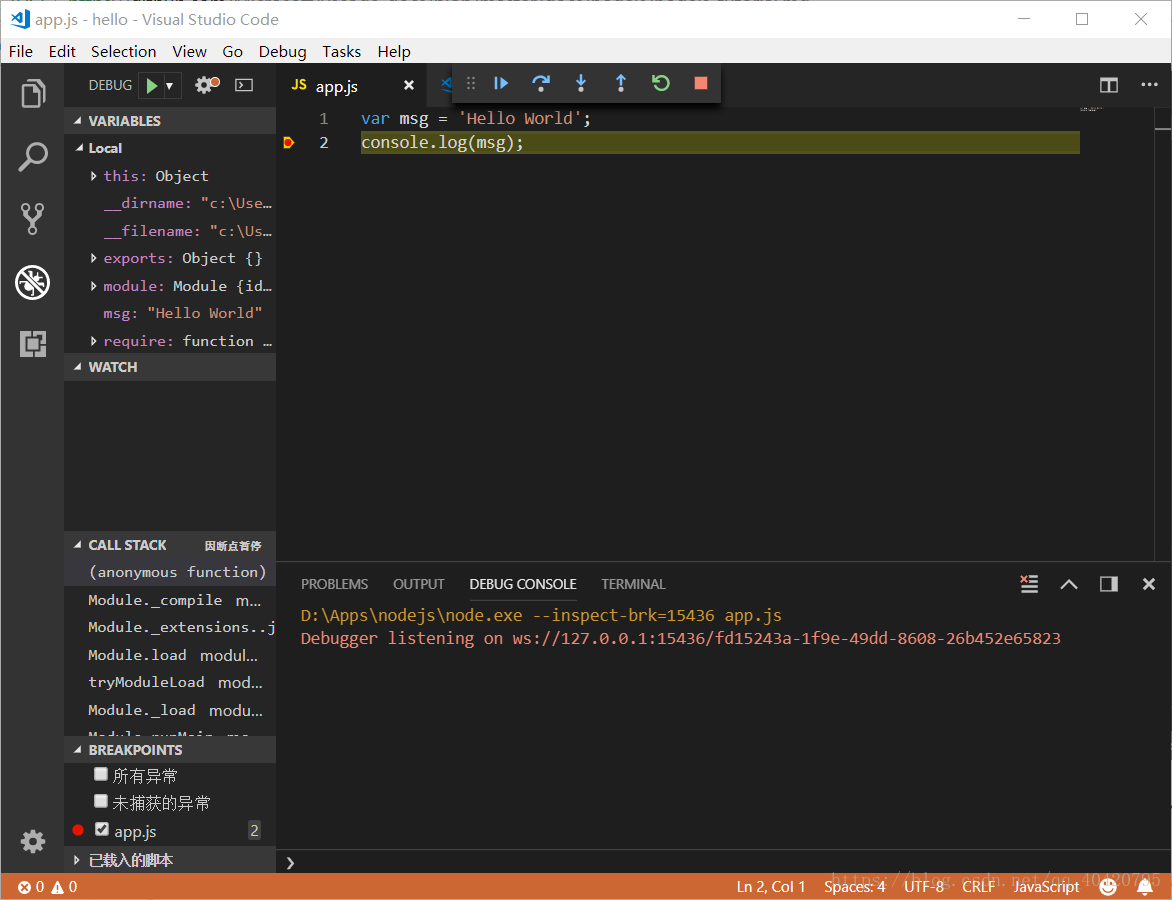
您现在可以单击调试工具栏绿色箭头启动并调试“Hello World”。 您的断点将被点击,您可以查看并单步执行简单的应用程序。 请注意,VScode显示不同颜色的状态栏,表示它处于调试模式,并显示DEBUG CONSOLE。

要想了解更多的内容,参见:
http://www.runoob.com/nodejs/
https://code.visualstudio.com/docs/nodejs/nodejs-tutorial