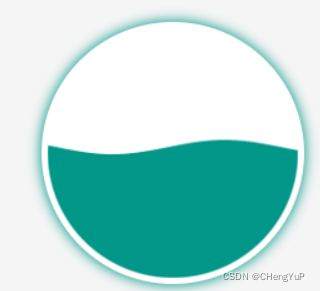
效果如下图

代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf8">
<title>水波</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
border: 0;
}
html, body {
height: 100%;
width: 100%;
overflow: hidden;
z-index: 0;
position: relative;
background: #F5F5F5;
}
body {
display: flex;
align-items: center;
justify-content: center;
}
canvas {
height: 200px;
width: 200px;
background: white;
border-radius: 50%;
padding: 5px;
box-shadow: 0px 0px 10px 1px #009688;
}
</style>
</head>
<body>
<canvas id="water-circle"></canvas>
<script type="text/javascript">
const waterCircle = document.getElementById('water-circle'),
width = waterCircle.width = waterCircle.offsetWidth,
height = waterCircle.height = waterCircle.offsetHeight,
ctx = waterCircle.getContext('2d');
let A = 6, W = 1 / 30, Q = 0, H = 100, y;
function draw() {
ctx.clearRect(0, 0, width, height);
ctx.beginPath();
ctx.strokeStyle = "#009688";
ctx.lineWidth = 1;
ctx.fillStyle="#009688";
ctx.moveTo(0, A * Math.sin(Q) + H);
for (let x = 1; x <= width; x++) {
y = A * Math.sin(W * x + Q) + H;
ctx.lineTo(x, y);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.fill();
ctx.closePath();
Q -= 0.1;
window.requestAnimationFrame(draw);
}
window.onload = function(){
draw();
}
</script>
</body>
</html>
原文链接:https://blog.csdn.net/QingQiang8808/article/details/113584375?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164818918516780255256223%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=164818918516780255256223&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allfirst_rank_ecpm_v1~rank_v31_ecpm-3-113584375.142v5pc_search_result_cache,143v6register&utm_term=canvas%E7%BB%98%E5%88%B6%E7%90%83&spm=1018.2226.3001.4187