背景
表单的输入框,用户可能从Excel或者其他地方直接复制粘贴,这时候提交到后端会导致获取的用户输入中包含一些特殊的不可见字符,比如tab键或者制表符等,这时需要在前端对用户输入做一些检验,检查是否存在不可见字符。
方法
ASCII 编码中第 0~31 个字符(开头的 32 个字符)以及第 127
个字符(最后一个字符)都是不可见的(无法显示),但是它们都具有一些特殊功能,所以称为控制字符( Control
Character)或者功能码(Function Code)。
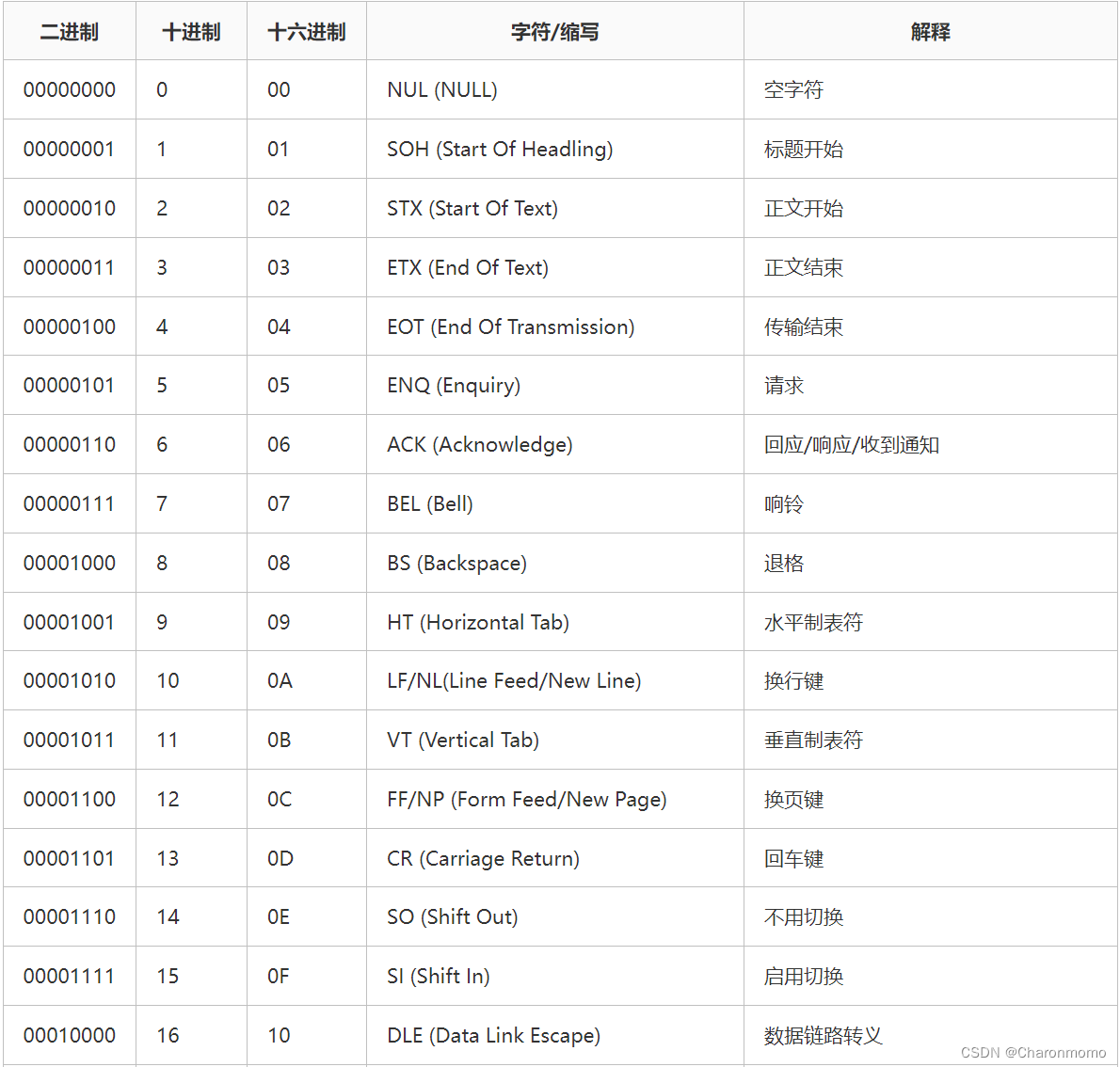
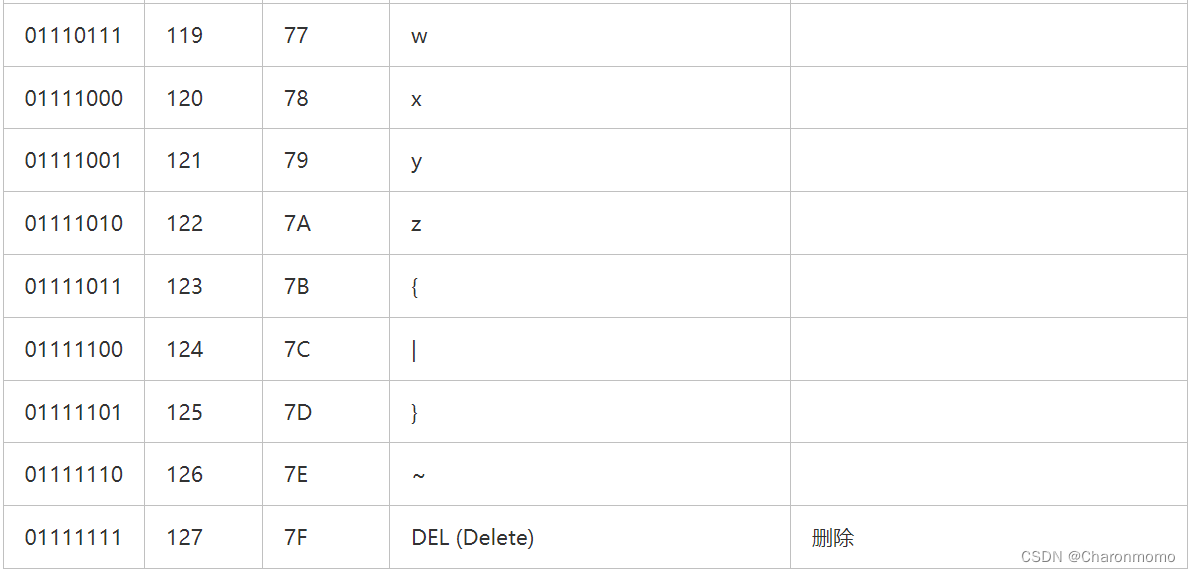
ASCII 码关键部分的信息如下图:



注意这里 0~31 及127字符 是控制字符(不可见字符),我们可以在正则中通过校验是否包含这些字符的16进制来判断是否含有特殊字符。
关于这些控制字符的详细含义可以参考:ASCII控制字符的解释
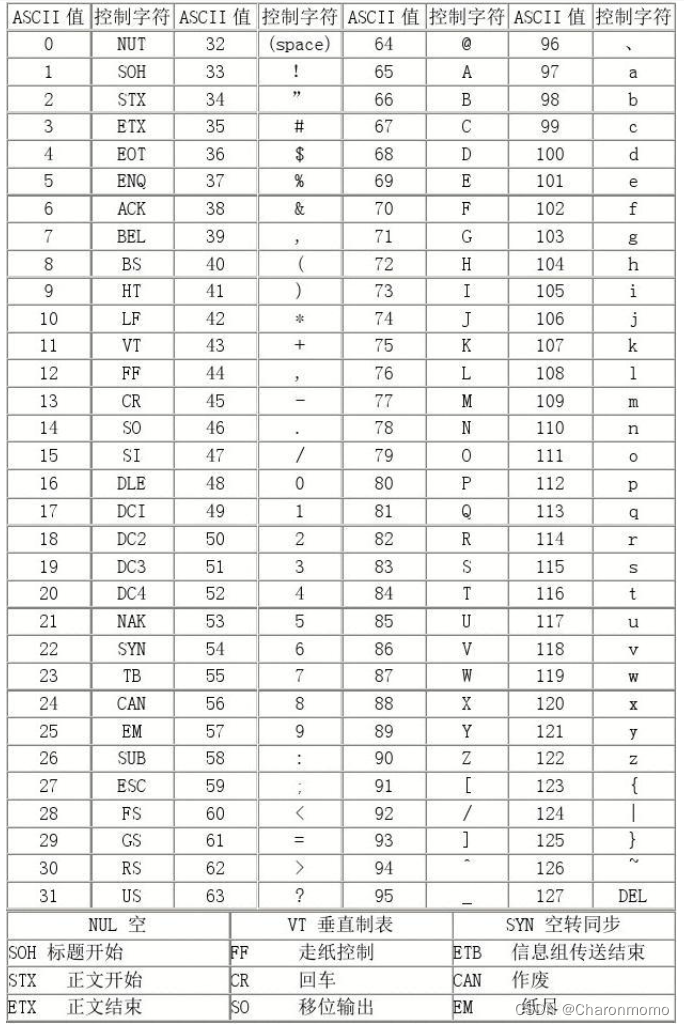
完整的 ASCII 码表:

校验
在线正则校验工具:菜鸟工具-正则表达式在线测试
一串简单的测试文本:
ABC1823中文0456def$%#?. mMo
1. 校验是否含有特殊的不可见字符
只要有一个不可见字符就会报错
[\x00-\x1F\x7F]
注意这里是两个0,采用 \x0-\x1F\x7F 这种格式是错误的,没法进行正常的校验。

2. 检验是否含有不可见字符
[^\x00-\x1F\x7F]+
注意这里 ^ 的位置不要写在外面,外面表示以什么开头

代码
import React,{
useState} from "react";
import {
Input,message} from "antd";
const RegTestInput = function(){
const testValue = (e) => {
const {
value } = e.target;
if(value) {
const reg = /[\x00-\x1f\x7f]/
if(reg.test(value)){
message.error("不允许包含特殊字符")
}
}
}
return (
<div>
<Input onChange={
testValue} />
</div>
)
}