复习次数 :✔
1.1 vue优势

1.2 vue环境
直接在idea的插件搜vue.js,然后下载。
接着创建一个空项目,并添加模块。然后,创建一个html文件。
1.3 vue例子
完整的html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层-->
<h1 id="bottom-h">
{
{message2}}
</h1>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script> <!--CDN,视图层和数据层的中间件-->
<script>
var vm = new Vue({
el: "#bottom-h", /*绑定id*/
/*model层*/
data: {
message :"hello!",
message2:"nihao!"
}
});
</script>
</body>
</html>运行结果如下:

1.4 注意点
其中,使用CDN来安装和管理vue的依赖:
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>注意点:
1.创建Vue对象:var vm = new Vue(); 其中,Vue的V是大写的,然后在小括号里面写花括号;
2.花括号里有el和data属性;
3.el用来绑定id,"#id名";
4.data用来存储数据,作为model层,格式是:data:{key = "xxx"},如果存在两个key,用逗号隔开;
5.el和data用逗号隔开;
6.在视图层(view层)用{ {key}}来接收数据;
1.5 通过网页,不刷新改变视图层的值
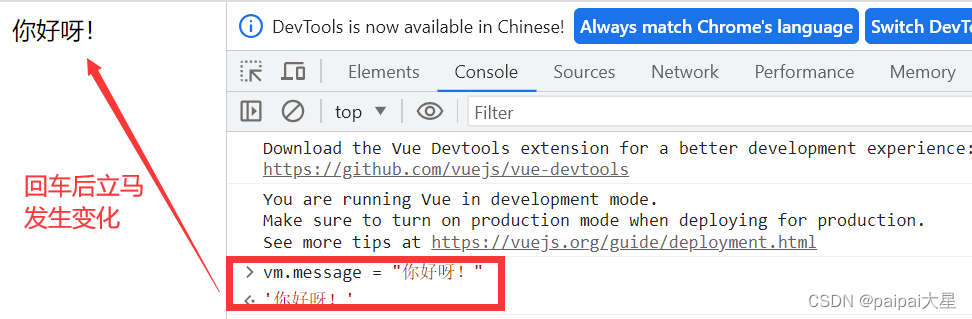
打开网页,点击console:

输入vm.key名 = "修改的内容",然后回车,即可改变视图层的数据:
这里的key是message。