需求: 点击上传图片按钮,选择图片以后,不请求后端接口,直接将图片展示在缩略图中。
解决方案: 使用 FileReader 和 FileReader 中的 readAsDataURL 方法。
第一步
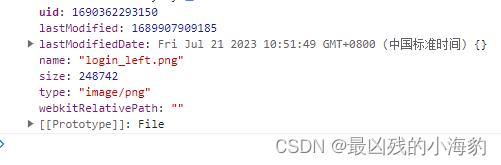
从input[type=“file”] (上传文件标签) 里面拿到file数据,类似下图

第二步
拿到file数据后,执行下面代码
// file 是文件数据
// 读取文件
var reader = new FileReader();
// base64位读取
reader.readAsDataURL(file);
reader.onload = function (e) {
// 给img标签src复制(结果是base64图片)
img_src = e.target.result;
}
效果展示:
选择前

选择图片

选择后
