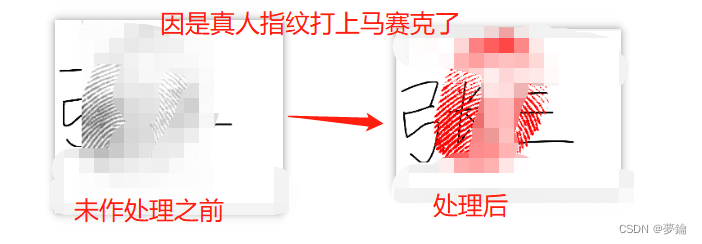
先上图,有图有实践
很明显前一个指纹把下面的签名遮挡住,后一个达到了签名按指纹的效果
注:在Android7.0上面测试效果不佳
目录
前言
项目新需求在后端根据用于填写的信息要生成文档,再填写完信息后会在终端上进行签名和收集指纹,并且指纹还需要覆盖到前的名字上面,达到签字按手印的效果。
一想SO easy!,不就是两个图片重叠起来不就可以了么。
但是指纹提取的图片是存白色的背景,需要改成透明的。指纹纹路还是黑色的,需要改成红色的,一时难住了,于是乎各种百度各种搜。
一、Bitmap是什么?
位图(Bitmap),又称栅格图(英语:Raster graphics)或点阵图,是使用像素阵列(Pixel-array/Dot-matrix点阵)来表示的图像。
其主要使用到了setPixel(int x,int y,int color)方法,这个方法是用来操作像素点的。其中这三个的参数含义x–要替换的像素的x坐标; y–要替换 的像素的y坐标;color–要写入位图的ARGB颜色
二、使用setPixel 修改指纹背景颜色
建议:适用于纯色背景颜色
代码示例如下:
/**
* TODO 建议:适用于纯色背景颜色
* 改变背景颜色
* @param oldBitmap 原bm
* @param config 配置的参数 如果修改后的背景还是有点瑕疵 可以尝试更改config值:ALPHA_8, RGB_565, ARGB_4444, ARGB_8888, RGBA_F16, HARDWARE
* @param oldColor 需要替换的背景色
*/
fun replaceBitmapColor(
oldBitmap: Bitmap,
config: Bitmap.Config = Bitmap.Config.ARGB_4444,
oldColor: Int = Color.WHITE,
newColor: Int = Color.TRANSPARENT
): Bitmap? {
if (null == oldBitmap) return null
val mBitmap = oldBitmap.copy(config, true)
//循环获得bitmap所有像素点
val mBitmapWidth = mBitmap.width
val mBitmapHeight = mBitmap.height
for (i in 0 until mBitmapHeight) {
for (j in 0 until mBitmapWidth) {
//获得Bitmap 图片中每一个点的color颜色值
//将需要填充的颜色值如果不是
//在这说明一下 如果color 是全透明 或者全黑 返回值为 0
//getPixel()不带透明通道 getPixel32()才带透明部分 以全透明是0x00000000
//而不透明黑色是0xFF000000 如果不计算透明部分就都是0了
val color = mBitmap.getPixel(j, i)
if (color == oldColor) {
mBitmap.setPixel(j, i, newColor) //将白色替换成透明色
}
}
}
oldBitmap.recycle()
return mBitmap
}三、使用setPixel 修改指纹纹路颜色
/**
* 修改颜色
*/
fun dealBackground(bm: Bitmap): Bitmap {
for (i in 0 until bm.width) {
for (j in 0 until bm.height) {
val color = bm.getPixel(i, j)
// 获取像素点的RGB颜色值
val R: Int = Color.red(color) ?: 0
val G: Int = Color.green(color) ?: 0
val B: Int = Color.blue(color) ?: 0
"图片处理----$R--$G---$B".loge()
// 将接近白色的背景替换成为白色的背景,用于之后处理透明
// 将不是白色的背景替换为红色也就是指纹的纹路
if (R > 240 && G > 240 && B > 240) {
val newColor: Int = Color.argb(0, 255, 255, 255)
bm.setPixel(i, j, newColor)
} else {
val newColor: Int = Color.argb(0, 255, 0, 0)
bm.setPixel(i, j, newColor)
}
}
}
return bm
}完整代码
import android.graphics.Bitmap
import android.graphics.Color
import me.hgj.jetpackmvvm.ext.util.loge
/**
* 改变颜色值、改变背景透明度
*/
object BitmapUtils {
/**
* TODO 建议:适用于纯色背景颜色
* 改变背景颜色
* @param oldBitmap 原bm
* @param config 配置的参数 如果修改后的背景还是有点瑕疵 可以尝试更改config值:ALPHA_8, RGB_565, ARGB_4444, ARGB_8888, RGBA_F16, HARDWARE
* @param oldColor 需要替换的背景色
*/
fun replaceBitmapColor(
oldBitmap: Bitmap,
config: Bitmap.Config = Bitmap.Config.ARGB_4444,
oldColor: Int = Color.WHITE,
newColor: Int = Color.TRANSPARENT
): Bitmap? {
if (null == oldBitmap) return null
val mBitmap = oldBitmap.copy(config, true)
//循环获得bitmap所有像素点
val mBitmapWidth = mBitmap.width
val mBitmapHeight = mBitmap.height
for (i in 0 until mBitmapHeight) {
for (j in 0 until mBitmapWidth) {
//获得Bitmap 图片中每一个点的color颜色值
//将需要填充的颜色值如果不是
//在这说明一下 如果color 是全透明 或者全黑 返回值为 0
//getPixel()不带透明通道 getPixel32()才带透明部分 以全透明是0x00000000
//而不透明黑色是0xFF000000 如果不计算透明部分就都是0了
val color = mBitmap.getPixel(j, i)
if (color == oldColor) {
mBitmap.setPixel(j, i, newColor) //将白色替换成透明色
}
}
}
oldBitmap.recycle()
return mBitmap
}
/**
* 修改颜色
*/
fun dealBackground(bm: Bitmap): Bitmap {
for (i in 0 until bm.width) {
for (j in 0 until bm.height) {
val color = bm.getPixel(i, j)
// 获取像素点的RGB颜色值
val R: Int = Color.red(color) ?: 0
val G: Int = Color.green(color) ?: 0
val B: Int = Color.blue(color) ?: 0
"图片处理----$R--$G---$B".loge()
// 将接近白色的背景替换成为白色的背景,用于之后处理透明
// 将不是白色的背景替换为红色也就是指纹的纹路
if (R > 240 && G > 240 && B > 240) {
val newColor: Int = Color.argb(0, 255, 255, 255)
bm.setPixel(i, j, newColor)
} else {
val newColor: Int = Color.argb(0, 255, 0, 0)
bm.setPixel(i, j, newColor)
}
}
}
return bm
}
}总结
Bitmap未发现的方法还有很多,具体主要使用到了setPixel方法。