公开分享之后的大屏/报表页面中,由于不需要用户登录账号,因此页面中 数据模型的行级别权限、SQL 建模中嵌入用户邮箱、API 后端获取当前登录用户 这些需要用户登录账号才能进行的权限限制功能都不可用。 但是在一些场景下,是期望这些权限功能在公开分享的页面中也生效的。因此我们设计了「分享页通过 URL 参数标识用户」的功能,本功能适用的场景如:
- 在第三方系统中嵌入 Sugar BI 的大屏/报表分享页面,在用户不需要登录 Sugar BI 账号的情况,让行级别权限等权限限制功能也生效
- 在第三方系统中嵌入 Sugar BI 的大屏/报表页面,解决浏览器在跨域情况下无法登录 Sugar BI 账号(Chrome 浏览器内核的跨域 cookie 限制),但是又想控制用户访问大屏/报表页面时的权限问题
分享页通过 URL 参数标识用户
以数据模型的行级别权限为例,我们指定了张三([email protected])用户拥有华北地区的行级别数据权限,在公开分享的页面中,页面中图表就会报错如下:

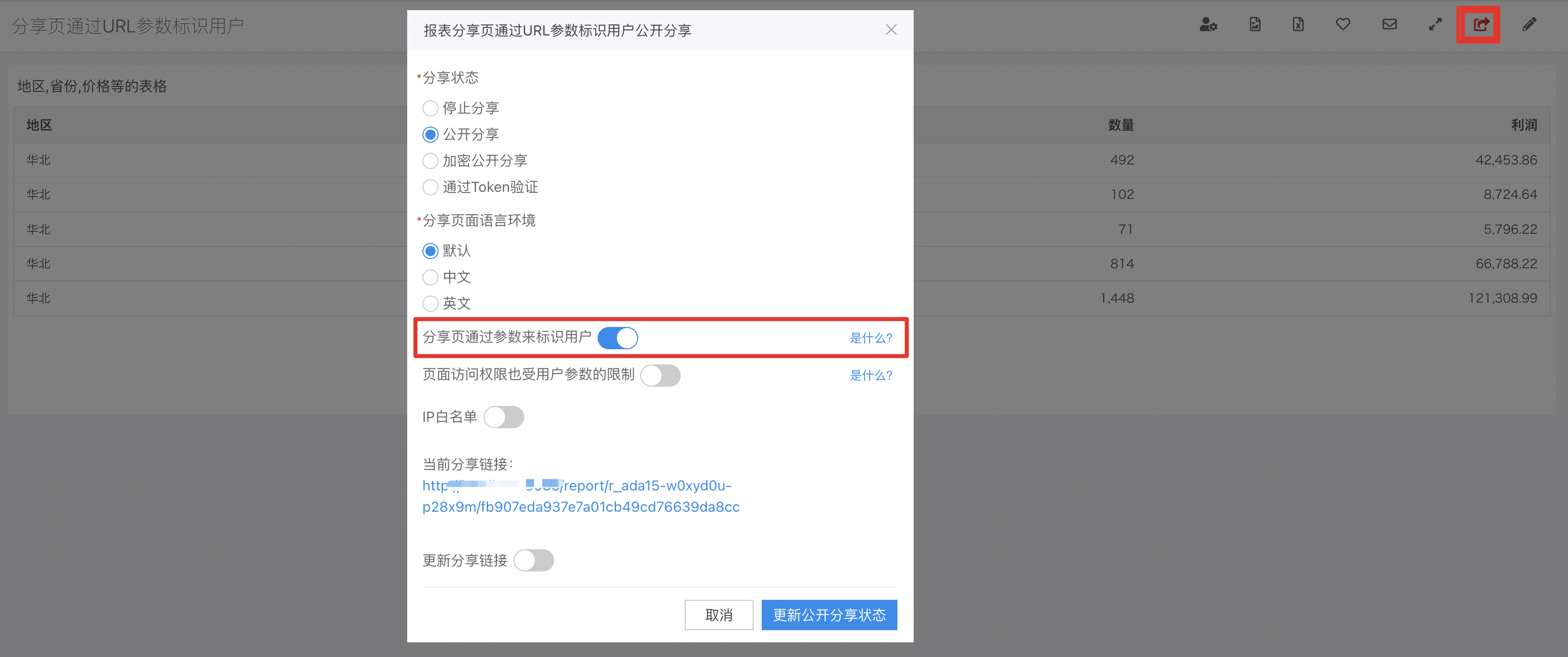
为了让行级别权限在公开分享页面中也生效,在设置页面公开分享的弹框中,需要如下开启:

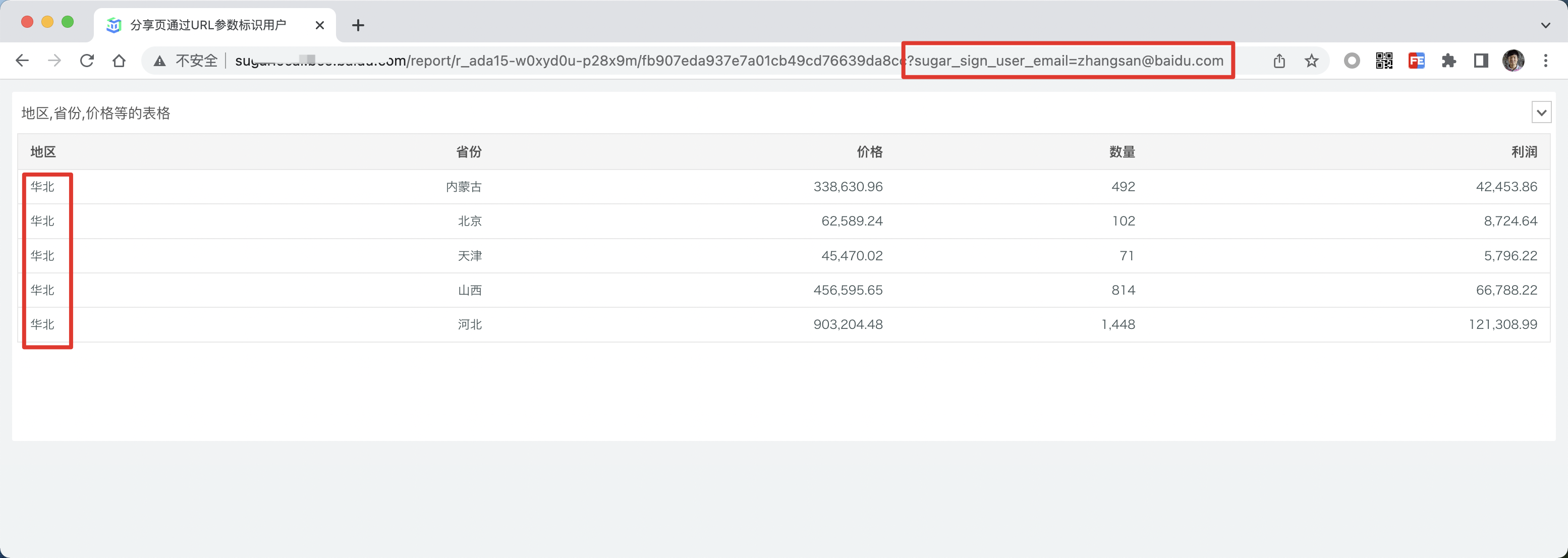
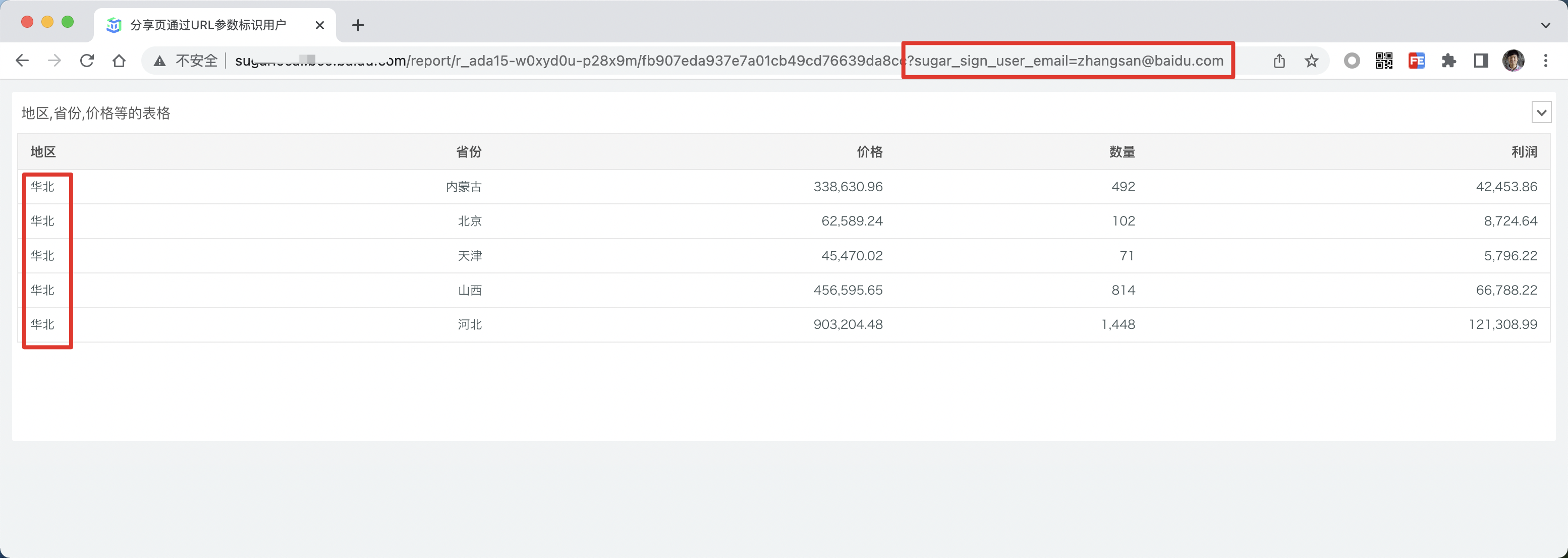
并且,在访问公开分享页面时需要在 URL 中附加 sugar_sign_user_email 参数,并赋值为目标用户的邮箱,如下我们即可看到张三([email protected])用户拥有华北地区的行级别数据权限:

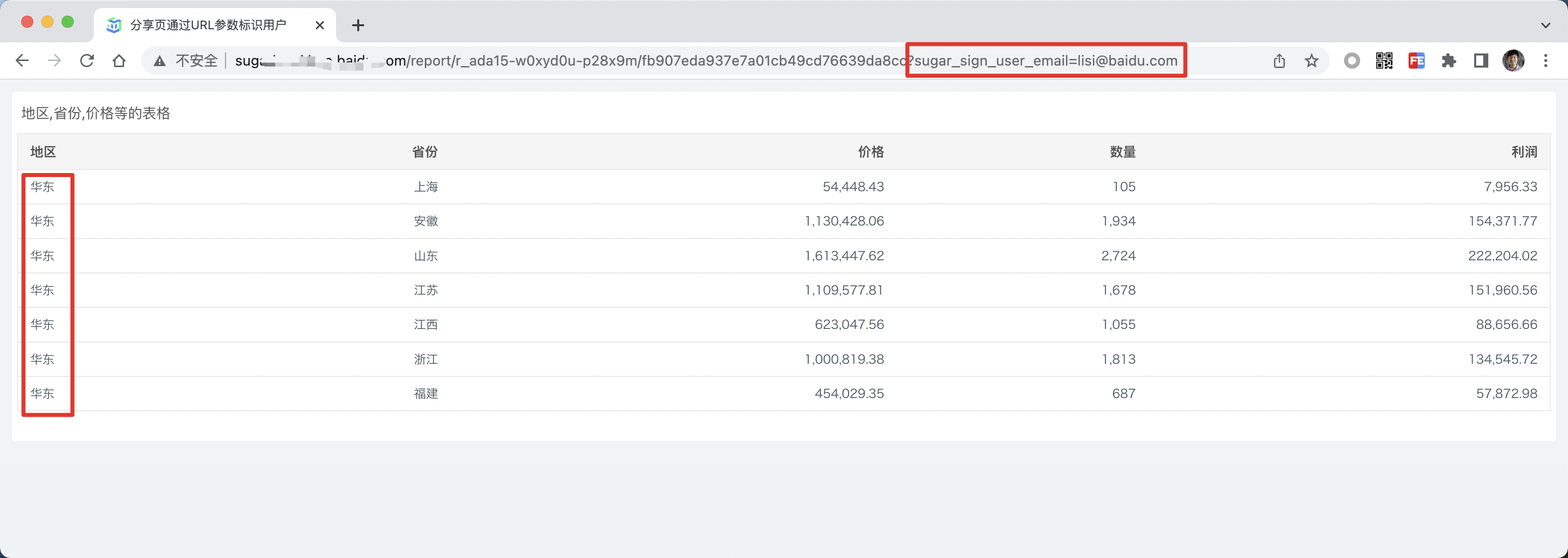
如果我们设置了李四([email protected])用户拥有华东地区的行级别数据权限,那么如下图:

除了上面示例中数据模型的行级别权限,之前所说的SQL 建模中嵌入用户邮箱、API 后端获取当前登录用户也都同样可以通过类似的方式来实现。
标识用户的 URL 参数的放置篡改
针对上面的场景,您可能已经意识到有数据越权的安全隐患。有一定技术基础的用户是可以通过修改 URL 中 sugar_sign_user_email 参数的取值,用户就可以模拟其它任意用户的数据权限了,这是有数据安全的隐患的。
针对此问题,为了让用户不能随意的修改 URL 参数,我们建议您在进行公开分享时选择「通过 Token 验证」的方式,并参考分享页 Token 参数签名校验,在这种情况下,sugar_sign_user_email 参数将会被加密计算到签名参数中,从而确保用户不能随意修改该参数。
页面访问权限也受用户标识参数的限制
在上一节文档的基础,我们还可以控制用户对页面的访问浏览权限,例如我们设置张三([email protected])拥有浏览权限,但是李四([email protected])没有浏览权限。如何设置用户对页面的浏览权限,详见权限管理。
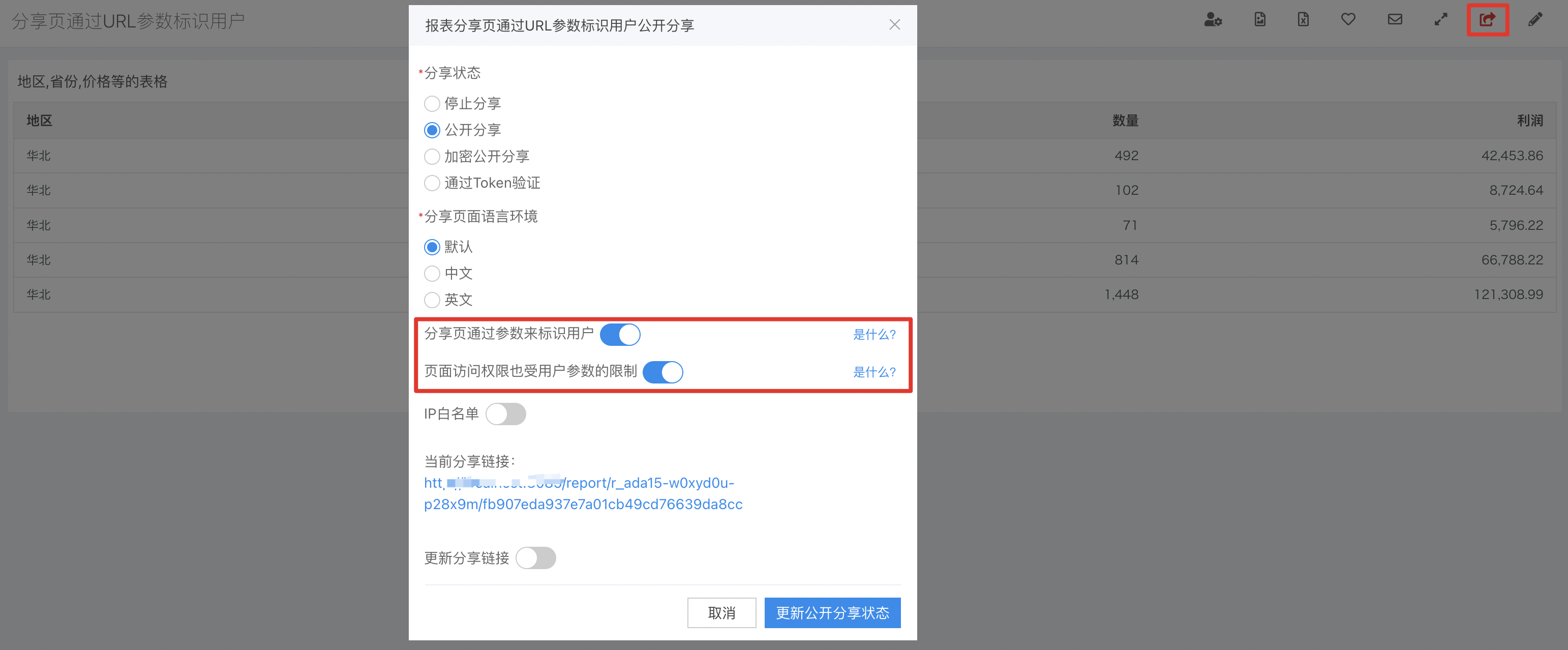
如下启用「页面访问权限也受用户标识参数的限制」:

此时,URL 参数的赋值为张三([email protected])时:

如果,URL 参数赋值为为李四([email protected])时:
