一、正则基础语法
二、使用场景
2.1、校验中国大陆手机号的正则表达式
正则
/^1[3456789]\d{9}$/
解释
| 序号 | 正则 | 解释 |
| 1 | ^1 | 以数字 1 开头 |
| 2 | [3456789] | 第二位可以是 3、4、5、6、7、8、9 中的任意一个 |
| 3 | \d{9} | 后面是 9 个数字 |
示例代码
<template>
<div class="regexp">
<el-input v-model="phoneNumber"></el-input>
<el-button @click="isPhoneNumber">正则校验手机号码</el-button>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
let phoneNumber = ref('')
const isPhoneNumber = () =>{
const reg = /^1[3456789]\d{9}$/;
console.log(reg.test(phoneNumber.value))
}
</script>
<style scoped lang="less">
.regexp{
display: flex;
align-items: flex-start;
}
</style>
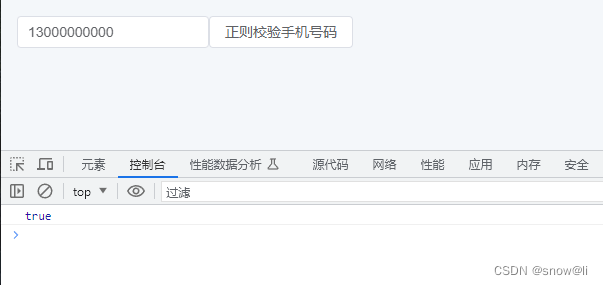
浏览器测试

2.2、JavaScript 正则表达式来验证邮箱地址
正则
/^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z]{2,4})+$/
解释
| 序号 | 正则 | 解释 |
| 1 | ^ | 匹配字符串的开始位置 |
| 2 | ([a-zA-Z0-9_.+-])+ | 匹配任何字母、数字、下划线、点、加号和减号,至少匹配一次 |
| 3 | \@ | 匹配字符 @ |
| 4 | (([a-zA-Z0-9-])+\.)+ | 匹配任何字母、数字和减号,至少匹配一次,后面跟着一个点。该模式可以重复多次 |
| 5 | ([a-zA-Z]{2,4})+ | 匹配任何字母,长度在 2 到 4 之间,至少匹配一次。该模式匹配邮箱地址的顶级域名,例如 .com、.org 等 |
| 6 | $ | 匹配字符串的结束位置 |
示例代码
function isValidEmail(email) {
const regex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z]{2,4})+$/;
return regex.test(email); // 返回一个布尔值,表示该 email 是否为有效的邮箱地址
}
const email = "[email protected]";
if (isValidEmail(email)) {
console.log("Valid email"); // 输出
} else {
console.log("Invalid email");
}
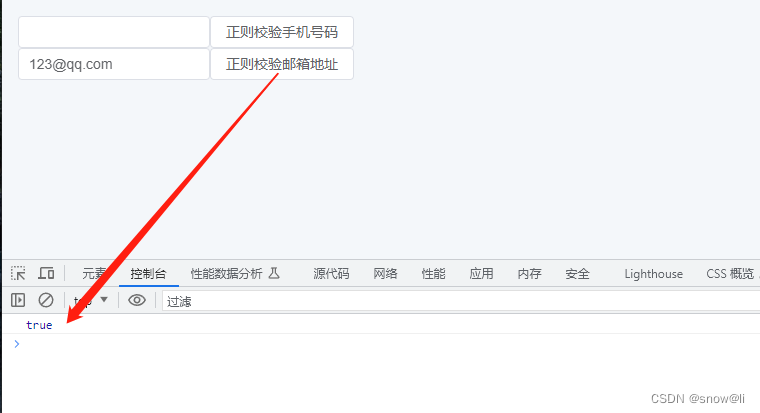
浏览器测试

https://www.cnblogs.com/chenlinlab/p/10915019.html
2.3、身份证号码
正则
/(^\d{15}$)|(^\d{17}([0-9]|X)$)/
解释
| 序号 | 正则 | 解释 |
| 1 | (^\d{15}$) |
匹配长度为 15 位的数字串 |
| 2 | (^\d{17}([0-9]|X)$) |
匹配长度为 17 位的数字串或 17 位数字串加一个大写字母 X。其中,\d 表示任意一个数字字符,| 表示或 |
示例代码
function isValidIdNumber(idNumber) {
const regex = /(^\d{15}$)|(^\d{17}([0-9]|X)$)/;
return regex.test(idNumber);
}
const idNumber = "51152719991212001X";
if (isValidIdNumber(idNumber)) {
console.log("Valid ID number"); // 输出
} else {
console.log("Invalid ID number");
}
2.4、去掉字符串空格
去掉左侧空格
let str = str.replace(/(^\s*)/g,"")
去掉右侧空格
let str = str.replace(/(\s*$)/g,"")
去掉左右空格
let str = str.replace(/(^\s*)|(\s*$)/g,"")
去掉对象中值为字符串的前后空格
let formData = {
a: 111,
b: null,
c: ' snow '
}
Object.keys(formData).forEach((key)=>{
if(typeof formData[key] === 'string'){
formData[key] = formData[key].replace(/(^\s*)|(\s*$)/g,"")
}
})2.5、只能输入正整数
function isNumber(str) {
return /^\d+$/.test(str);
}2.6、只能输入字母
function isLetter(str) {
return /^[a-zA-Z]+$/.test(str);
}
2.7、只能输入文字
function isChinese(str) {
return /^[\u4e00-\u9fa5]+$/.test(str);
}
2.8、校验url地址
正则
/^(http[s]?:\/\/)?[a-zA-Z0-9\_\-]+\.[a-zA-Z0-9]{2,3}(\:[0-9]{1,5})?(\/\S*)?$/i
解释
| 序号 | 解释 |
| 1 | URL是否以http://或https://开头(可选) |
| 2 | 域名是否由字母、数字、下划线或短划线组成 |
| 3 | 域名后缀是否为2到3个字母或数字 |
| 4 | 端口号是否在1到5位数之间(可选) |
| 5 | URL路径是否以斜杠开头,后面跟着任意非空白字符(可选) |
2.9、校验金额,千分位展示,保留两位小数
校验金额可以使用正则表达式,千分位展示和保留两位小数则需要使用 JavaScript 的内置函数进行处理。
2.9.1、校验金额的正则表达式
function isValidAmount(amount) {
var pattern = /^\d+(\.\d{1,2})?$/;
return pattern.test(amount);
}
这个正则表达式的意思是,金额必须是一个数字,可以包含一到两个小数位。例如:1、10、100.5、999.99 等等都是合法的金额。
示例代码
isValidAmount('10'); // true
isValidAmount('100.5'); // true
isValidAmount('999.99'); // true
isValidAmount('1000'); // false
isValidAmount('999.999'); // false
2.9.2、将金额格式化为千分位展示和保留两位小数
function formatAmount(amount) {
if (!isValidAmount(amount)) {
return 'Invalid amount';
}
return Number(amount).toFixed(2).replace(/\d{1,3}(?=(\d{3})+(\.\d*)?$)/g, '$&,');
}
示例代码
formatAmount('1000.5'); // '1,000.50'
formatAmount('999999.99'); // '999,999.99'
formatAmount('invalid amount'); // 'Invalid amount'
值得注意的是,此函数只对合法的金额进行格式化,对于非法的金额,将返回提示字符串Invalid amount。
2.10、日期格式化
function formatDate(date, fmt) {
var regexp = {
"M+": date.getMonth() + 1,
"d+": date.getDate(),
"h+": date.getHours(),
"m+": date.getMinutes(),
"s+": date.getSeconds(),
"q+": Math.floor((date.getMonth() + 3) / 3),
"S": date.getMilliseconds()
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in regexp) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (regexp[k]) : (("00" + regexp[k]).substr(("" + regexp[k]).length)));
}
}
return fmt;
}
// 示例,将日期格式化为yyyy-MM-dd hh:mm:ss格式
var date = new Date();
var formattedDate = formatDate(date, 'yyyy-MM-dd hh:mm:ss');
console.log(formattedDate); // 例如:2023-07-29 18:14:07
2.11、字符串替换
可以使用字符串的 replace() 方法以及正则表达式来进行字符串替换。
代码示例
const str = "hello, world!";
const newStr = str.replace(/hello/g, "hi");
console.log(newStr); // "hi, world!"
解释
| 序号 | 正则 | 解释 |
| 1 | /hello/g |
匹配字符串中的所有 "hello"字符串,并将其替换为 "hi" |
| 2 | /g |
表示全局匹配,可以匹配字符串中的所有符合条件的子字符串 |
2.12、烤串命名风格转换为大小驼峰命名风格
示例代码
const str = "hello-world-this-is-a-test";
const newStr = str.replace(/-([a-z])/g, function(match, p1) {
return p1.toUpperCase();
});
console.log(newStr); // "helloWorldThisIsATest"
解释
正则表达式 /-([a-z])/g 匹配符合烤串命名风格的字符串中的 - 后面的小写字母,并将其替换为对应的大写字母。其中 /g 表示全局匹配,可以匹配字符串中的所有符合条件的子字符串。
在 replace() 方法中,第二个参数可以是一个函数,可以在函数中对匹配到的字符串进行更复杂的处理。函数接收两个参数,第一个参数是匹配到的字符串,第二个参数是匹配到的子串中的第一个括号里的内容。
在这个例子中,我们使用匿名函数来处理匹配到的字符串,将匹配到的小写字母转换为对应的大写字母,并返回。匹配到的字符串将被替换为返回值。
2.13、蛇形命名风格(下划线分隔)转换为驼峰命名风格
示例代码
const str = "hello_world_this_is_a_test";
const newStr = str.replace(/_([a-z])/g, function(match, p1) {
return p1.toUpperCase();
});
console.log(newStr.replace(/^[a-z]/, function(s) {
return s.toUpperCase();
})); // "HelloWorldThisIsATest"
解释
在首先使用正则表达式 /_([a-z])/g 匹配符合蛇形命名风格的字符串中的 _ 后面的小写字母,并将其替换为对应的大写字母。其中 /g 表示全局匹配,可以匹配字符串中的所有符合条件的子字符串。
在 replace() 方法中,第二个参数可以是一个函数,可以在函数中对匹配到的字符串进行更复杂的处理。函数接收两个参数,第一个参数是匹配到的字符串,第二个参数是匹配到的子串中的第一个括号里的内容。
在这个例子中,我们使用匿名函数来处理匹配到的字符串,将匹配到的小写字母转换为对应的大写字母,并返回。匹配到的字符串将被替换为返回值。
由于在驼峰命名风格中首字母也是大写的,因此我们还需要再次使用字符串的 replace() 方法,将第一个字符转换为大写字母。
2.14、驼峰命名风格(首字母小写)转换为蛇形命名风格(下划线分隔)
示例代码
const str = "helloWorldThisIsATest";
const newStr = str.replace(/[A-Z]/g, function(match) {
return "_" + match.toLowerCase();
});
console.log(newStr.replace(/^_/, "")); // "hello_world_this_is_a_test"
解释
使用正则表达式 /[A-Z]/g 匹配符合驼峰命名风格的字符串中的大写字母,并在其前面添加 _,然后将其转换为小写字母。其中 /g 表示全局匹配,可以匹配字符串中的所有符合条件的子字符串。
在 replace() 方法中,第二个参数也是一个函数,它接收一个参数,就是匹配到的字符串。我们在函数中将匹配到的大写字母转换为 _ + 对应的小写字母,并返回处理后的字符串。
由于我们添加了一个多余的 _,因此我们还需要再次使用字符串的 replace() 方法,将第一个字符的 _ 去除。
2.15、url参数解析
将 URL 中的参数解析出来可以使用正则表达式和字符串的 match() 方法实现。
示例代码
const url = "https://www.example.com/path?foo=bar&baz=qux&hello=world";
const params = url.match(/\?.+/)[0].slice(1).split("&");
const queryParams = {};
for (let i = 0; i < params.length; i++) {
const param = params[i].split("=");
queryParams[param[0]] = decodeURIComponent(param[1]);
}
console.log(queryParams); // {foo: "bar", baz: "qux", hello: "world"}
解释
使用正则表达式 /\?.+/ 匹配 URL 中的参数部分。其中 \? 匹配 ? 字符,.+ 匹配一个或多个字符。然后我们使用数组的 slice() 方法去除第一个字符 ?。再使用字符串的 split() 方法将参数字符串分割成参数名和参数值的数组。
最后,我们将参数名和参数值存储在一个对象中,使用 decodeURIComponent() 方法对参数进行解码,以避免出现转义字符的问题。
注意,在实际开发中,我们需要对 URL 参数进行一些安全性处理,例如对特殊字符进行转义,以避免 XSS 攻击等漏洞。
2.16、检验密码强度
密码强度通常是根据密码中包含的字符种类和密码长度来判断的。我们可以使用正则表达式来检验密码是否包含了足够多的字符种类和长度。
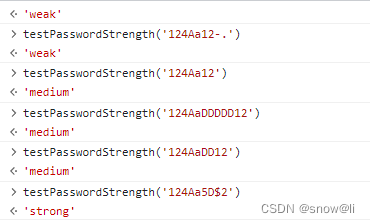
示例代码
function testPasswordStrength(password) {
const strongRegex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{8,}$/;
const mediumRegex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)[A-Za-z\d@$!%*?&]{6,}$/;
if (strongRegex.test(password)) {
return "strong";
} else if (mediumRegex.test(password)) {
return "medium";
} else {
return "weak";
}
}
解释
| 序号 | 正则 | 解释 |
| 1 | ^(?=.*[a-z]) |
密码中必须至少包含一个小写字母 |
| 2 | (?=.*[A-Z]) |
密码中必须至少包含一个大写字母 |
| 3 | (?=.*\d) |
密码中必须至少包含一个数字 |
| 4 | (?=.*[@$!%*?&]) |
密码中必须至少包含一个特殊字符 |
| 5 | [A-Za-z\d@$!%*?&]{8,} |
密码必须至少包含 8 个字符,可以是大写字母、小写字母、数字和特殊字符中的任意组合 |
| 如果密码强度符合要求,会返回 "strong"、"medium" 或 "weak" 之一。可以根据需要进一步处理这些结果 | ||
三、element ui自定义校验
const validateEmailAddress = (rule, value, callback) => {
console.log('160', value)
if (value === '') {
callback(new Error('请输入邮箱地址'));
} else {
const reg = new RegExp("^[a-z0-9]+([._\\-]*[a-z0-9])*@(163.){1,63}[a-z0-9]+$");
if(!reg.test(value)){
callback(new Error('请输入163邮箱地址'));
} else {
callback();
}
}
}; <form action="">
2 输入:<input type="text" name="mazey" id="mazey" placeholder="请输入邮箱">
3 <input type="button" value="验证" onclick="check();">
4 </form>
5
6 <script>
7 function check(){
8 var reg = new RegExp("^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$"); //正则表达式
9 var obj = document.getElementById("mazey"); //要验证的对象
10 if(obj.value === ""){ //输入不能为空
11 alert("输入不能为空!");
12 return false;
13 }else if(!reg.test(obj.value)){ //正则验证不通过,格式不对
14 alert("验证不通过!");
15 return false;
16 }else{
17 alert("通过!");
18 return true;
19 }
20 }
21 </script>浏览器测试