生命周期
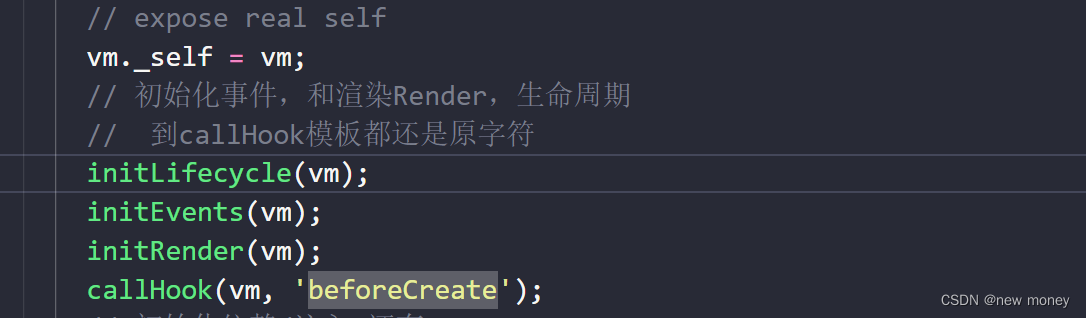
beforeCreate
这个钩子函数只是初始化了事件,生命周期,如果在这里获取data得到的是一个undefined
initEvent,在vm添加事件属性
initLifecycle:初始化vm.$options这个空属性
initRender:初始化虚拟dom需要的属性

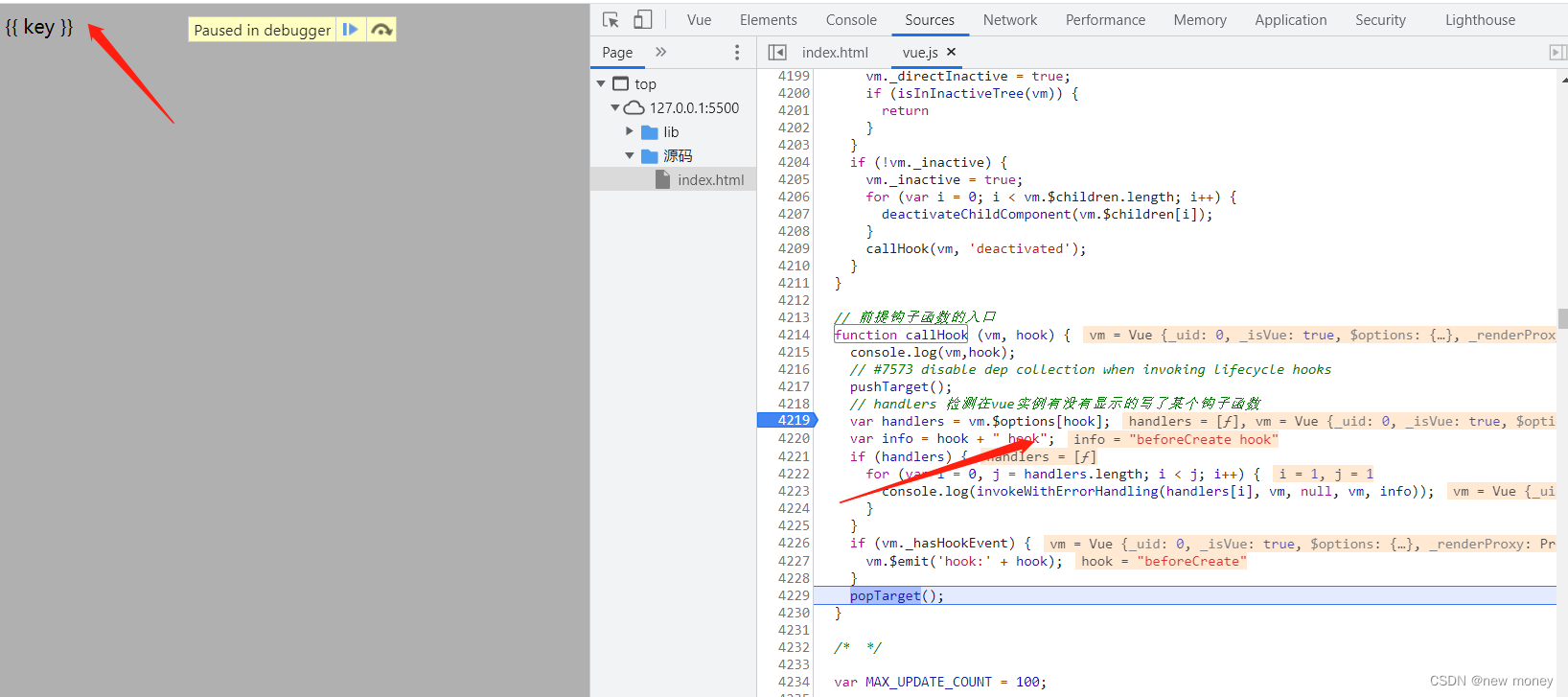
beforeCreate模板还没有被替换掉。

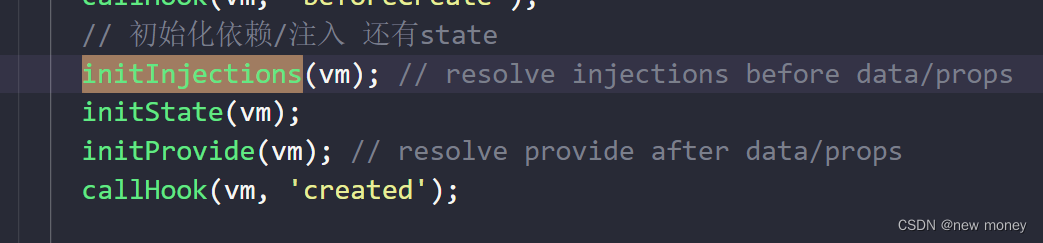
create
initInjections(vm);
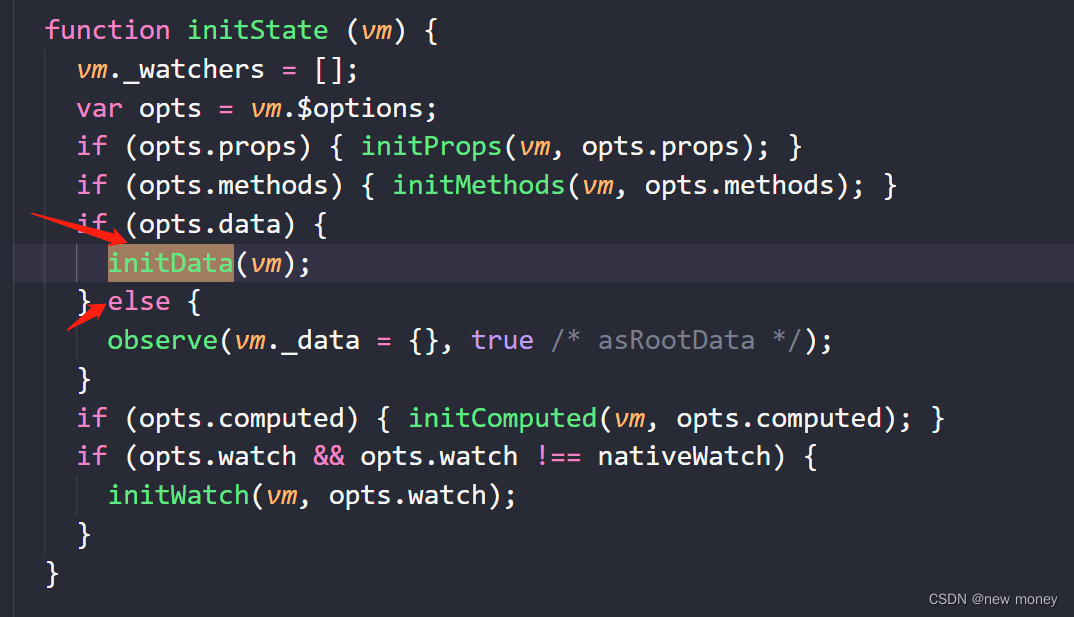
initState(vm);
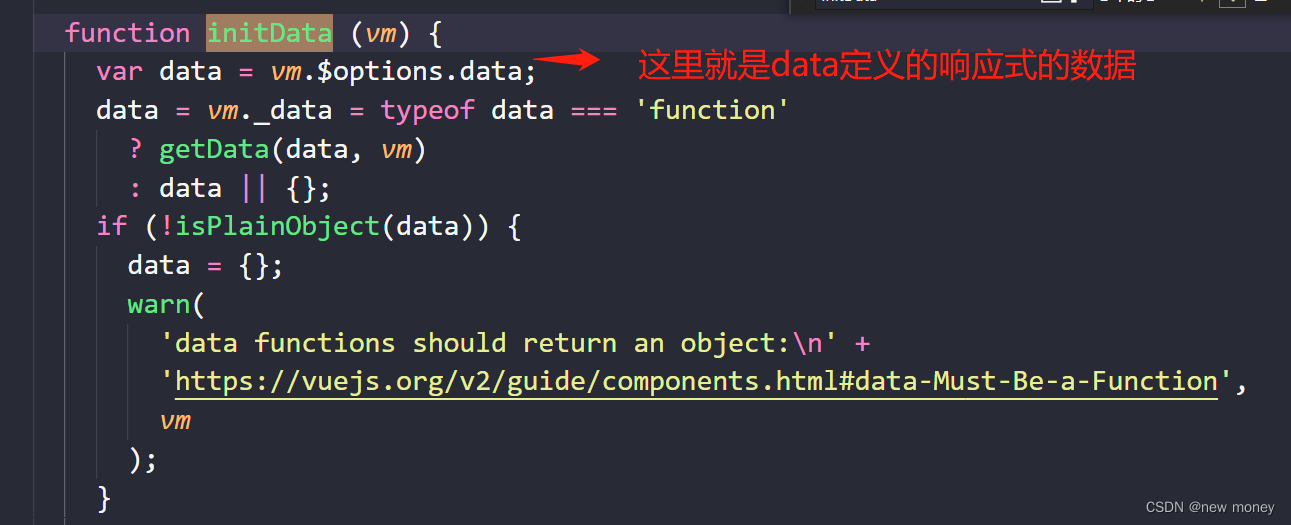
1. data 的数据在这里初始化 initData()
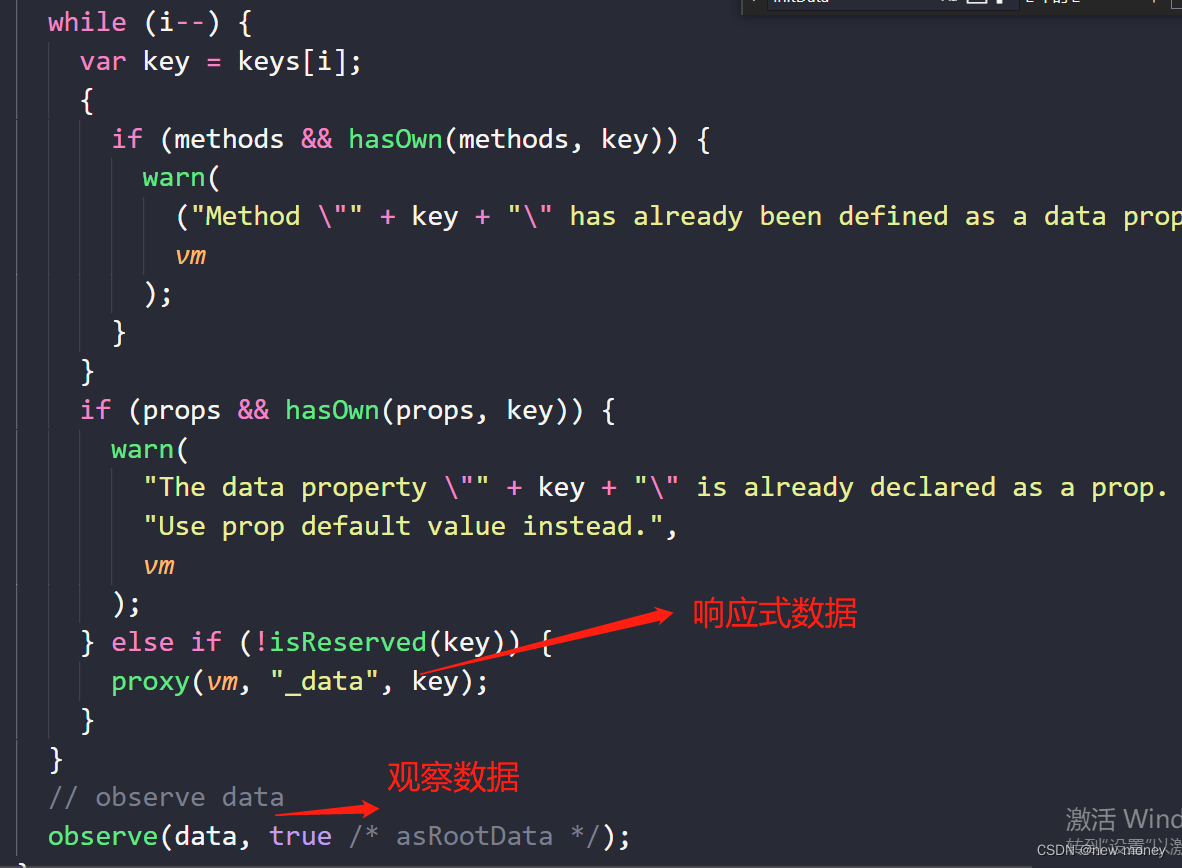
2. 让data的数据变成响应式 observe() 和 proxy();
3. 判断是不是新加的,是不是数组,是不是对象
initProvide(vm);
callHook(vm, ‘created’);




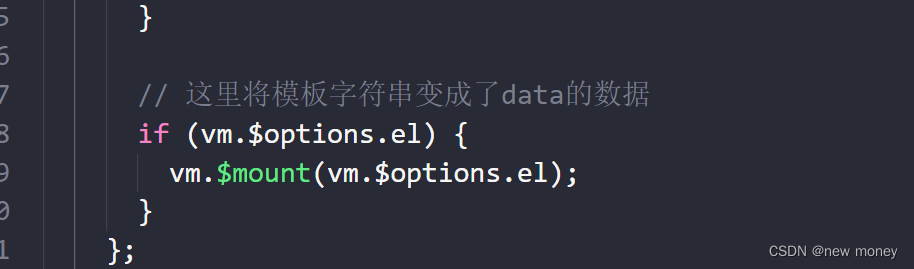
create之后的代码;将{
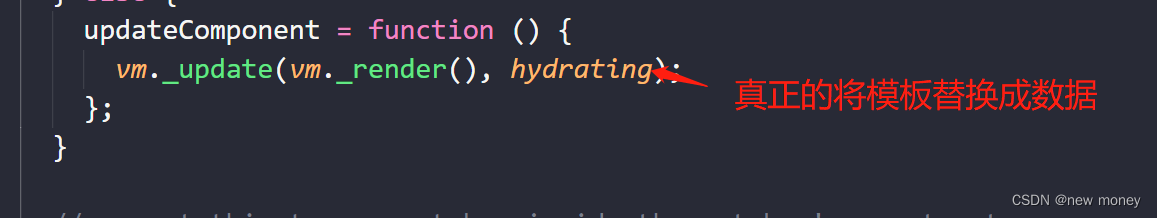
{}}替换成data的数据

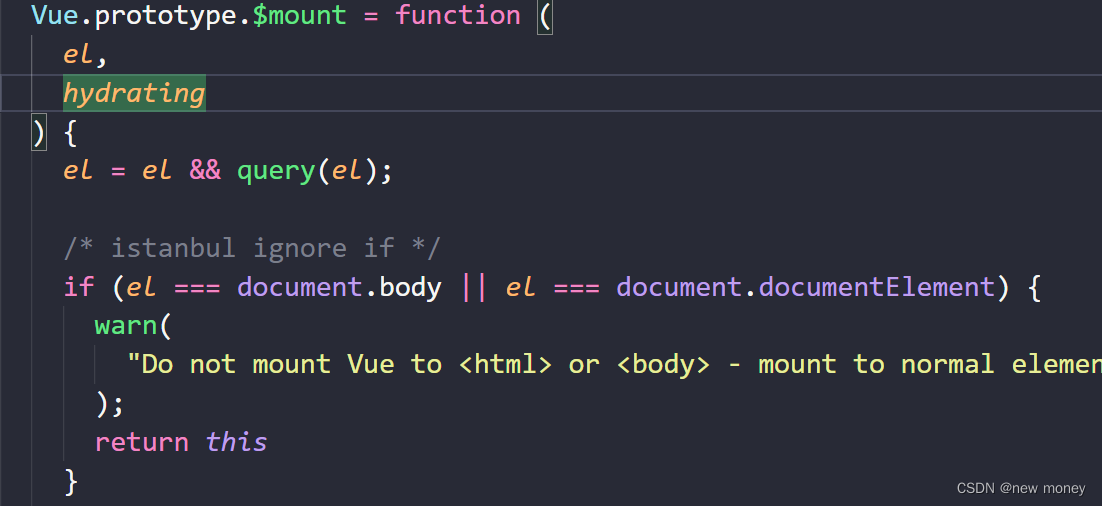
$mount方法

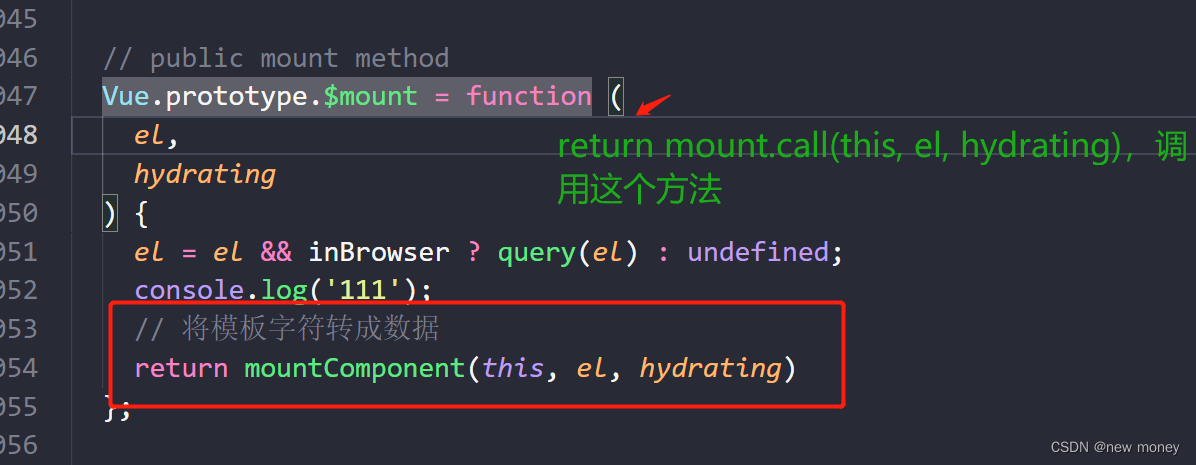
 return mount.call(this, el, hydrating)就跳转到这个方法里面
return mount.call(this, el, hydrating)就跳转到这个方法里面

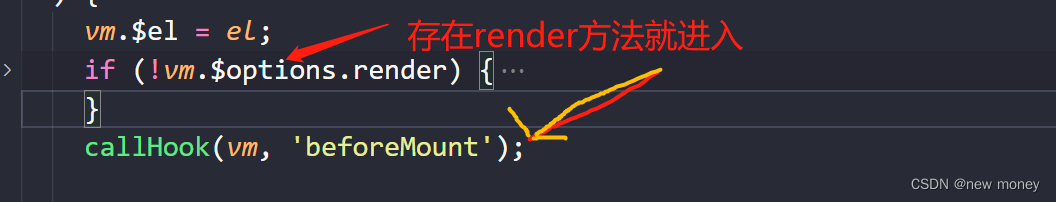
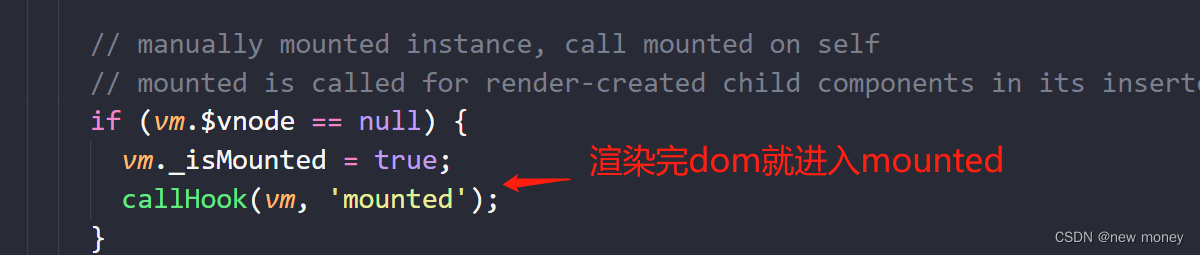
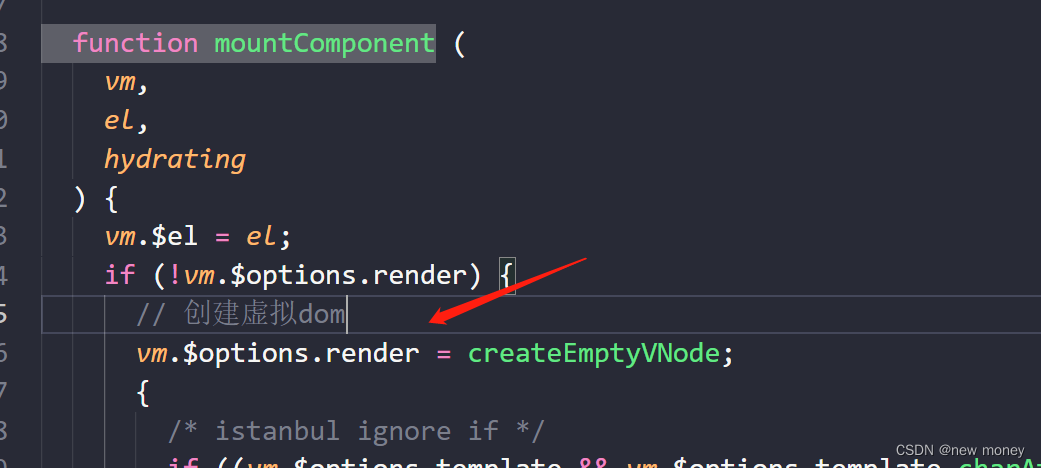
顺着moutComponent进入beforeMount和mount什么周期

beforeMount