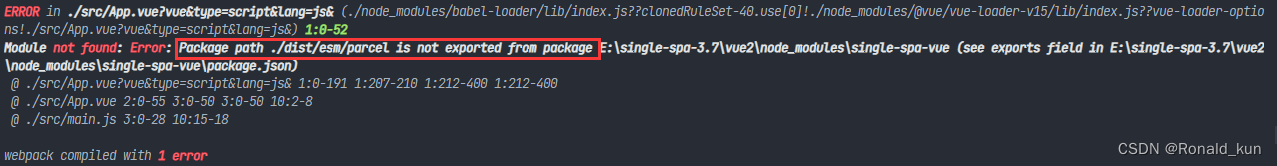
在single-spa微前端项目的vue子应用使用Parcel时可能会报这样的错误:
<script>
import Parcel from 'single-spa-vue/dist/esm/parcel'
import {
mountRootParcel } from "single-spa"
export default {
name: "App",
components: {
Parcel
},
data() {
return {
parcelConfig: window.System.import("@sj/navbar"),
mountParcel: mountRootParcel
}
}
}
</script>

需要改成目前最新的写法:
import Parcel from 'single-spa-vue/parcel'