文章目录
前言
在工作中经常会对数组中的数据进行处理,但是数组的方法有很多经常会忘了某个方法叫什么怎么用,所以专门在这里记录一下常用数组的使用方法。
需要注意一下我这里是基于Vue框架写的,如果使用的是原生JS或者其他框架需要注意格式问题
会改变原数组
pop
删除数组的最后一个元素并返回删除的元素。
- 语法
array.pop()
- 代码
<script>
export default {
data(){
return{
data:[1,2,3,4,5,6,7,8,9,10],
}
},
mounted(){
console.log('修改前:'+this.data)
let newData = this.data.pop()
console.log('修改后:'+newData);
console.log('修改后:'+this.data);
}
}
</script>
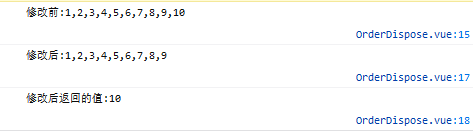
- 效果

push
向数组的末尾添加一个或更多元素,并返回新的长度。
- 语法
array.push(item1, item2, …, itemX)
- 代码
<script>
export default {
data(){
return{
data:[1,2,3,4,5,6,7,8,9,10],
}
},
mounted(){
console.log('修改前:'+this.data)
let newData = this.data.push('77')
console.log('修改后:'+this.data);
console.log('修改后返回的值:'+newData);
}
}
</script>
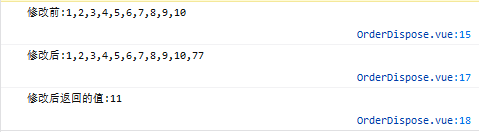
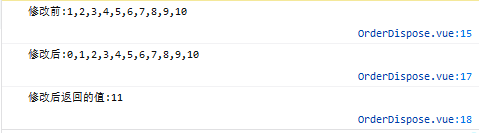
- 效果

shift
删除并返回数组的第一个元素。
- 语法
array.shift()
- 代码
<script>
export default {
data(){
return{
data:[1,2,3,4,5,6,7,8,9,10],
}
},
mounted(){
console.log('修改前:'+this.data)
let newData = this.data.shift()
console.log('修改后:'+this.data);
console.log('修改后返回的值:'+newData);
}
}
</script>
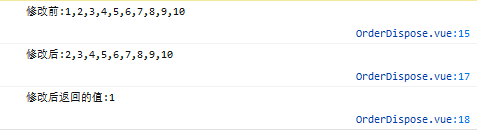
- 效果

unshift
向数组的开头添加一个或更多元素,并返回新的长度。
- 语法
array.unshift(item1,item2, …, itemX)
- 代码
<script>
export default {
data(){
return{
data:[1,2,3,4,5,6,7,8,9,10],
}
},
mounted(){
console.log('修改前:'+this.data)
let newData = this.data.unshift('0')
console.log('修改后:'+this.data);
console.log('修改后返回的值:'+newData);
}
}
</script>
- 效果

reverse
反转数组的元素顺序。
- 语法
array.reverse()
- 代码
<script>
export default {
data(){
return{
data:[1,2,3,4,5,6,7,8,9,10],
}
},
mounted(){
console.log('修改前:'+this.data)
this.data.reverse()
console.log('修改后:'+this.data);
}
}
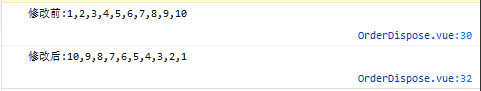
- 效果

sort
对数组的元素进行排序。
- 语法
array.sort(sortfunction)
- 代码
<script>
export default {
data(){
return{
data:[5,3,6,1,7,8,2,9,4],
}
},
mounted(){
console.log('修改前:'+this.data)
this.data.sort()
console.log('修改后:'+this.data);
}
}
</script>
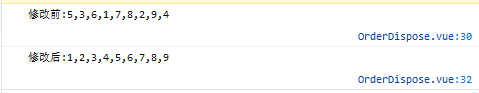
- 效果

splice
用于插入、删除或替换数组的元素。
- 语法
array.splice(index,howmany,item1,…,itemX)
- 代码
<script>
export default {
data(){
return{
data:[1,2,3,4,5,6,7,8,9,10],
}
},
mounted(){
console.log('修改前:'+this.data)
this.data.splice(1,3) //删除下标1至3
console.log('删除下标1至3:'+this.data);
this.data = [1,2,3,4,5,6,7,8,9,10]
this.data.splice(1,0,'a') //在下标1插入a
console.log('在下标1插入a:'+this.data);
this.data = [1,2,3,4,5,6,7,8,9,10]
this.data.splice(1,2,'a','b') //在下标1至2替换为'a','b'
console.log('在下标1至2替换为a,b:'+this.data);
}
}
</script>
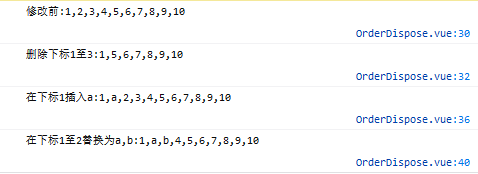
- 效果

不会改变原数组
concat
连接两个或更多的数组,并返回结果。
- 语法
string.concat(string1, string2, …, stringX)
- 代码
<script>
export default {
data(){
return{
data:[1,2,3,4,5,6,7,8,9,10],
data2:['a','b','c','d','e','f','g','h','i','j'],
}
},
mounted(){
console.log('修改前(data):',this.data);
console.log('修改前(data2):',this.data2);
let newData = this.data.concat(this.data2)
console.log('修改后:'+newData);
}
}
</script>
- 效果

every
检测数组元素的每个元素是否都符合条件。
- 语法
array.every(function(currentValue,index,arr), thisValue)
- 代码
<script>
export default {
data(){
return{
data:[200,50,300,400,500]
}
},
mounted(){
let newData = this.data.every((item) => {
return item > 10
})
let newData2 = this.data.every((item,index,arr) => {
console.log(index); //index可以当做第一个不符合验证的下标
console.log(arr); //当前数组
return item > 100
})
console.log(newData);
console.log(newData2);
}
}
</script>
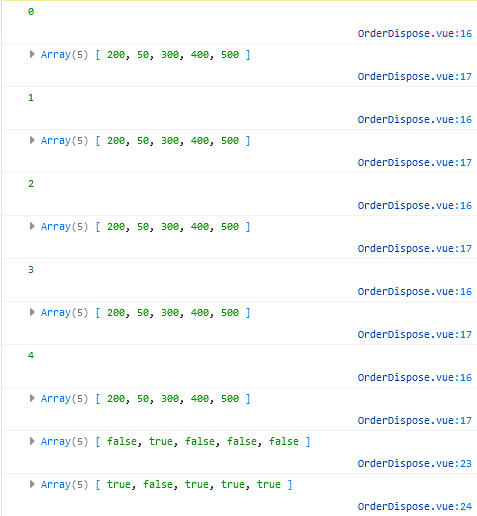
- 效果

some
检测数组元素中是否有元素符合指定条件。
- 语法
array.some(function(currentValue,index,arr),thisValue)
- 代码
<script>
export default {
data(){
return{
data:[200,50,300,400,500]
}
},
mounted(){
let newData = this.data.some((item,index,arr) => {
console.log(index); //index可以当做符合验证的下标
console.log(arr); //当前数组
return item < 100
})
let newData2 = this.data.some((item) => {
return item > 100
})
console.log(newData);
console.log(newData2);
}
}
</script>
- 效果

filter
检测数组元素,并返回符合条件所有元素的数组。
- 语法
array.filter(function(currentValue,index,arr), thisValue)
- 代码
<script>
export default {
data(){
return{
data:[200,50,300,400,500]
}
},
mounted(){
let newData = this.data.filter((item,index,arr) => {
console.log(index); //当前下标
console.log(arr); //当前数组
return item < 100
})
let newData2 = this.data.filter((item) => {
return item > 100
})
console.log(newData);
console.log(newData2);
}
}
</script>
- 效果

indexOf
搜索数组中的元素,并返回它所在的位置。
- 语法
string.indexOf(searchvalue,start)
- 代码
<script>
export default {
data(){
return{
data:[200,50,300,400,500]
}
},
mounted(){
let newData = this.data.indexOf(300) //找第一个300的位置并返回下标
let newData2 = this.data.indexOf(100) //找第一个100的位置并返回下标,没找到则为-1
let newData3 = this.data.indexOf(300,3) //从下标为3开始找300,没找到为-1
console.log(newData);
console.log(newData2);
console.log(newData3);
}
}
</script>
- 效果

join
把数组的所有元素放入一个字符串。
- 语法
array.join(separator)
- 代码
<script>
export default {
data(){
return{
data:[],
data2:[200,50,300,400,500]
}
},
mounted(){
console.log('修改前:',this.data);
this.data = this.data2.join(',') //将data2赋值给data1并且以','隔开,注意会覆盖data中的内容
console.log('修改后:',this.data);
}
}
</script>
- 效果

toString
把数组转换为字符串,并返回结果。
- 语法
number.toString(radix)
- 代码
<script>
export default {
data(){
return{
data:[200,50,300,400,500]
}
},
mounted(){
console.log('修改前:',this.data);
this.data = this.data.toString()
console.log('修改后:',this.data);
}
}
</script>
- 效果

lastIndexOf
返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
- 语法
string.lastIndexOf(searchvalue,start)
- 代码
<script>
export default {
data(){
return{
data:[200,50,300,400,500]
}
},
mounted(){
console.log('data:',this.data);
let num = this.data.lastIndexOf(50)
console.log('50最后出现的位置:',num);
let num2 = this.data.lastIndexOf(300,1) //下标为1的地方找,注意这里是从后往前找
console.log('300最后出现的位置:',num2);
let num3 = this.data.lastIndexOf(600)
console.log('600最后出现的位置:',num3); //没找到则返回-1
}
}
</script>
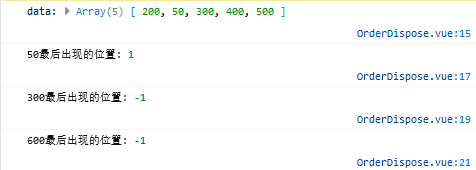
- 效果

map
通过指定函数处理数组的每个元素,并返回处理后的数组。
- 语法
array.map(function(currentValue,index,arr), thisValue)
- 代码
<script>
export default {
data(){
return{
data:[200,50,300,400,500]
}
},
mounted(){
let newData = this.data.map((item,index,arr) => {
console.log(index); //当前下标
console.log(arr); //当前数组
return item < 100
})
let newData2 = this.data.map((item) => {
return item > 100
})
console.log(newData);
console.log(newData2);
}
}
</script>
- 效果

slice
选取数组的的一部分,并返回一个新数组。
- 语法
rray.slice(start, end)
- 代码
<script>
export default {
data(){
return{
data:[200,50,300,400,500]
}
},
mounted(){
console.log('data:',this.data);
let num = this.data.slice(1,4)
console.log('截取第一个到第三个:',num);
let num2 = this.data.slice(-4,-1)
console.log('截取倒数第四个到倒数第二个:',num2);
let num3 = this.data.slice(-3)
console.log('截取倒数三个:',num3);
let num4 = this.data.slice(2)
console.log('截取第二个后面的全部:',num4);
}
}
</script>
- 效果

valueOf
返回数组对象的原始值。
- 语法
number.valueOf()
- 代码
<script>
export default {
data(){
return{
data:1
}
},
mounted(){
console.log(this.data);
let newData = this.data.valueOf()
console.log(newData);
}
}
</script>
- 效果