2.16-1 非input文件上传(SendKeys)
前言
不少小伙伴问非input标签如何上传文档,这个本身就是一坑,无奈很多小伙伴非要跳坑里去,那就介绍一个非主流的上传文件方法吧,用第三方库SendKeys.
一、SendKeys安装
1.pip安装SendKeys
>pip install SendKeys

2.在安装的时候如果你出现上面保存,先别急着截图贴群求大神,上面已经告诉解决办法了:Get it from http://aka.ms/vcpython27
3.按上面给的地址下载文件,一路傻瓜式安装就行
4.出现如下界面,说明安装成功了

二、参考代码
1.以下代码在Chrom浏览器上是运行通过的,要先登录博客园记住密码,然后加载配置免登录
2.chrome加载配置方法,只需改下面一个地方,username改成你电脑的名字(别用中文!!!)
'--user-data-dir=C:\Users\username\AppData\Local\Google\Chrome\User Data'
3.后面两次回车,是因为搜狗输入法,第一个回车是确认输入,第二个是确定选中的文件
4.这里点文件上传按钮也是一个坑,用工具定位的这个元素,点击有问题,所以我改用它父元素定位了
# coding:utf-8
from selenium import webdriver
import SendKeys import time # 加载Firefox配置 # profileDir = r'C:\Users\xxxAppData\Roaming\Mozilla\Firefox\Profiles\1x41j9of.default' # profile = webdriver.FirefoxProfile(profileDir) # driver = webdriver.Firefox(profile) # 加载Chrome配置 option = webdriver.ChromeOptions() option.add_argument('--user-data-dir=C:\Users\xxxAppData\Local\Google\Chrome\User Data') driver = webdriver.Chrome(chrome_options=option) driver.implicitly_wait(30) driver.get("http://www.cnblogs.com/yoyoketang/") driver.find_element_by_link_text("新随笔").click() time.sleep(3) # 点开编辑器图片 driver.find_element_by_css_selector("img.mceIcon").click() time.sleep(3) # 定位所有iframe,取第二个 iframe = driver.find_elements_by_tag_name('iframe')[1] # 切换到iframe上 driver.switch_to_frame(iframe) # 文件路径 time.sleep(2) driver.find_element_by_class_name("qq-upload-button").click() # driver.find_element_by_name("file").click() # 这里点文件上传按钮也是一个坑,我用它父元素定位了,参考上面一行 time.sleep(5) # SendKeys方法输入内容 SendKeys.SendKeys("D:\\test\\jie1\\blog\\12.png") # 发送文件地址 time.sleep(1) SendKeys.SendKeys("{ENTER}") # 发送回车键 time.sleep(1) SendKeys.SendKeys("{ENTER}") # 因为我的电脑是搜索输入法,所以多看一次回车 # driver.quit()
(备注:这里Firefox上运行有个坑,第二次回车失效了,这个暂时没想到好的解决办法)
只能说处处都是坑,且用且珍惜!
2.16 文件上传(send_keys)
前言
文件上传是web页面上很常见的一个功能,用脚本去实现文件上传却不是那么简单。
一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决;
另外一种非input标签实现起来比较困难,可以借助autoit工具或者SendKeys第三方库。
本篇以博客园的上传图片为案例,通过send_keys()方法解决文件上传问题
一、识别上传按钮
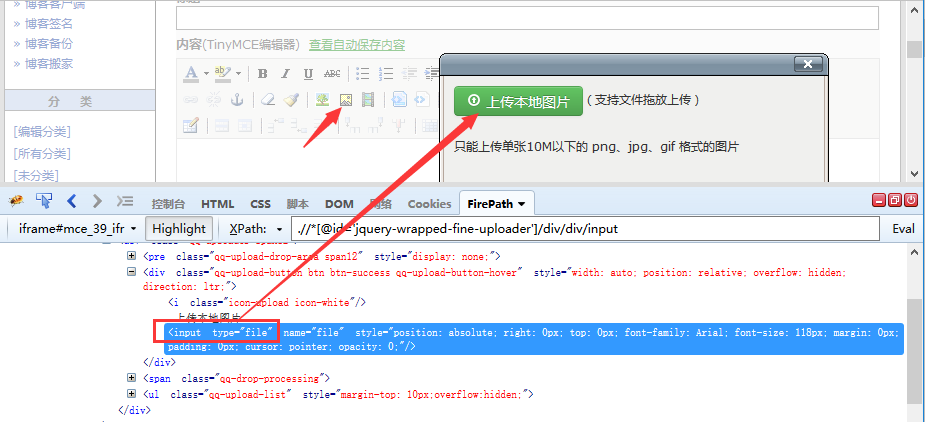
1.点开博客园编辑器里的图片上传按钮,弹出”上传本地图片”框。
2.用firebug查看按钮属性,这种上传图片按钮有个很明显的标识,它是一个input标签,并且type属性的值为file。只要找到这两个标识,我们就可以直接用send_keys()方法上传文件了。

二、定位iframe
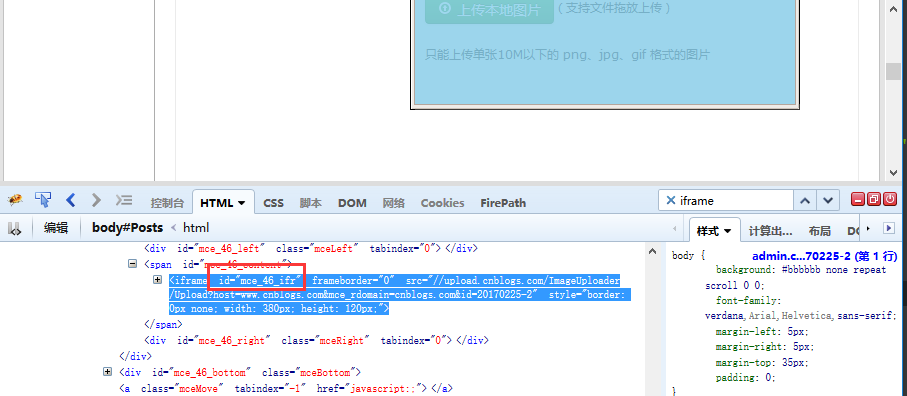
1.这里定位图片上传按钮情况有点复杂,首先它是在iframe上。
2.这个iframe的id是动态的,且没有name属性,其它属性也不是很明显。
3.通过搜索发现,这个页面上有两个iframe,需要定位的这个iframe是处于第二个位置。

4.可以通过标签定位所有的iframe标签,然后取对应的第几个就可以了。

三、文件上传
1.先定位到文件上传按钮,直接调用send_keys()方法就可以实现啦
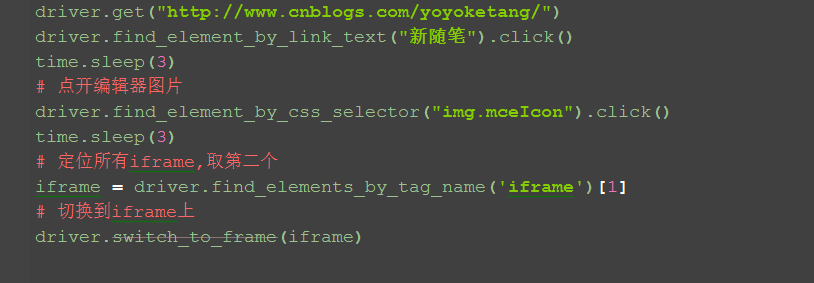
# coding:utf-8
from selenium import webdriver
import time profileDir = r'C:\Users\Gloria\AppData\Roaming\Mozilla\Firefox\Profiles\1x41j9of.default' profile = webdriver.FirefoxProfile(profileDir) driver = webdriver.Firefox(profile) driver.implicitly_wait(30) driver.get("http://www.cnblogs.com/yoyoketang/") driver.find_element_by_link_text("新随笔").click() time.sleep(3) # 点开编辑器图片 driver.find_element_by_css_selector("img.mceIcon").click() time.sleep(3) # 定位所有iframe,取第二个 iframe = driver.find_elements_by_tag_name('iframe')[1] # 切换到iframe上 driver.switch_to_frame(iframe) # 文件路径 driver.find_element_by_name('file').send_keys(r"D:\test\xuexi\test\14.png")
非input标签的文件上传,就不适用于此方法了,需要借助autoit工具或者SendKeys第三方库。
