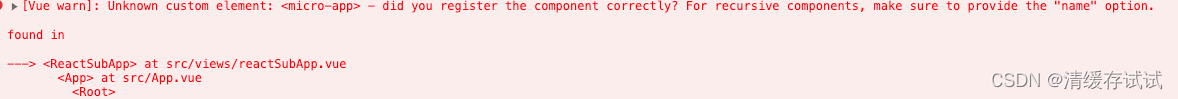
vue中使用micro-app报错 Unknown custom element: <micro-app>
猜你喜欢
转载自blog.csdn.net/m0_53062835/article/details/131965105
今日推荐
周排行