前言
这是最近的碰到的那个 和响应式相关的问题 特定的操作之后响应式对象不“响应“了 引起的一系列的文章
主要记录的是 vue 的相关实现机制
呵呵 理解本文需要 vue 的使用基础, js 的使用基础
测试用例
比如这里看一下 class 的更新
测试用例如下, 增加 topClazz 的 响应式变量 关联顶级 div 的 class 属性

编译之后的 render 如下

问题的调试
上面 render 是关联在 VNode 树的创建, 更新
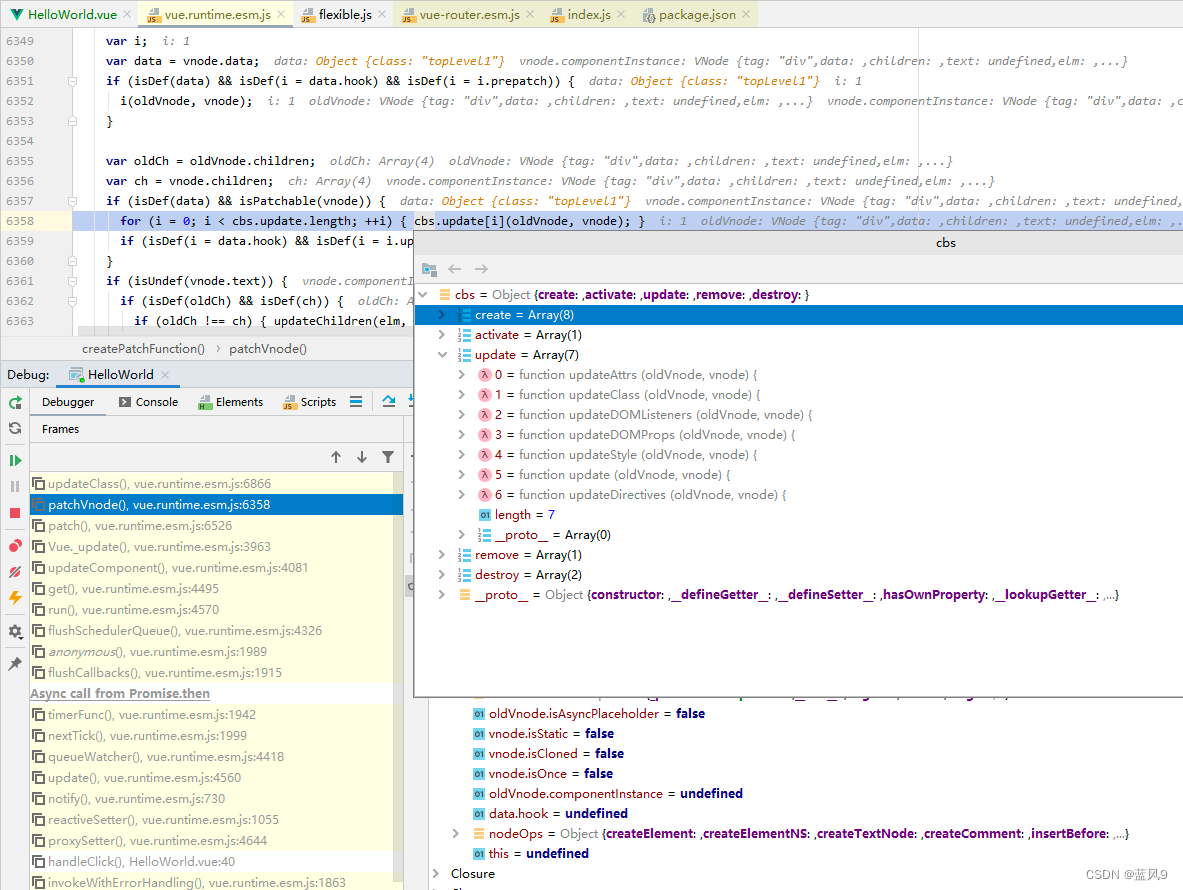
然后真实 apply 到 dom 上面 更新是在 patchVNode 的这一系列回调上面
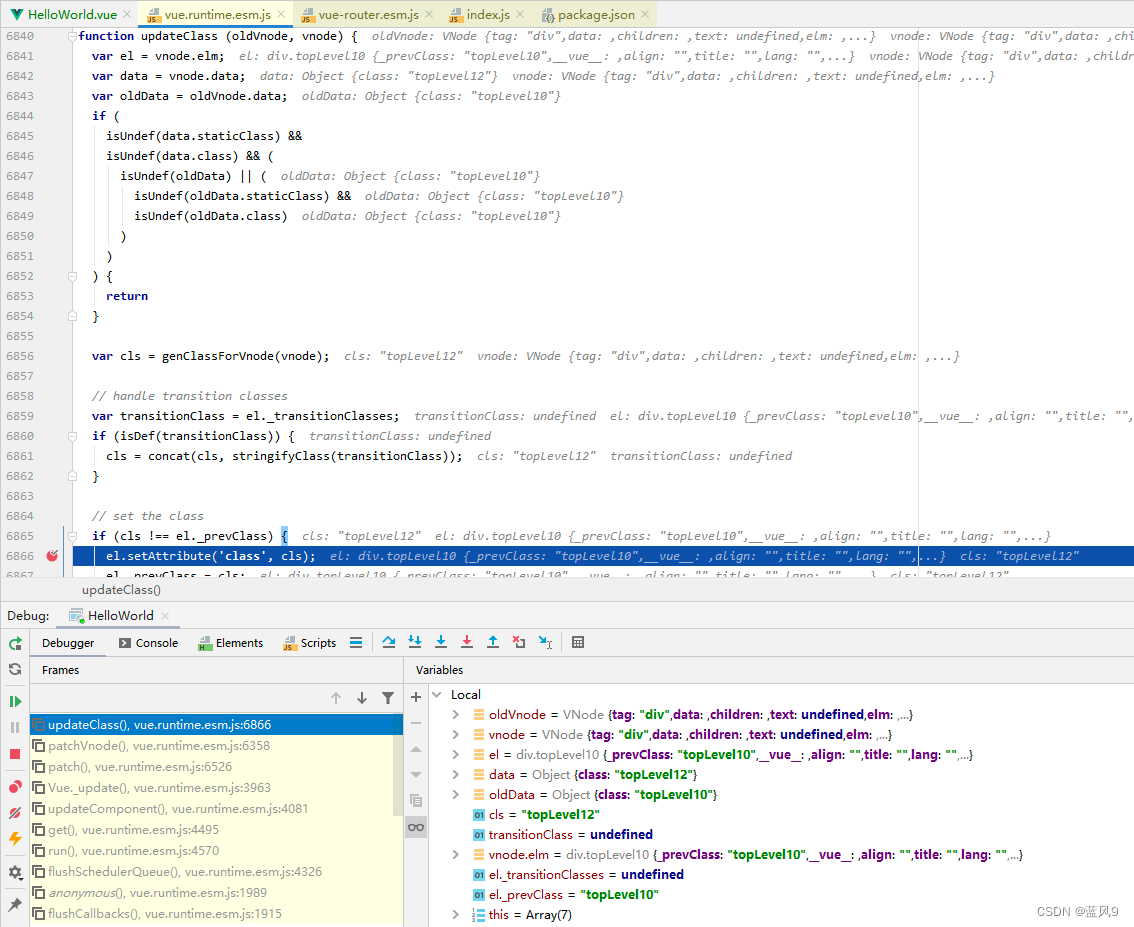
这里更新的基础 dom 元素的 class, 然后页面就会 发生调整了

另外 属性的更新, listener 的更新, style 的更新 等等 均是在这里进行更新的
v-show 会涉及到一部分 style 的更新是在 其他的地方

完