1、Element UI
- Element UI 是饿了么前端团队开源的一套 PC 端 vue 组件库。支持在 vue2 和 vue3 的项目中使用:
⚫ vue2 的项目使用旧版的 Element UI
⚫ vue3 的项目使用新版的 Element Plus
2、在 vue2 的项目中安装 element-ui

3、引入 element-ui
- 开发者可以一次性完整引入所有的 element-ui 组件,或是根据需求,只按需引入用到的 element-ui 组件:
⚫ 完整引入:操作简单,但是会额外引入一些用不到的组件,导致项目体积过大
⚫ 按需引入:操作相对复杂一些,但是只会引入用到的组件,能起到优化项目体积的目的
4、完整引入
- 在 main.js 中写入以下内容:

5、按需引入
- 借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
- 步骤1,安装 babel-plugin-component:

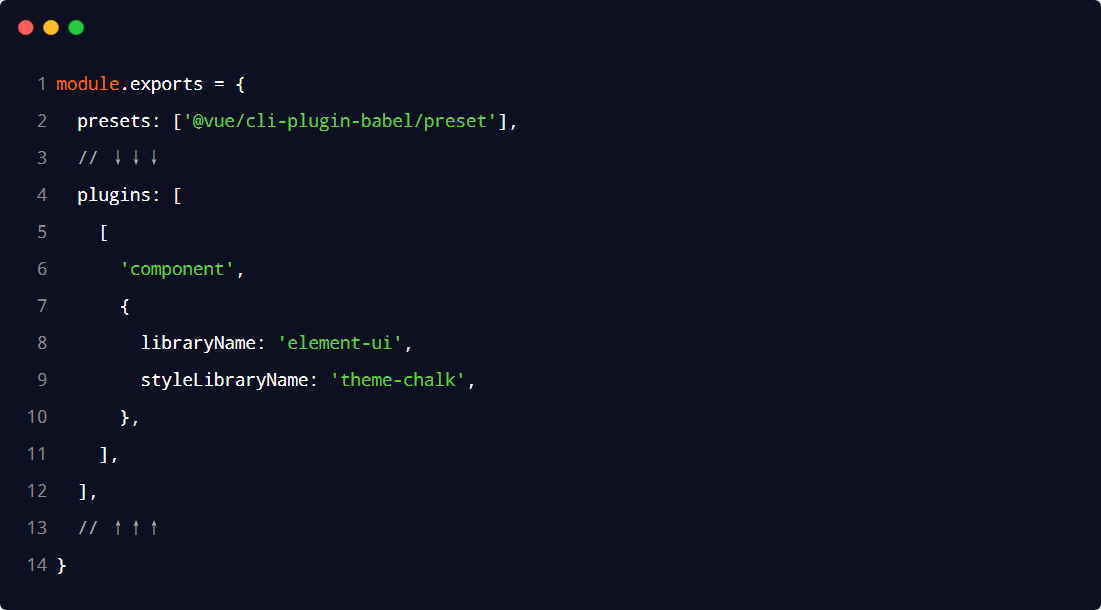
- 步骤2,修改根目录下的 babel.config.js 配置文件,新增 plugins 节点如下:

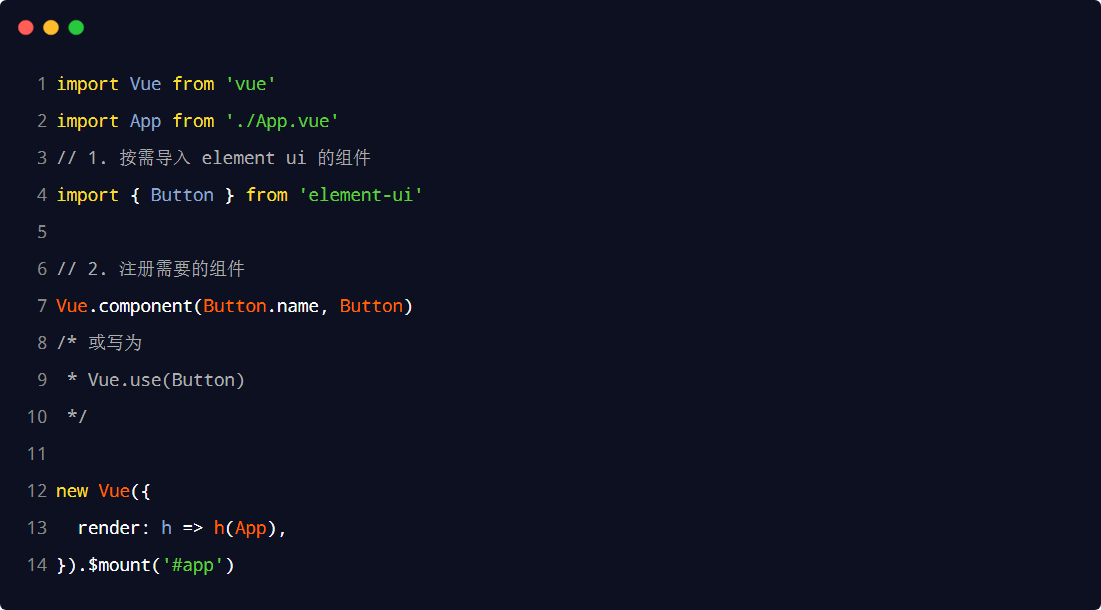
- 步骤3,如果你只希望引入部分组件,比如 Button,那么需要在 main.js 中写入以下内容:

- 在 src 目录下新建 element-ui/index.js 模块,并声明如下的代码:
