全局注册组件
如果多个页面都需要使用这个组件,可以将这个组件注册为全局组件。
全局注册:利用 Vue.component('组件名', 组件) 配置全局组件,例如:
// 第二步:全局注册组件
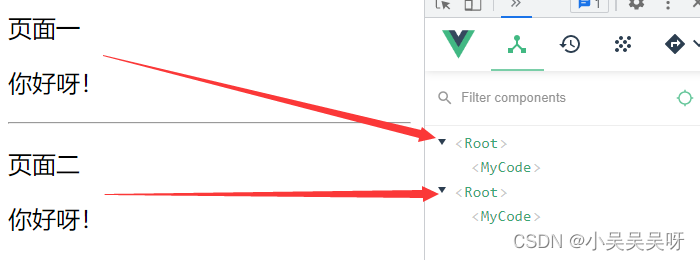
Vue.component('FrameHead',FrameHead);假设有两个页面,同时使用一个组件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue2全局注册组件</title>
<script src="./js/vue.js"></script>
</head>
<body>
<!-- 页面一 -->
<div id="APP1">
<p>页面一</p>
<my-code></my-code>
</div>
<hr/>
<!-- 页面二 -->
<div id="APP2">
<p>页面二</p>
<my-code></my-code>
</div>
<script>
// 第一步:创建 MyCode 组件
const MyCode = {
template: `
<div>
<p>{
{title}}</p>
</div>
`,
data() {
return {
title: "你好呀!"
}
}
}
// 第二步:全局注册组件
Vue.component('MyCode',MyCode);
// 页面一的 Vue 实例
const vm1 = new Vue({
el: "#APP1"
});
// 页面二的 Vue 实例
const vm2 = new Vue({
el: "#APP2"
});
</script>
</body>
</html>
注:组件全局注册后,就不需要在 new Vue() 中再定义了,并且所有 Vue 实例都可以使用这个组件。
组件嵌套使用
创建子组件:
// 第一步:创建 crumbs 组件【子组件】
const crumbs = Vue.extend({
template:`
<div>
<span v-for="(item,index) in list" :key="index"> {
{item}} </span>
</div>
`,
data(){
return {
list: ["首页","用户管理","商品管理","轮播图管理"]
}
}
})创建父组件:
// 第一步:创建 frameHead 组件【父组件】
const frameHead = Vue.extend({
template: `
<div>
<strong>{
{title}}</strong>
<span>{
{username}}</span>
<hr/>
<crumbs></crumbs>
</div>
`,
data() {
return {
title: "商城管理系统",
username: "张三"
}
},
// 注册子组件
components: {
crumbs
}
})注:组件中也有 components 配置项,可以在组件中再注册子组件,并且将子组件写到当前的 template 模板中去使用。
创建 Vue 实例:
const vm = new Vue({
el: "#APP",
components: {
frameHead
}
});注:在 Vue 实例中不需要再注册子组件了
使用组件
<div id="APP">
<frame-head></frame-head>
</div>
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue2 组件嵌套使用</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="APP">
<frame-head></frame-head>
</div>
<script>
// 第一步:创建 crumbs 组件【子组件】
const crumbs = Vue.extend({
template: `
<div>
<span v-for="(item,index) in list" :key="index"> {
{item}} </span>
</div>
`,
data() {
return {
list: ["首页", "用户管理", "商品管理", "轮播图管理"]
}
}
})
// 第一步:创建 frameHead 组件【父组件】
const frameHead = Vue.extend({
template: `
<div>
<strong>{
{title}}</strong>
<span>{
{username}}</span>
<hr/>
<crumbs></crumbs>
</div>
`,
data() {
return {
title: "商城管理系统",
username: "张三"
}
},
// 注册子组件
components: {
crumbs
}
})
const vm = new Vue({
el: "#APP",
components: {
frameHead
}
});
</script>
</body>
</html>原创作者:吴小糖
创建时间:2023.5.13