打开终端
1.git clone -b master https://github.com/flutter/flutter.git
如果长时间没响应或者下载不了请先设置国内镜像在终端输入vim ~/.bash_profile命令,进入vim编辑模式,输入i开始编辑,把以下两个环境路径粘贴到.bash文件中按ESC健 再按:wq保存退出。
source ~/.bash_profile使设置生效
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
之后再输入git clone -b master https://github.com/flutter/flutter.git就可以下载了。
等待下载完成之后终端输入命令
./flutter/bin/flutter --version
会下载dart-sdk下载完成之后设置flutterSDK的系统环境变量
vim ~/.bash_profile
在末尾出添加
export PATH=pwd/flutter/bin:$PATH (注pwd为flutter SDK的根目录,如果完全根据上面的步骤这里的pwd就是~/目录)
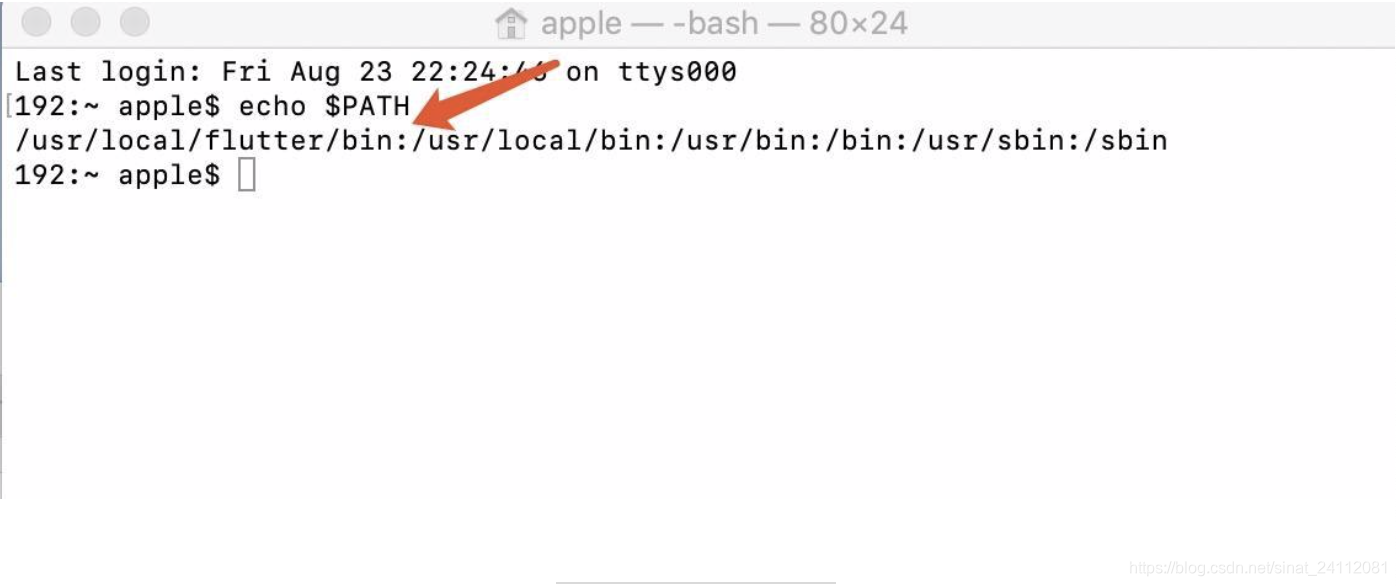
环境变量添加成功之后保存退出source ~/.bash_profile使设置生效,输入echo $PATH查看打印是否成功设置环境变量

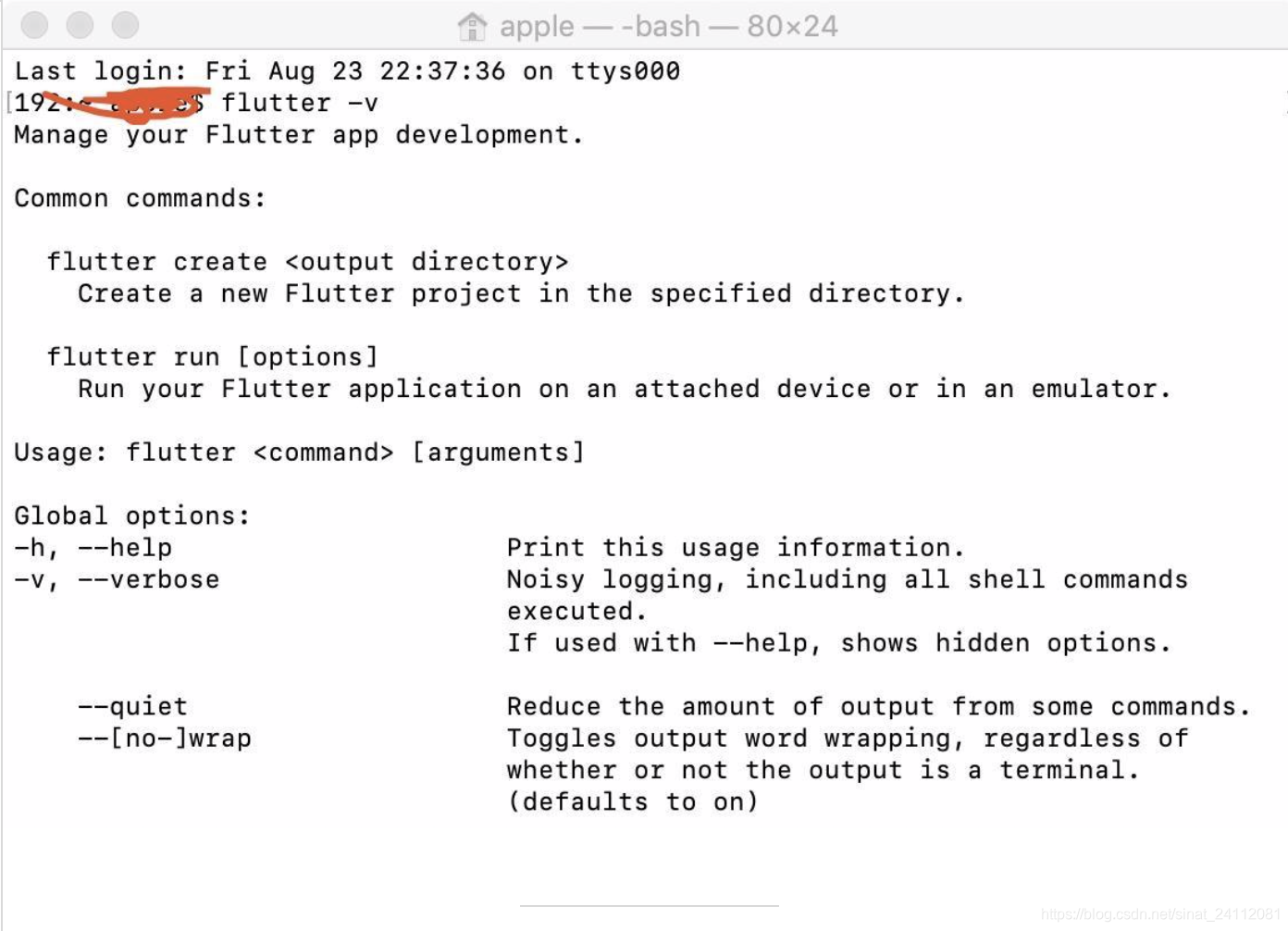
至此可以尝试终端输入flutter -v命令,出现以下打印证明配置成功了,下面就可以使用flutter了

检查环境设置
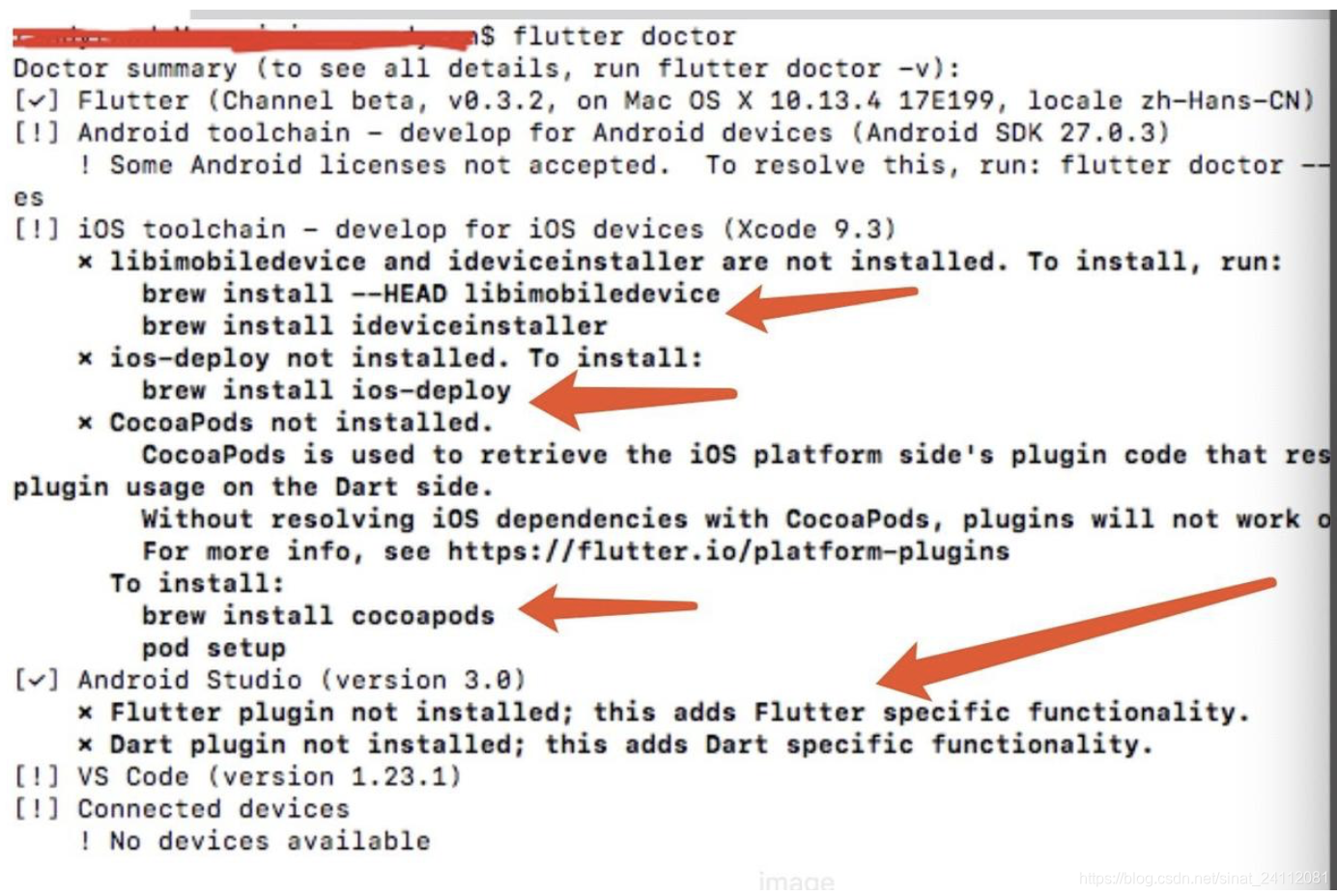
flutter doctor

根据输出信息在终端设置对应的指令设置完成就好了
配置编辑器
Android Studio
安装Flutter和Dart插件
需要安装两个插件:
Flutter插件: 支持Flutter开发工作流 (运行、调试、热重载等).
Dart插件: 提供代码分析 (输入代码时进行验证、代码补全等).
要安装这些:
启动Android Studio.
打开插件首选项 (Preferences>Plugins on macOS, File>Settings>Plugins on Windows & Linux).
选择 Browse repositories…, 选择 Flutter 插件并点击 install.
重启Android Studio后插件生效.
VSCode
安装Flutter插件
启动 VS Code
调用 View>Command Palette…
输入 ‘install’, 然后选择 Extensions: Install Extension action
在搜索框输入 flutter , 在搜索结果列表中选择 ‘Flutter’, 然后点击 Install
选择 ‘OK’ 重新启动 VS Code
至此可以打开VSCode打开命令面板(mac快捷键command+shift+p)输入doctor选择Run flutter Doctor

输入信息
[flutter] flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.7.8+hotfix.4, on Mac OS X 10.14.3 18D109, locale zh-Hans-CN)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.2)
[✓] Xcode - develop for iOS and macOS (Xcode 10.2.1)
[✓] iOS tools - develop for iOS devices
[✓] Android Studio (version 3.4)
[✓] VS Code (version 1.37.0)
[!] Connected device
! No devices available
! Doctor found issues in 1 category.
exit code 0
配置完成(温馨提示,如果出现找不到flutterSDK等检查环境变量是否设置正确就行了,基本就只有这个原因)