本文主要讲述在uniapp上使用原生插件步骤
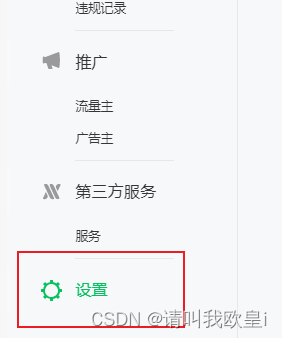
1、在使用插件之前,先登录微信公众平台,在微信公众平台,点击左下角设置==》第三方设置==》添加插件==》输入插件名字==》点击确定提交申请==》申请通过后可以使用该插件
第一步


2.搜索你需要的插件点击添加

1、在uniapp项目的manifest.json文件中,拉到最下面,找到源码试图,在源码视图中的mp-weixin中配置plugins,hello-plugin是自定义名叫什么都可以


export不用管,也别写,只用写如下俩个属性就行
"mp-weixin":{
"plugins": {
"hello-plugin": {
"version": "使用的插件版本",
"provider": "插件的appid"
}
}
}
插件appid


2.1在插件的plugin.json文件中可以看到配置的插件页面名称,根据插件开发文档进行调用

"index-one": "pages/index/index-one",2.2:在需要跳转到插件页面可以使用navigateTo进行跳转到小程序插件,
plugin://固定写法,别动
hello-plugin是在源码视图的自定义名,
index-one是需要跳转到插件的哪个页面(),
navigateTo({
url:'plugin://hello-plugin/index-one'
})这样就跳转成功了,如果有需要从uniapp传参到插件做互动的话请看我的另外一篇
文章到此结束希望对你所有帮助~