前文在picker使用的帖子介绍到, 需要做一个医院下拉选择的一个功能, 因为长久没用, 忘记了picker和picker-view的使用, 因为picker弹框的样式是自带的, 且无法更改样式, 插入到项目很不友好, 于是把组件替换成picker-view
温习下picker的使用~
【uniapp】picker选择器用法 : https://blog.csdn.net/qq_45481971/article/details/129316743?spm=1001.2014.3001.5501
文档 :
https://uniapp.dcloud.net.cn/component/picker-view.html
特别说明: picker和picker-view区别在于, 点击picker即弹出选择器, 而不需要按钮点击来另外控制, 而picker-view可以直接嵌入到页面, 使用起来, picker-view相对更灵活

上代码
<view class="login-input login-middle-username" @tap="openUnit">
<input placeholder="医院" type="text" disabled="true" v-model="unitText" />
</view>
<!-- 弹框 -->
<u-popup :show="showUnit" :round="10" mode="bottom" :closeable="true" @close="closeUnit" @open="openUnit">
<view style="height: 700rpx">
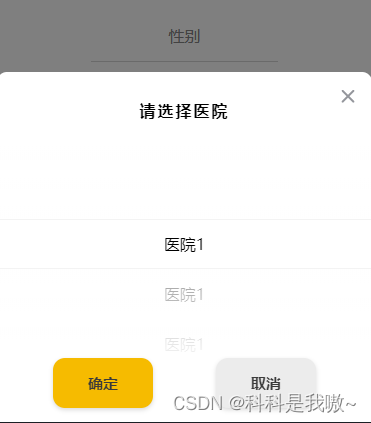
<h4 style="text-align: center; margin-top: 56rpx; letter-spacing: 5rpx">请选择医院</h4>
<picker-view :indicator-style="indicatorStyle" :value="unitValue" @change="bindChange" class="picker-view">
<picker-view-column>
<view class="item" v-for="(item, index) in unitList" :key="index">{
{ item.name }}</view>
</picker-view-column>
</picker-view>
<view class="act-view-bottom">
<button class="nav-button confirmClass" @click="onClickConfirmUnit">确定</button>
<button class="nav-button" @click="closeUnit">取消</button>
</view>
</view>
</u-popup>
unitValue: [],
showUnit: false,
indexUnit: null,
unitId: null,
unitText: '',
unitList: [{
id:1,
name:"医院1"
},
{
id:1,
name:"医院1"
},
{
id:1,
name:"医院1"
}],
indicatorStyle: `height: 50px;`
bindChange(e) {
const val = e.detail.value[0];
this.indexUnit = val;
},
openUnit() {
this.showUnit = true;
},
closeUnit() {
this.showUnit = false;
},
onClickConfirmUnit() {
this.closeUnit();
this.unitText = this.unitList[this.indexUnit].name;
this.unitId = this.unitList[this.indexUnit].id;
},