1、概述
当需要在小区域显示占用大量空间的内容时,可以使用Scroll Rect。滚动矩形提供了滚动浏览此内容的功能。
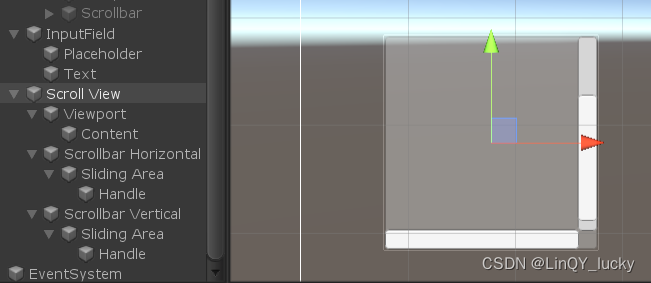
通常,将Scroll Rect与Mask结合在一起以创建滚动视图,在该视图中,只有Scroll Rect内部的可滚动内容可见。它也可以与一个或两个滚动条组合使用,这些滚动条可以拖动以水平或垂直滚动。

2、使用
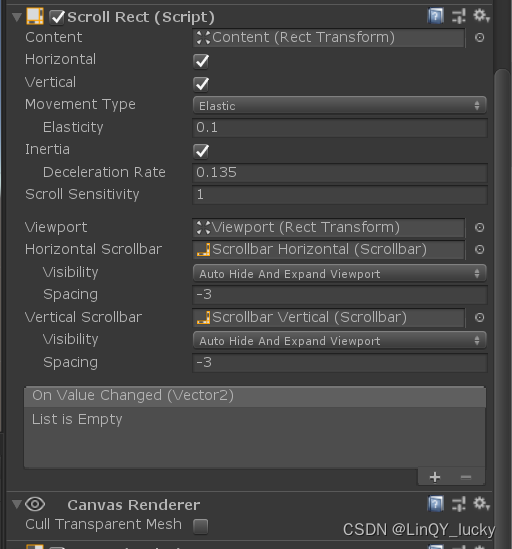
Content:(内容)
对要滚动的UI元素的Rect变换的引用;
Horizontal:(水平)
启用水平滚动;
Vertical:(垂直)
启用垂直滚动;
Movement Type:(类型)
无限制,弹性或夹紧。使用“弹性”或“夹紧”可将内容强制保留在“滚动矩形”的范围内。弹性模式在到达滚动矩形的边缘时会反弹内容;
Elasticity:(弹性)
这是在弹性模式下使用的弹跳量;
Inertia:(惯性)
设置惯性后,拖动鼠标后释放指针,内容将继续移动。如果未设置惯性,则内容仅在拖动时才会移动;
Deceleration Rate:(减速率)
设置惯性后,减速率将决定物料停止移动的速度。比率0将立即停止运动。值为1表示运动将永远不会减速;
Scroll Sensitivity:(滚动灵敏度)
对滚轮和触控板滚动事件的敏感性;
View:(视图)
引用作为内容Rect变换父级的视口Rect变换;
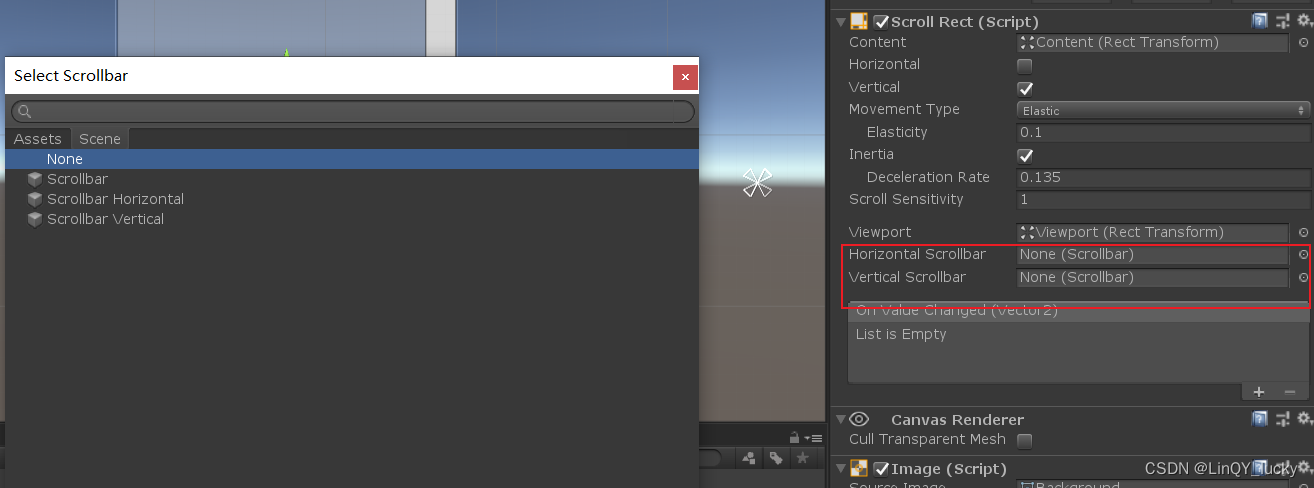
Horizontal Scrollbar:(水平滚动条)
对水平滚动条元素的可选引用;
Visibility:(能见度)
滚动条是否在不需要时自动隐藏,是否还可以扩展视口;
Spacing:(间隔)
距滚动条和视口之间的空间;
Vertical Scrollbar:(垂直滚动条)
对垂直滚动条元素的可选引用;
Visibility:(能见度)
滚动条是否在不需要时自动隐藏,是否还可以扩展视口;
Spacing:(间隔)
滚动条和视口之间的空间;


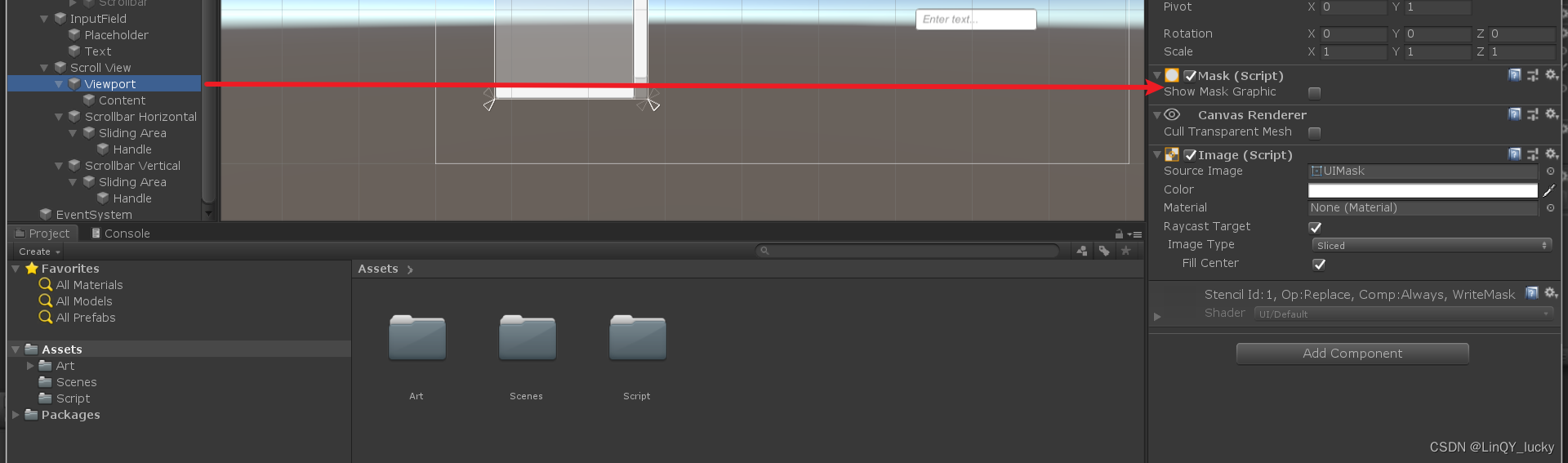
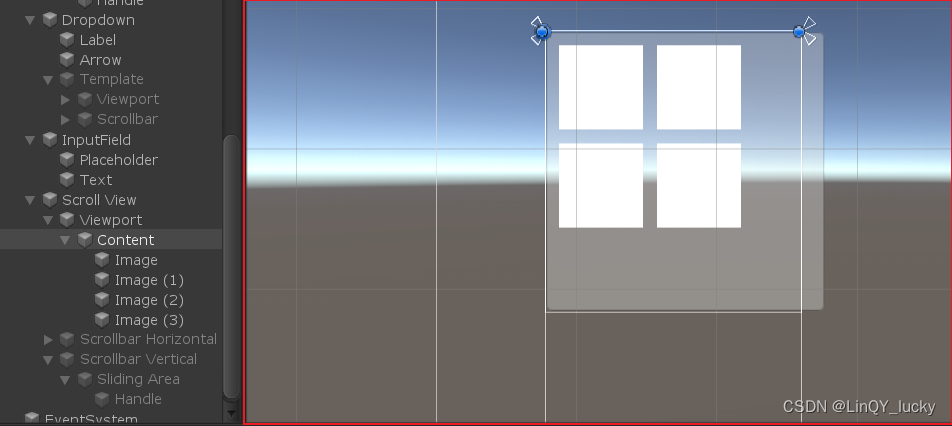
在viewport 视口上默认加上了mask组件,mask组件会限制子物体的显示范围
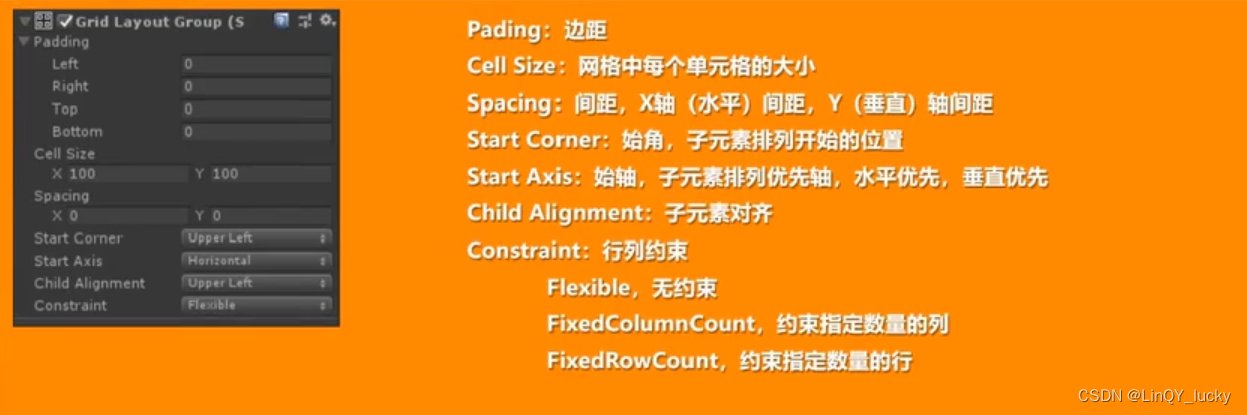
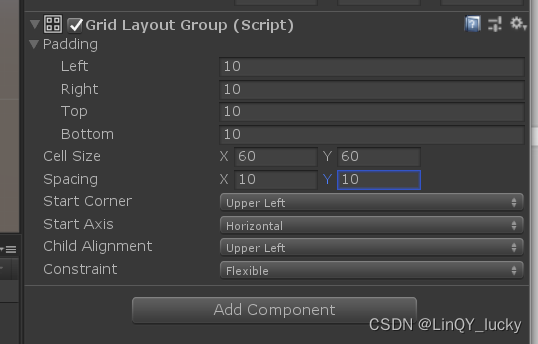
Scroll Rect一般跟布局组Layout Group 一起用



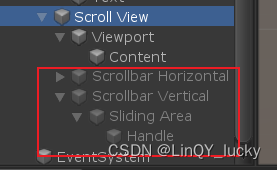
一般都把这两个置为空 隐藏掉
隐藏掉

这样界面就干净整洁的不少