Syntax Error: SassError: expected selector报错的解决方案
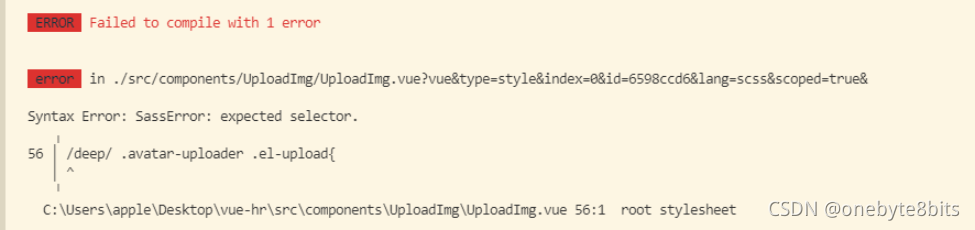
今天在写Vue项目的时候,在写样式的时候突然遇到了这么一个报错:

因为写样式的时候,我在 < style > 标签中写了scoped 属性,这样导致我写的样式不能够传递给子组件,所以我写了一个 /deep/ 想要使用样式穿透,让子组件匹配上这个样式,但是不行,报了图片中的这个错误;
后来通过查资料发现,原来是我写的 /deep/ 出了问题;
如果使用 less 对 css 做出预处理的话,使用 /deep/ 就可以完成样式穿透的行为;
但是我使用的 scss 对 css 做出的预处理,所以不能够使用 /deep/ 而应该使用 ::v-deep 才对,于是我便用 ::v-deep 替换了 /deep/ 就解决了这个问题。