Element-ui中的分页(pagination)组件的current-page属性不同步更新视图的坑
1. 这个坑出现的位置
之前在写一个页面的时候用到了Element-ui的pagination分页组件,当时要做的效果是随着页码的改变,页面会发送对应页码的请求来获取对应的数据,下面是我当时所写的代码:

这是data中的数据:

注意:这个问题就在这个时候出现了;
这个时候当我想要通过点击分页组件的页码按钮,改变当前页,重新发送请求的时候发现,页码是改变了,但是并没有发送对应页面的请求。。。

2. 问题出现的原因和解决方法
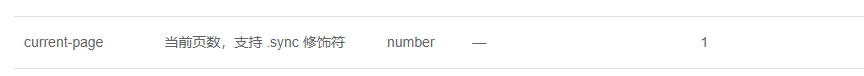
后来我翻了翻资料发现这里有一个坑,咱们先来看看官方文档的说明:

官方文档中说明 current-page 绑定一个 number 类型的值,那么现在就知道为什么我按完页码按钮后不能够发送请求了:

当时我为了偷懒少写几个变量,于是就直接将对象的属性赋值给了current-page属性,然后导致出现了这个问题;
原因:原来Element-ui分页组件的current-page属性只能绑定基础数类型的变量,不能够绑定以对象形式表示的变量,因为这个属性没有办法监听到对象内部的具体某个属性的变化。
解决方法:
既然current-page属性没有办法绑定对象形式的变量,那么使用各中间变量接收对象内部的属性值,让这个中间变量与对象内部属性值保持同步,再把这个中间变量赋值给curren-page属性就可以解决这个问题了:
