1. 控制器对象使用
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body ng-app=""> 8 9 <div ng-controller="myController"> 10 <input type="text" ng-model="firstName"/> 11 <input type="text" ng-model="lastName"/> 12 <p>姓名1:{{firstName + "-" + lastName }}</p> 13 <p>姓名2:{{getFullName()}}</p> <!--getFullName,打印的是函数体!!! --> 14 </div> 15 <script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script> 16 <script type="text/javascript"> 17 //函数自调用,this是window 对象调用函数,this是对象,new一个对象调用函数,this是这个new出来的实例 18 function myController($scope) { //构造函数:new的函数,声明形参$scope 作用域对象 19 20 console.log($scope);//查看$scope 这个对象有没有被注入进来 21 console.log(this instanceof myController);//如果是true,说明this是一个myController的实例,被new 过的 22 $scope.firstName = 'kb', 23 $scope.lastName = 'bryant', 24 //添加属性,这个属性是一个函数 25 $scope.getFullName = function () { 26 var obj = $scope; 27 return obj.firstName + " " + this.lastName; 28 // return firstName + " " + lastName; 则先在本函数中找有没有firstName, 没找到,再去上一层找有没有定义firstName属性,没有,则报错 29 } 30 } 31 </script> 32 </body> 33 </html>
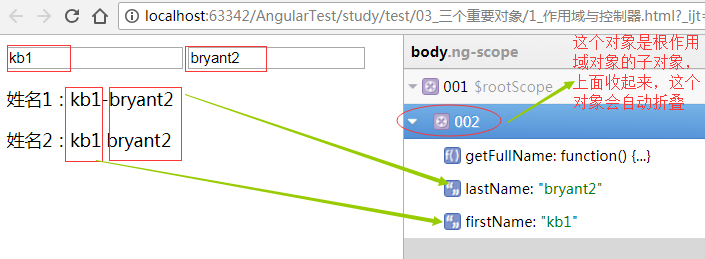
上面通过 ng-controller 指定了一个angular 控制器的构造函数,构造函数中,定义了2个属性和一个方法,在页面显示上,通过表达式和方法调用来显示输出。
可以看到,这里的属性是在002这个对象下面,而不再是根作用域对象的属性。同时,改变第一个input标签,第二个input标签和它对应的显示部分都不受影响。

作用域对象:
* 一个js实例对象, ng-app指令默认会创建一个根作用域对象($rootScope)
* 它的属性和方法与页面中的指令或表达式是关联的
控制器对象:
* 用来控制AngularJS应用数据的 实例对象(关键是实例)
* ng-controller : 这个指令指定控制器的构造函数,当ng-controller指向一个构造函数时,Angular会自动new此函数创建控制器对象
* 同时Angular还有创建一个新的作用域对象$scope, 它是根作用域对象$rootScope的子对象(子对象可以继承父对象的属性和方法)
* 在控制器函数中声明$scope形参, Angular会自动将$scope传入;ng-controller最终的目的是生成一个$scope 作用域对象,最终操作的也是这个对象
2. 继承
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body ng-app="" ng-init="age='12'"> 8 9 <div ng-controller="myController"> 10 <input type="text" ng-model="firstName"/> 11 <input type="text" ng-model="lastName"/> 12 <p>姓名1:{{firstName + "-" + lastName}}</p> 13 <p>姓名2:{{getFullName()}}</p> <!--getFullName,打印的是函数体!!! --> 14 <p>使用根作用域对象中定义的属性:{{age}}</p> 15 </div> 16 <script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script> 17 <script type="text/javascript"> 18 //函数自调用,this是window 对象调用函数,this是对象,new一个对象调用函数,this是这个new出来的实例 19 function myController($scope) { //构造函数:new的函数,声明形参$scope 作用域对象 20 21 console.log($scope);//查看$scope 这个对象有没有被注入进来 22 console.log(this instanceof myController);//如果是true,说明this是一个myController的实例,被new 过的 23 $scope.firstName = 'kb', 24 $scope.lastName = 'bryant', 25 //添加属性,这个属性是一个函数 26 $scope.getFullName = function () { 27 var obj = $scope; 28 return obj.firstName + " " + this.lastName; 29 // return firstName + " " + lastName; 则先在本函数中找有没有firstName, 没找到,再去上一层找有没有定义firstName属性,没有,则报错 30 } 31 } 32 </script> 33 </body> 34 </html>
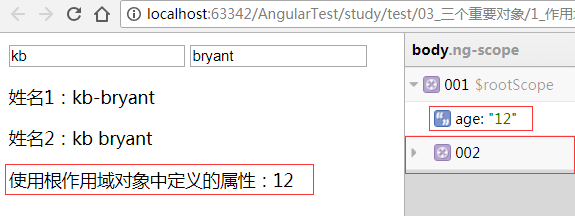
在body中初始化了一个age属性,在div中去是使用了。div中定义的控制器对象是没有定义age属性的,它的管辖范围也仅仅是div 盒子内,运行 结果如下,可以看到age属性是一个根作用域对象的属性,而自定义的作用域对象中却可以直接拿来使用,这是因为,作用域对象是根作用域对象的子对象,具有继承关系。

3.依赖注入
* 依赖对象:完成某个特定的功能需要某个对象才能实现,这个对象就是依赖对象。
* 依赖注入:依赖的对象以形参的形式被注入进来使用,这种方式就是声明式依赖注入。
* angular的 ‘$scope’对象就是依赖对象,并且是依赖注入的形式进行使用。
!!!形参必须是特定的名称, 否则Angular无法注入抛异常
* 回调函数的event的就是依赖对象
* 回调函数有形参就是依赖注入
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 8 <body > 9 <button id="btn">单击一下</button> 10 <script type="text/javascript"> 11 document.getElementById('btn').onclick = function(event) {//这里这个形参就是依赖注入, 12 alert(event.clientX);//要显示坐标的值,依赖于event这个对象,没有它不行 13 }; 14 </script> 15 </body> 16 </html>
其实之前的自定义控制器对象的过程中,function里面的形参 $scope就是依赖对象,它以形参的方式被注入到函数中,后续的操作都是基于这个对象去操作。这就是angular的依赖注入