最近一直在搞前端优化,说白了就是旧系统翻新,改变样式,美化一下,再次忽悠用户。虽说的简单,但实际操作中遇到的问题还是不少的。
例如这次遇到了一个比较棘手的问题。table中各种嵌套table,然后border还要自动补齐高度。
把系统中那一模块抽取出来在vs中测试了一把,写了一段js代码,jquery操作dom,各种选择器,实现了要达到的效果。
然而现实和理想是有差距的,嵌套在复杂代码中的一段html不会像一段纯净的html那么好操作。当然各种调试下来,最终也解决了问题。
效果图:
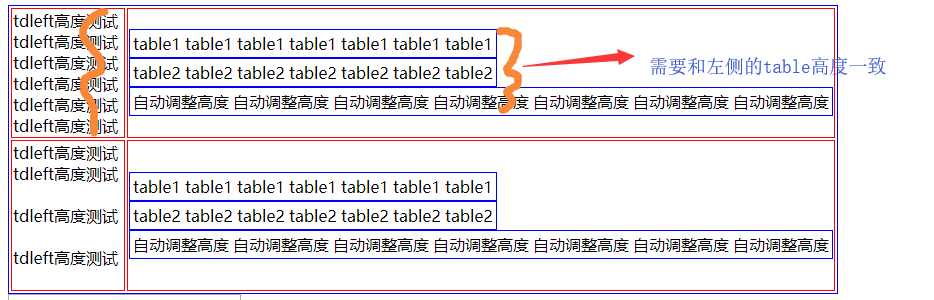
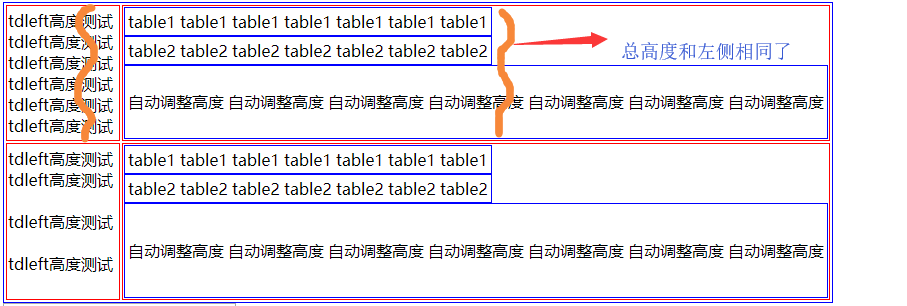
整个是一个大的table,左侧tdleft,右侧tdright,tdright中包含N个小table,这些小table的高度,需要自动调整到和左侧tdleft的高度一致。
实现效果之前:

实现效果之后:

附代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 10 <script src="http://cdn.static.runoob.com/libs/jquery/1.11.0/jquery.min.js"></script> 11 <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.12/css/all.css" integrity="sha384-G0fIWCsCzJIMAVNQPfjH08cyYaUtMwjJwqiRKxxE/rx96Uroj1BtIQ6MLJuheaO9" crossorigin="anonymous" /> 12 <style> 13 table { 14 border: 1px solid blue; 15 } 16 17 .tdright, 18 .tdleft { 19 border: 1px solid red; 20 } 21 22 * { 23 box-sizing: border-box; 24 } 25 </style> 26 27 </head> 28 29 <body> 30 31 <table class="table_body"> 32 <tr> 33 <td class="tdleft" style="border-right:1px solid red">tdleft高度测试<br>tdleft高度测试<br>tdleft高度测试 <br> tdleft高度测试 <br>tdleft高度测试 <br>tdleft高度测试 <br></td> 34 <td class="tdright"> 35 <table class="table1"> 36 <td>table1</td> 37 <td>table1</td> 38 <td>table1</td> 39 <td>table1</td> 40 <td>table1</td> 41 <td>table1</td> 42 <td>table1</td> 43 </table> 44 <table class="table2"> 45 <td>table2</td> 46 <td>table2</td> 47 <td>table2</td> 48 <td>table2</td> 49 <td>table2</td> 50 <td>table2</td> 51 <td>table2</td> 52 </table> 53 <table class="table4Supplement" style="height:0px"> 54 <td>自动调整高度</td> 55 <td>自动调整高度</td> 56 <td>自动调整高度</td> 57 <td>自动调整高度</td> 58 <td>自动调整高度</td> 59 <td>自动调整高度</td> 60 <td>自动调整高度</td> 61 </table> 62 63 </td> 64 </tr> 65 <tr> 66 <td class="tdleft" style="border-right:1px solid red">tdleft高度测试<br>tdleft高度测试 <br><br>tdleft高度测试 <br> <br> tdleft高度测试 <br> <br></td> 67 <td class="tdright"> 68 <table class="table1"> 69 <td>table1</td> 70 <td>table1</td> 71 <td>table1</td> 72 <td>table1</td> 73 <td>table1</td> 74 <td>table1</td> 75 <td>table1</td> 76 </table> 77 <table class="table2"> 78 <td>table2</td> 79 <td>table2</td> 80 <td>table2</td> 81 <td>table2</td> 82 <td>table2</td> 83 <td>table2</td> 84 <td>table2</td> 85 </table> 86 <table class="table4Supplement" style="height:0px"> 87 <td>自动调整高度</td> 88 <td>自动调整高度</td> 89 <td>自动调整高度</td> 90 <td>自动调整高度</td> 91 <td>自动调整高度</td> 92 <td>自动调整高度</td> 93 <td>自动调整高度</td> 94 </table> 95 96 </td> 97 </tr> 98 99 </table> 100 101 <textarea name="" id="text" cols="30" rows="10"></textarea> 102 103 <script> 104 $(function() { 105 var $rows = $(".table_body>tbody>tr"); //获取最外侧table所有行的jquery对象 106 var rowslen = $rows.length; //最外侧table的总行数 107 //alert(rowslen); 108 for (var i = 0; i < rowslen; i++) { //循环开始调整每一行的高度 109 var $rowspcific = $($rows.get(i)); //获取每一行的jquery对象 110 var tdleft_height = $rowspcific.find(".tdleft").height(); //左侧td的高度 111 // alert("tdleft_height=" + tdleft_height); 112 var $tables = $rowspcific.find(".tdright table:not(.table4Supplement)"); //右侧td中所有小table的jquery对象 113 var len = $tables.length; 114 // alert("right tables len=" + len); 115 var height_total = 0; 116 for (var j = 0; j < len; j++) { //循环每一个小table,获取总高度,与左侧高度比较 117 var height = $($tables.get(j)).height(); 118 height_total += height; 119 } 120 // alert("height_total=" + height_total); 121 $("#text").text("height_total=" + height_total); 122 var high_differ = tdleft_height - height_total; //两边高度差 123 if (high_differ > 0) { //高度差大于0,则补齐高度差,table4Supplement是专门为补齐高度增加的table。 124 $rowspcific.find(".table4Supplement").height(high_differ); 125 } 126 } 127 128 129 }) 130 </script> 131 </body> 132 133 </html>
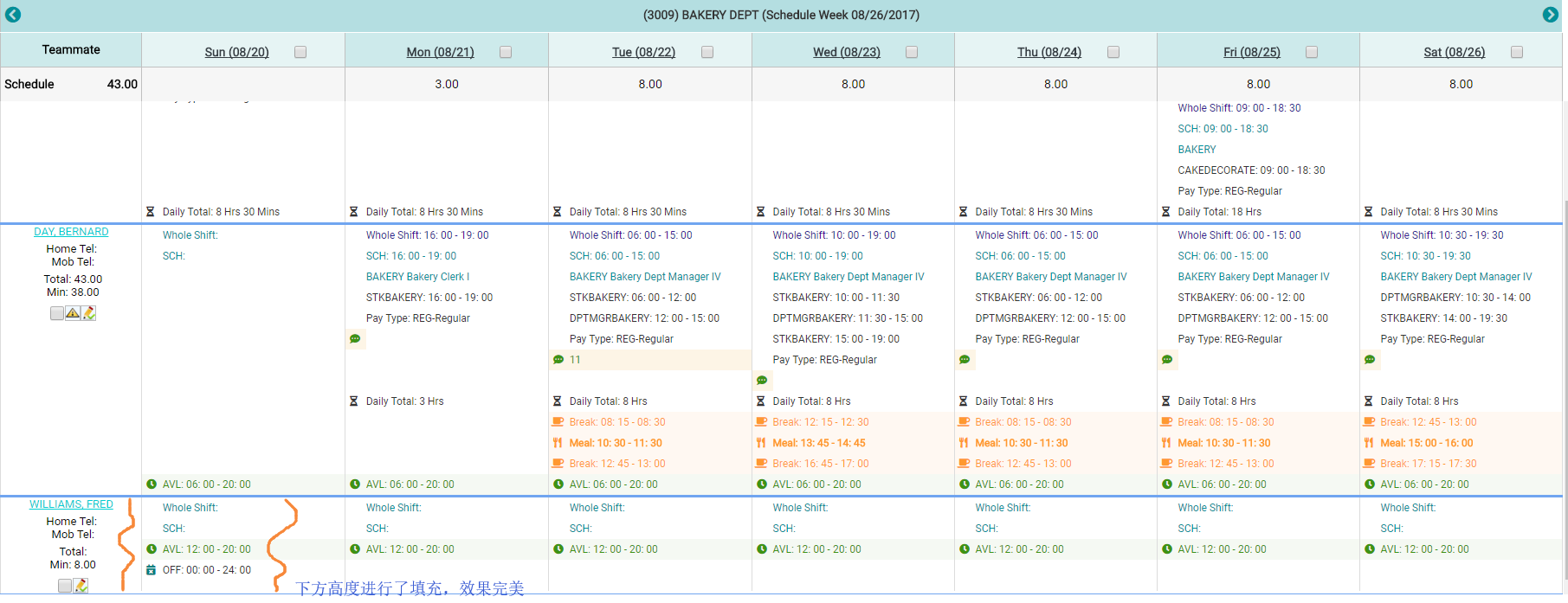
最最后,附一张我优化的系统的截图: