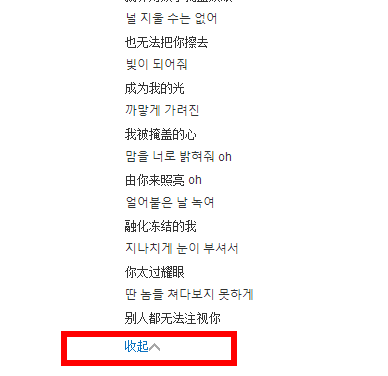
问题是:我现在先固定div的高度,里面的文本如果超过这个高度,超过的部分隐藏,点击【展开】按钮,div的高度会变成文本全部展开的高度,说白了就是类似网易云网页的歌词显示


如图所示,实现起来其实很简单,
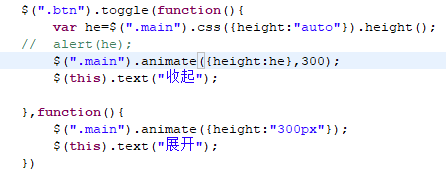
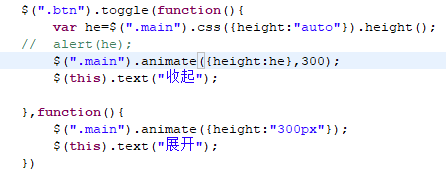
在div下面价格button,然后用js获取文本全部展开时的高度,然后吧animate(height,正常高度)即可

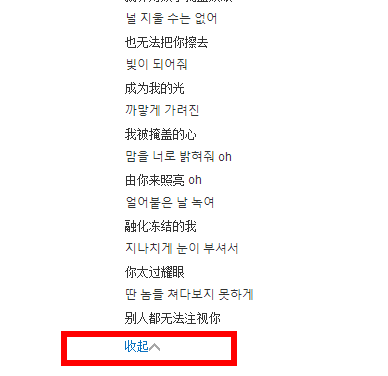
问题是:我现在先固定div的高度,里面的文本如果超过这个高度,超过的部分隐藏,点击【展开】按钮,div的高度会变成文本全部展开的高度,说白了就是类似网易云网页的歌词显示


如图所示,实现起来其实很简单,
在div下面价格button,然后用js获取文本全部展开时的高度,然后吧animate(height,正常高度)即可