前提准备已安装VScode。
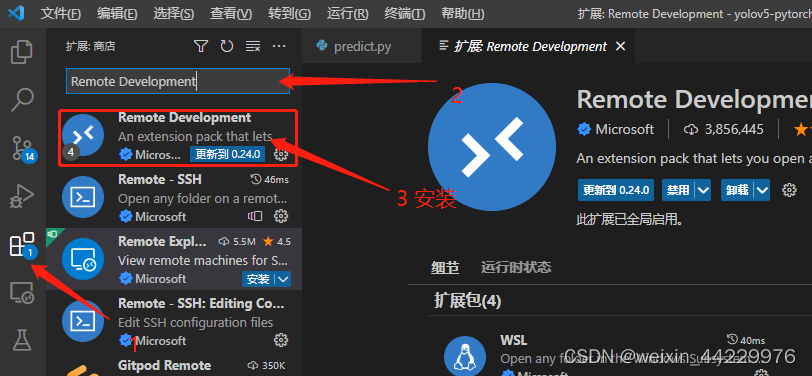
1.安装插件Remote Development

安装完成后左侧就多了远程资源管理器图标:
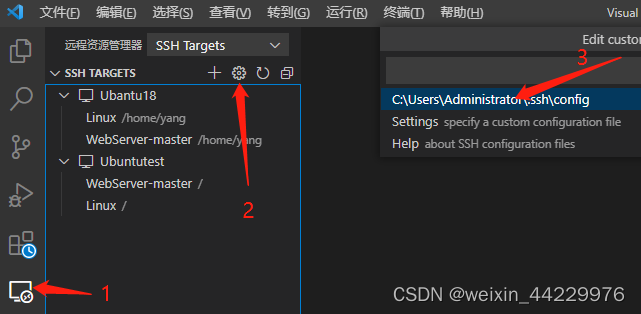
1.点击远程资源管理器。
2.点击小齿轮(配置)。
3.选择config配置文件,如果没有自己按照相似路径新建config文件后重复1、2、3步骤。

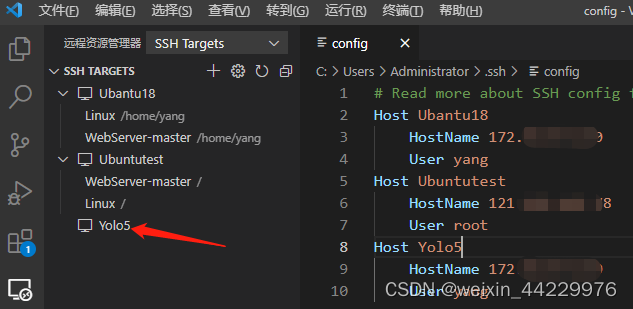
在config文件中配置:Host随意起个名字,HostName是远程服务器的IP地址,User是自己的用户名。Ctrl+S保存。左侧就多出新建的连接。

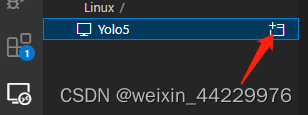
点击新建连接Host

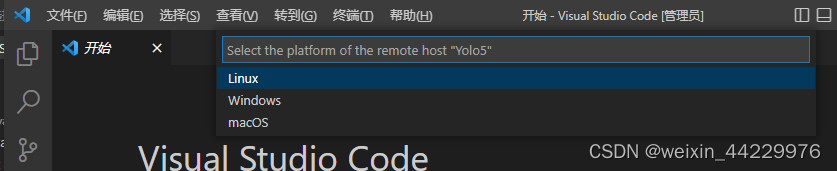
选择自己远端服务器的系统,这里是Linux,然后输入密码。
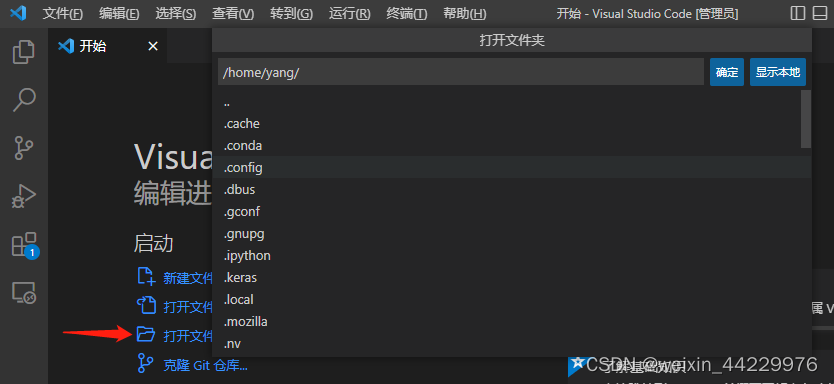
选择自己的远端服务器的项目文件夹。

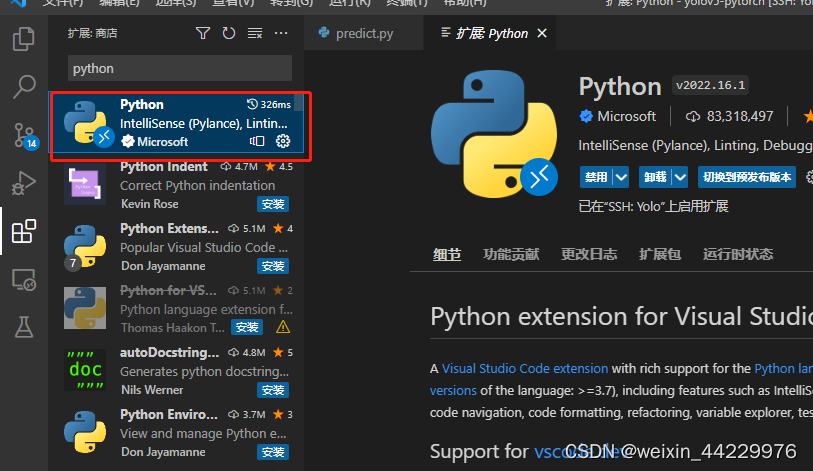
首次使用需要安装:插件python

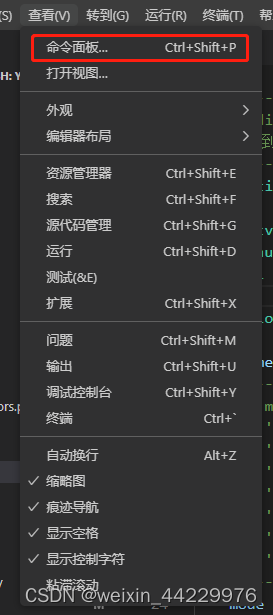
点击查看->命令面板,或者快捷键Ctrl+Shift+P

输入指令Python:Select Interpreter选择远端虚拟环境,python解释器
然后可以正常运行代码。