VSCODE配置SSH连接服务器
下载VSCODE
下载地址:https://code.visualstudio.com/
如图所示

安装
安装时最好安装到D盘
配置
安装ssh插件
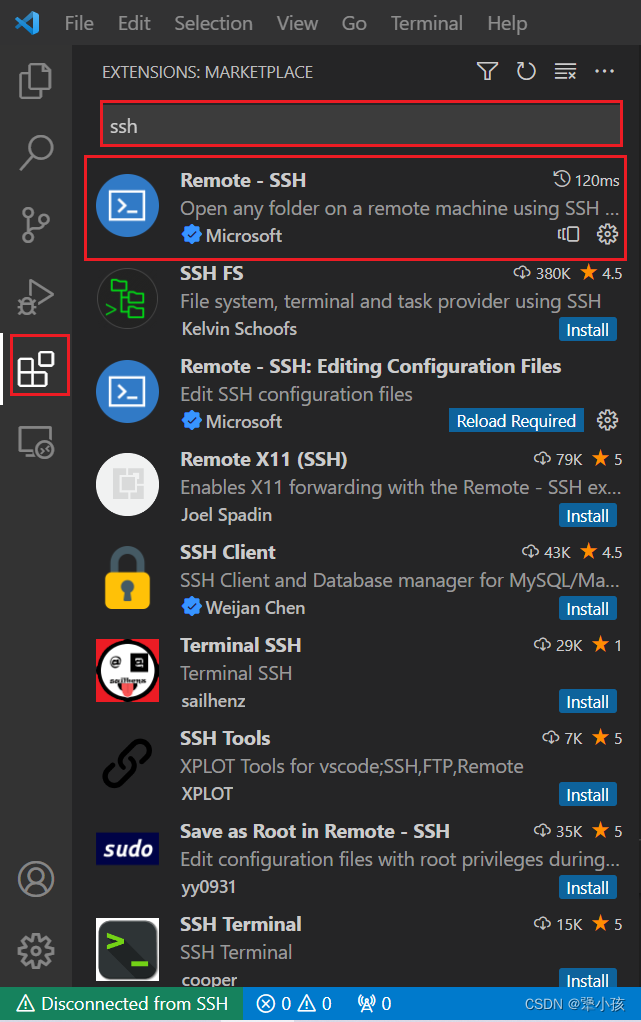
- 打开vscode,点击左侧
 插件按钮,输入ssh,搜索插件。
插件按钮,输入ssh,搜索插件。
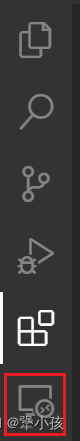
2.找到 红色框线中的那个插件,点击install进行安装,安装过后会出现一个新的图标

- 点击该图标后,鼠标移动到左侧区域,显示如下界面

- 点击右侧加号图标,出现弹出

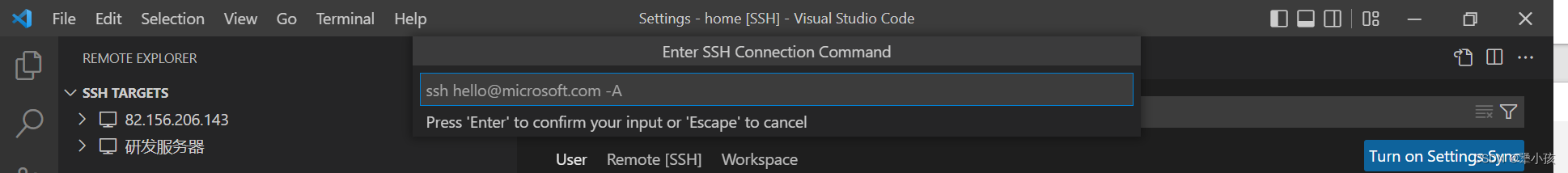
在弹窗输入框内,输入“ssh -oPort=9999 [email protected]”
- 9999:表示连接端口号,如无可不写
- abc:表示登录服务器用户名
- 123.xxx.x.x:表示服务器ip
-
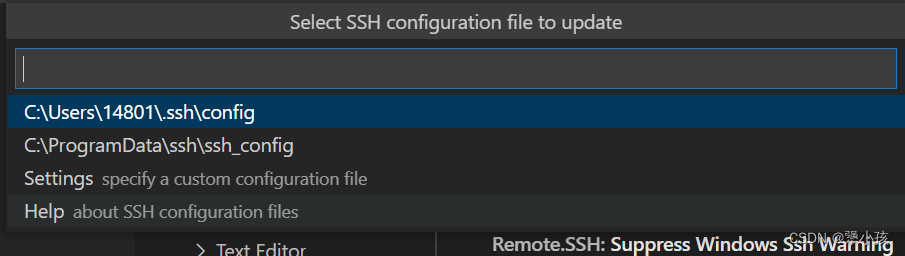
输入后,按回车键,出现以下弹窗

该弹窗是请求保存刚才ssh连接配置的保存路径,默选择第一个就好 -
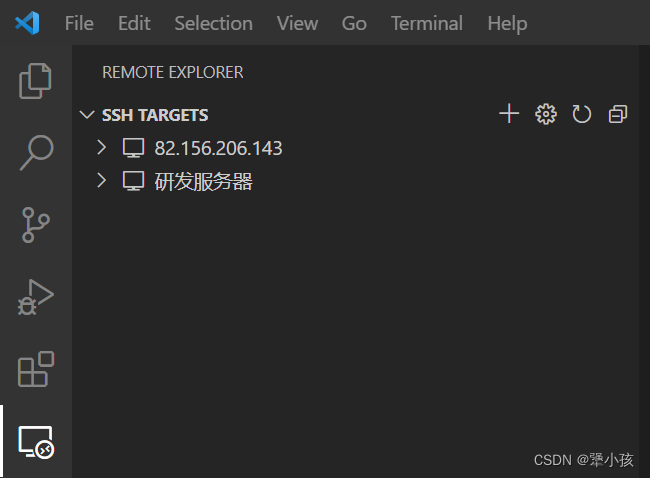
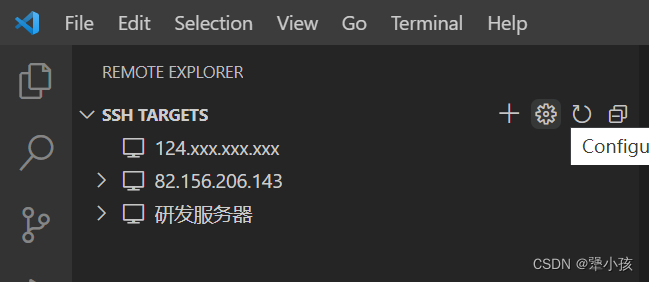
保存后,可以看到已经出现了我们刚才配置的一个连接目标了
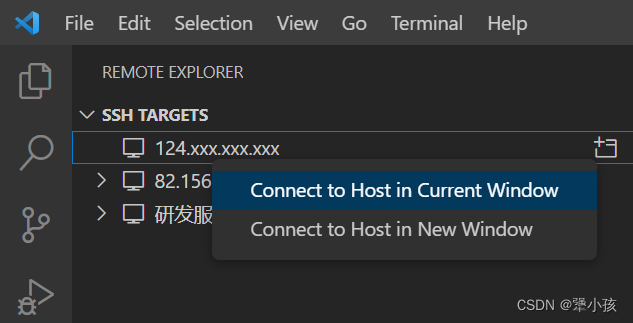
 右键,选择在此窗口打开即可
右键,选择在此窗口打开即可 
-
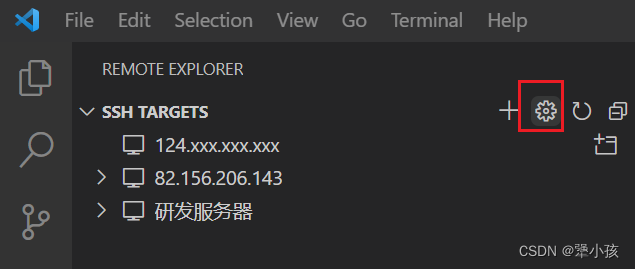
同时还有第二种配置方法。如图所示,点击红色标记的小齿轮图标。

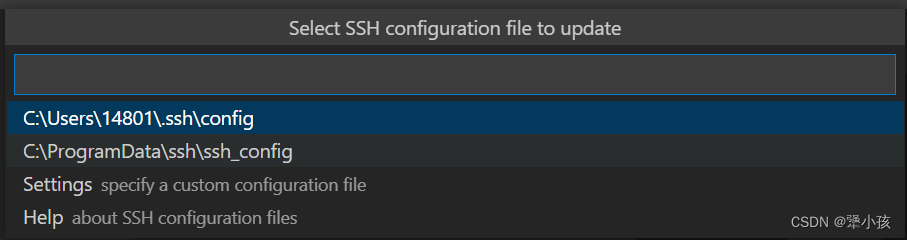
选择下图列表中第一个文件
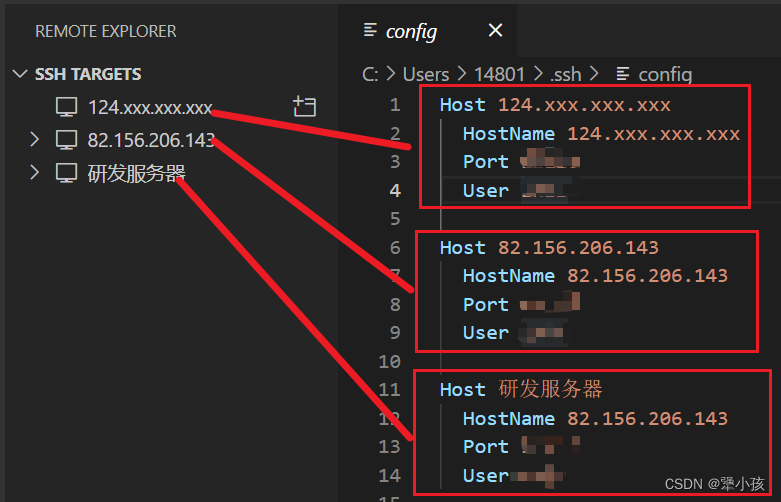
文件显示效果如下:

此时文件中:
- Host:为该服务器名字(可自命名)
- HostName:为服务器连接IP
- Port:为连接端口号(若无则删除此行)
- User:为服务器登录用户名
连接成功
连接成功后,即可开始尽兴发挥。
注
个人记录,不喜勿喷