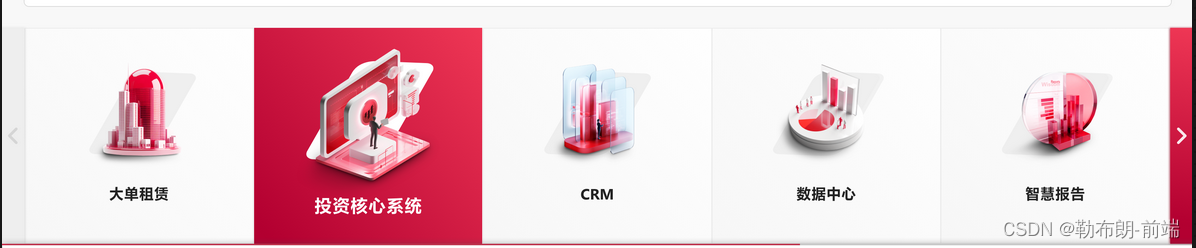
最近的项目有个需求是,这种单页多图一次滚动一张图片的轮播效果,项目组件库是antd、vue3

然而用了antd的走马灯是这样子的
 我们可以看到官网给的api是没有这种功能,百度上也多是在css上动刀,那样也就毕竟繁琐了,我们是什么?我们是程序猿啊,程序猿就该有程序猿的样子,怎么能写繁琐的东西呢,那还怎么为公司项目提高效率!!!
我们可以看到官网给的api是没有这种功能,百度上也多是在css上动刀,那样也就毕竟繁琐了,我们是什么?我们是程序猿啊,程序猿就该有程序猿的样子,怎么能写繁琐的东西呢,那还怎么为公司项目提高效率!!!

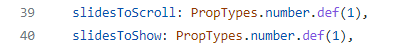
奈何内容太多看得我眼花缭乱,最后通过我看字面意思一个个尝试,功夫不负有心人,就是它啦去吧皮卡丘

:slides-to-show="5"//单页展示5张图片 :slides-to-scroll="1" //每次滚动1张图
<template>
<div class="layoutFootBottoms" id="Footer">
<a-carousel arrows :dots="false" :autoplay="false" :slides-to-show="6" :slides-to-scroll="1">
<template #prevArrow>
<div class="custom-slick-arrow" style="left: 10px; z-index: 1">
<img src="../assets/img/recommend_left.png" alt="">
</div>
</template>
<template #nextArrow>
<div class="custom-slick-arrow" style="right: 20px">
<img src="../assets/img/recommend_right.png" alt="">
</div>
</template>
<div v-for="(item,index) in layoutHeaderRs" :key="item.key">
<div @click="clickModal(item.titleText)" class="layoutfootTogethers" style="align-items: center;witdh:288px;padding:60px">
<div class="layoutHeaderRs_footIamgs">
<img :src="item.url" alt="" />
</div>
<h2 class="layoutfootTextCor">{
{item.titleText }}</h2>
</div>
</div>
</a-carousel>
<div class="common-layout-footer-text">
Copyright2023 华宝都鼎(上海)融资租赁有限公司 版权所有
</div>
<div class="addappliactionModal">
<a-modal
v-model:visible="visible"
title="添加至我的平台"
centered
:confirm-loading="confirmLoading"
@ok="handleOk"
>
<div class="addappliactionF" >
<a-checkbox
v-model:checked="checkAll"
:indeterminate="indeterminate"
@change="onCheckAllChange"
style="width:14%"
>
全部
</a-checkbox>
<a-checkbox-group v-model:value="checkedList" :options="plainOptions" style="width: 70%;margin-left:1rem">
<a-row>
<template v-for="option in plainOptions">
<a-col :span="8">
<a-checkbox :value="option">{
{ option }}</a-checkbox>
</a-col>
</template>
</a-row>
</a-checkbox-group>
</div>
</a-modal>
</div>
</div>
</template>
<script >
import {ref, defineComponent, reactive, toRefs, watch } from 'vue';
import getAssetURL from "@/utils/publicuse.js";
const plainOptions = ['大单租赁', '投资核心系统', 'CRM','数据中心','智慧报告','小微租赁'];
const layoutHeaderRs= [ { key: "1",url: getAssetURL("financeLeasing.png"), titleText:"大单租赁"},
{key: "2", url: getAssetURL("investCoresystem.png"), titleText:"投资核心系统"},
{ key: "3",url: getAssetURL("crmSystem.png"),titleText:"CRM"},
{key: "4",url: getAssetURL("dataCenter.png"),titleText:"数据中心" },
{key: "5",url: getAssetURL("wisdomReports.png"),titleText:"智慧报告"},
{key: "6",url: getAssetURL("add_application.svg"),titleText:"我的应用" },
]
export default defineComponent({
setup() {
const modalText = ref("Content of the modal");
const visible = ref(false);
const confirmLoading = ref(false);
const state = reactive({
indeterminate: true,
checkAll: false,
checkedList: ['大单租赁', '投资核心系统', 'CRM','数据中心','智慧报告','小微租赁'],
});
const clickModal =(application)=>{
console.log(application);
if(application=='我的应用'){
visible.value = true;
}
}
const onCheckAllChange = e => {
Object.assign(state, {
checkedList: e.target.checked ? plainOptions : [],
indeterminate: false,
});
};
const handleOk = () => {
modalText.value = "The modal will be closed after two seconds";
confirmLoading.value = true;
setTimeout(() => {
visible.value = false;
confirmLoading.value = false;
}, 2000);
};
watch(() => state.checkedList, val => {
state.indeterminate = !!val.length && val.length < plainOptions.length;
state.checkAll = val.length === plainOptions.length;
});
return {
...toRefs(state),
visible,
confirmLoading,
handleOk,
plainOptions,
layoutHeaderRs,
onCheckAllChange,
clickModal
};
},
});
</script>
<style scoped lang="less">
:deep .slick-slide slick-active slick-cloned {
width:0px;
}
.layoutHeaderRs_footIamgs {
width: 10rem;
height:10rem;
margin-left: 1.2rem;
margin-bottom: 1.5rem;
cursor: pointer;
img {
width: 100%;
height: 100%;
}
&:hover,
&.active {
border: 2px solid #27ba9b;
}
}
.layoutFootBottoms{
width: 100vw;
position: fixed;
bottom: 0;
}
/* For demo */
.ant-carousel :deep(.slick-slide) {
text-align: center;
background: #fdfdfd;
overflow: hidden;
}
.ant-carousel :deep(.slick-arrow.custom-slick-arrow) img {
width: 2.5rem;
height: 2.5rem;
font-size: 3.5rem;
// color: #fff;
// background-color: rgba(31, 45, 61, 0.11);
// opacity: 1;
// z-index: 1;
}
// .ant-carousel :deep(.custom-slick-arrow:before) {
// background: #EEEEEE;
// box-shadow: 1px 0 3px 0 rgba(218,218,218,0.70);
// display: none;
// }
.ant-carousel :deep(.custom-slick-arrow:hover) {
// opacity: 0.5;
// background: #EEEEEE;
// box-shadow: 1px 0 3px 0 rgba(218,218,218,0.70);
}
// .ant-carousel :deep(.slick-slide h3) {
// color: #fff;
// }
.layoutfootTextCor{
font-family: MicrosoftYaHei-Bold;
font-size: 12px;
color: #232323;
text-align: center;
font-weight: 700;
position: absolute;
margin-top: 12rem;
}
// .layoutfootTextCor1{
// font-family: MicrosoftYaHei-Bold;
// font-size: 12px;
// color: #fff;
// text-align: center;
// font-weight: 700;
// position: absolute;
// margin-top: 12rem;
// }
:deep .layoutfootTogethers{
display: flex;
justify-content: center;
height: 16.5rem;
cursor: pointer;
background-image: linear-gradient(225deg, #FFFFFF 0%, #F7F7F7 100%);
border: 1px solid #ECECEC;
// background-image: linear-gradient(227deg, #EF3856 0%, #B30031 100%);
// box-shadow: 0 0 6px 0 #6C081C;
}
// :deep .layoutHeaderRs_footIamgs1{
// height:23rem;
// img {
// width: 100%;
// height: 100%;
// }
// display: flex;
// justify-content: center;
// position: absolute;
// background-image: linear-gradient(227deg, #EF3856 0%, #B30031 100%);
// box-shadow: 0 0 6px 0 #6C081C;
// }
.common-layout-footer-text{
height: 4.4rem;
line-height: 4.4rem;
background: #ffffff;
}
:deep .ant-checkbox-group-item {
margin-right: .8rem;
margin-bottom: 2.8rem;
}
/deep/ .addappliactionModal :deep(.ant-modal-content) {
position: relative;
background-clip: padding-box;
box-shadow: 0 3px 6px -4px rgba(0, 0, 0, 0.12), 0 6px 16px 0 rgba(0, 0, 0, 0.08), 0 9px 28px 8px rgba(0, 0, 0, 0.05);
pointer-events: auto;
background: #F4F4F5 ;
border: 5px solid rgba(0,0,0,0.26) ;
border-radius: 10p ;
}
.addappliactionF{
display:flex;
padding:20px;
background: #FFFFFF;
border: 1px solid #C8C8C8;
border-radius: 12px;
}
</style>
最后来个效果展示