强撸项目系列总目录在000集
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
本项目使用技术
| PHP无类 | PHP类写法 | ThinkPHP框架 | 其它框架 |
|---|---|---|---|
| *5.0 |
环境
| PHP版本 | mysql版本 | 运行工具 | 编辑工具 |
|---|---|---|---|
| 5.5.38+Apache | 5.5(phpstudy自带) | phpstudy2018 | VSCode |
上效果图
在php 当中,碰到有节日活动的时候,还是需要 这种幸运大抽奖的。
有登陆,有注册

phpStudy 设置
网站目录,不能有中文或空格,就乖乖的用C语言能识别的变量名

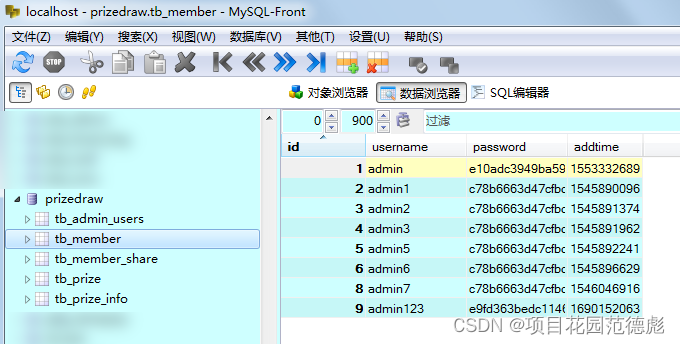
导数据库
打开mysql-front 或navicat
注意:数据库名:prizedraw 超级用户:root 密码:123456
运行本例附件即可。最后导入数据库成功的截图如下:

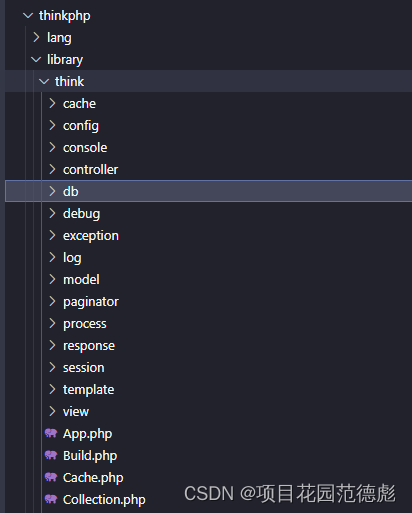
项目目录如图:
不熟悉thinkphp的人,可以好好研读一下这个项目,注意目录层次。

放一个标准的thinkphp5.0的目录

thinkphp目录如下:

www WEB部署目录(或者子目录)
├─application 应用目录
│ ├─common 公共模块目录(可以更改)
│ ├─module_name 模块目录
│ │ ├─config.php 模块配置文件
│ │ ├─common.php 模块函数文件
│ │ ├─controller 控制器目录
│ │ ├─model 模型目录
│ │ ├─view 视图目录
│ │ └─ ... 更多类库目录
│ │
│ ├─command.php 命令行工具配置文件
│ ├─common.php 公共函数文件
│ ├─config.php 公共配置文件
│ ├─route.php 路由配置文件
│ ├─tags.php 应用行为扩展定义文件
│ └─database.php 数据库配置文件
│
├─public WEB目录(对外访问目录)
│ ├─index.php 入口文件
│ ├─router.php 快速测试文件
│ └─.htaccess 用于apache的重写
│
├─thinkphp 框架系统目录
│ ├─lang 语言文件目录
│ ├─library 框架类库目录
│ │ ├─think Think类库包目录
│ │ └─traits 系统Trait目录
│ │
│ ├─tpl 系统模板目录
│ ├─base.php 基础定义文件
│ ├─console.php 控制台入口文件
│ ├─convention.php 框架惯例配置文件
│ ├─helper.php 助手函数文件
│ ├─phpunit.xml phpunit配置文件
│ └─start.php 框架入口文件
│
├─extend 扩展类库目录
├─runtime 应用的运行时目录(可写,可定制)
├─vendor 第三方类库目录(Composer依赖库)
├─build.php 自动生成定义文件(参考)
├─composer.json composer 定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think 命令行入口文件
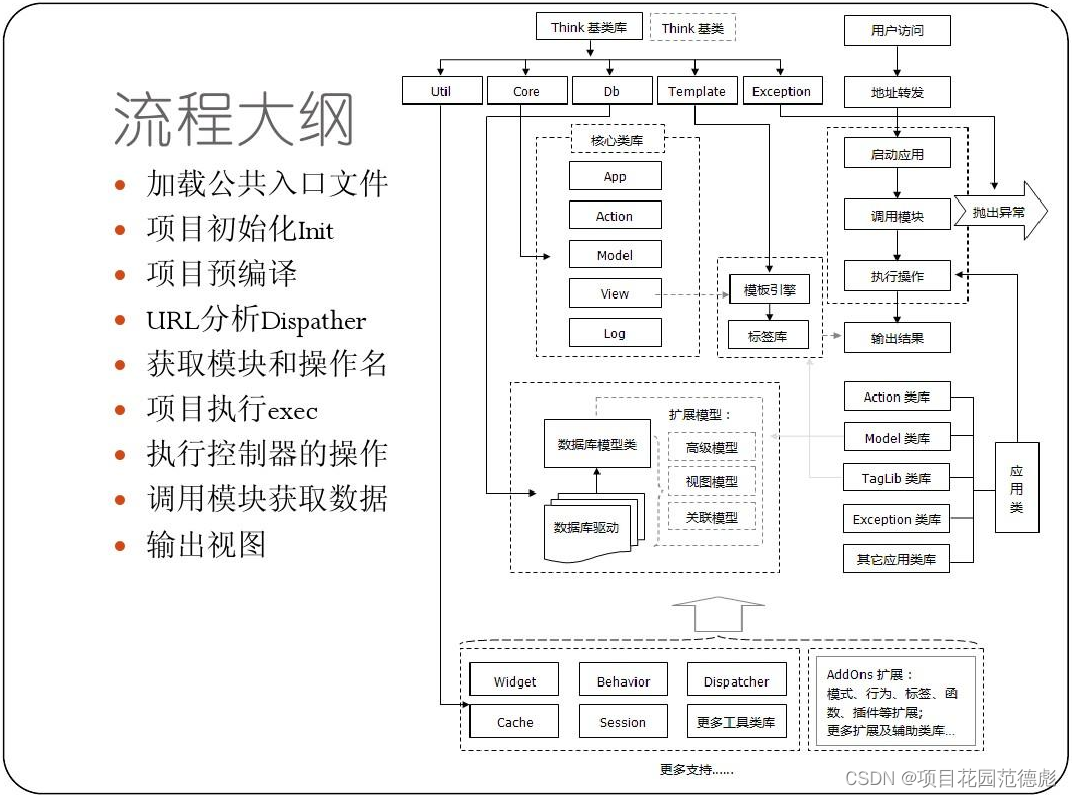
工作流程:

代码部分:
主页
{
include file="public/top"/}
<!--抽奖弹出层-->
<div class="contents">
<div class="help_prize_box">
<!--剩余次数-->
<div class="price_number">(剩余:<span id="expiryTimes">{
$expiryTimes|default=3}</span>次)</div>
<div id="lottery">
<ul>
{
foreach name="datas" key="key" item="item"}
{
switch name="key"}
{
case value="3"}<li class="lottery-unit lottery-unit-{
$key+4}"><img src="{:MY_APP_ROOT}{
$item.image_path}"></li>{
/case}
{
case value="4"}<li>{
if condition="session('user_id')"}<a href="javascript:" id="start"></a>{
else/}<a href="{:url('Index/login')}"></a>{
/if}</li>{
/case}
{
case value="5|7"}<li class="lottery-unit lottery-unit-{
$key-2}"><img src="{:MY_APP_ROOT}{
$item.image_path}"></li>{
/case}
{
case value="8"}<li class="lottery-unit lottery-unit-{
$key-4}"><img src="{:MY_APP_ROOT}{
$item.image_path}"></li>{
/case}
{
default /}
<li class="lottery-unit lottery-unit-{
$key}"><img src="{:MY_APP_ROOT}{
$item.image_path}"></li>
{
/switch}
{
/foreach}
</ul>
</div>
</div>
<!--抽奖结果-->
<div class="prize_result_box" id="prize_result_one"></div>
<div class="prize_result_box" id="prize_result_two">
<div class="prize_result prize_result_one">
<img src="">
<h1><span></span></h1>
<button onClick="Tip()">领取</button>
</div>
</div>
## 分享
<!--分享-->
<div class="share">
分享到微信朋友圈每天增加一次抽奖机会哦!
{
if condition="$Think.session.user_id"}
<a href="javascript:" id="share" rel="{:url('Index/qcode')}" class="share_btn">立即分享</a>
{
else/}
<a href="{:url('Index/login')}" class="share_btn">立即分享</a>
{
/if}
</div>
<div class="namelist">
<h2>中奖名单</h2>
<div class="listinfor">
<div class="list_left">
<marquee direction="up" behavior="scroll" scrollamount="2" scrolldelay="0" loop="-1" width="100%" height="300" hspace="10" vspace="10" >
{
foreach name="prizeInfoLists" item="item"}
<li>{
$item}</li>
{
/foreach}
</marquee>
</div>
</div>
</div>
<style>.problem_bottom {
position:relative;}</style>
{
include file="public/foot"/}
</div>
</body>
</html>
分享再抽一次
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<meta name="keywords" content="范德彪,thinkphp5.0" />
<meta name="description" content="范德彪,thinkphp5.0" />
<title>幸运大抽奖</title>
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="__INDEX__/css/help_prize.css" />
<link rel="stylesheet" type="text/css" href="__INDEX__/css/prize_style.css" />
<script type="text/javascript" src="__INDEX__/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="__INDEX__/js/layer/layer.js"></script>
<script type="text/javascript">var url = "{:url('Index/prizeResult')}"; url2 = "{:url('Index/login')}";</script>
<script type="text/javascript" src="__INDEX__/js/prize.js"></script>
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script type="text/javascript">
$(function(){
var curl = location.href;
$.post("{:url('JSSDK/deal')}",{
"curl":curl},function(data){
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: data.appId, // 必填,公众号的唯一标识
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.nonceStr, // 必填,生成签名的随机串
signature: data.signature,// 必填,签名,见附录1
jsApiList : ["onMenuShareTimeline"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
//朋友圈
wx.onMenuShareTimeline({
title: "幸运大抽奖", // 分享标题
link : "{
$shareUrl}", // 分享链接
imgUrl: "",
fail: function (res) {
alert(JSON.stringify(res));
},
success: function () {
// 用户确认分享后执行的回调函数
callBackFunc();
window.location.href = location.href+'?time='+((new Date()).getTime());
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
});
});
//回调函数 - 抽奖机会+1
function callBackFunc(){
var uid = "{
$uid}";
var url = "{:url('Index/shareCallBack')}";
$.ajax({
type:"POST",
url :url,
data:{
"uid":uid},
success: function(res){
if(!res.status){
alert(res.msg);
}
}
});
}
</script>
</head>
<body>
<!--抽奖弹出层-->
<div class="mrit-index-child">
<div class="mrit-child-content">
<!--开始-->
<div class="mrit-child-user">
<div class="mrit-header-login" style="color:#666; font-weight:bold;">
<div class="top-top-in-center" style="position:relative;">
{
if condition="$Think.session.user_id"}
<div class="loginsuccess">
<div class="mycls my-course-name">
<a href="{:url('User/index')}" class="play-hover-color">个人中心</a>
</div>
<div class="user-name"> {
$Think.session.username} </div>
<div class="loginsuccess-downa"> | <a href="{:url('Index/logout')}">退出</a></div>
</div>
{
else/}
<div class="mrit-header-logina"><a href="{:url('Index/login')}">登录</a> |<a href="{:url('Index/regist')}"> 注册</a></div>
{
/if}
</div>
</div>
</div>
<!--结束-->
<div class="logo_box_img">
<a href="{:url('Index/index')}" style="float:left; margin-right:10px;"><img src="__INDEX__/images/logo.png" alt="明日学院"></a>
</div>
</div>
</div>
<div class="contents">
<div class="help_prize_box">
<!--剩余次数-->
<div class="price_number">(剩余:<span id="expiryTimes">{
$expiryTimes|default=3}</span>次)</div>
<div id="lottery">
<ul>
{
foreach name="datas" key="key" item="item"}
{
switch name="key"}
{
case value="3"}<li class="lottery-unit lottery-unit-{
$key+4}"><img src="{:MY_APP_ROOT}{
$item.image_path}"></li>{
/case}
{
case value="4"}<li>{
if condition="session('user_id')"}<a href="javascript:" id="start"></a>{
else/}<a href="{:url('Index/login')}"></a>{
/if}</li>{
/case}
{
case value="5|7"}<li class="lottery-unit lottery-unit-{
$key-2}"><img src="{:MY_APP_ROOT}{
$item.image_path}"></li>{
/case}
{
case value="8"}<li class="lottery-unit lottery-unit-{
$key-4}"><img src="{:MY_APP_ROOT}{
$item.image_path}"></li>{
/case}
{
default /}
<li class="lottery-unit lottery-unit-{
$key}"><img src="{:MY_APP_ROOT}{
$item.image_path}"></li>
{
/switch}
{
/foreach}
</ul>
</div>
</div>
</div>
<!--抽奖结果-->
<div class="prize_result_box" id="prize_result_one"></div>
<div class="prize_result_box" id="prize_result_two">
<div class="prize_result prize_result_one">
<img src="">
<h1><span></span></h1>
<button onClick="Tip()">领取</button>
</div>
</div>
<div class="namelist">
<h2>中奖名单</h2>
<div class="listinfor">
<div class="list_left">
<marquee direction="up" behavior="scroll" scrollamount="2" scrolldelay="0" loop="-1" width="100%" height="300" hspace="10" vspace="10" >
{
foreach name="prizeInfoLists" item="item"}
<li>{
$item}</li>
{
/foreach}
</marquee>
</div>
</div>
</div>
{
include file="public/foot"/}
</body>
</html>
配套资源
PHP节日摇奖-幸运大抽奖-带Thinkphp工作流程-强撸项目
https://download.csdn.net/download/dearmite/88085697
作业:
无,看懂即是神
范德彪经典语录: 学PHP,你不能按套路出牌
