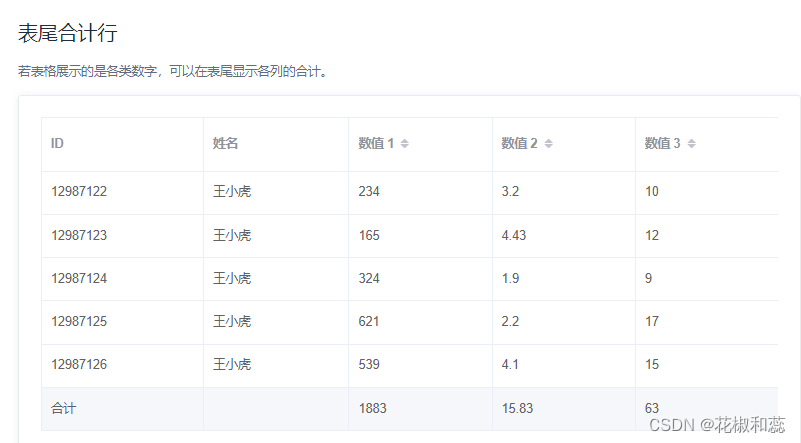
当我们使用el-table的时候,文档上相对清晰的给出了示例,浅浅的截下图


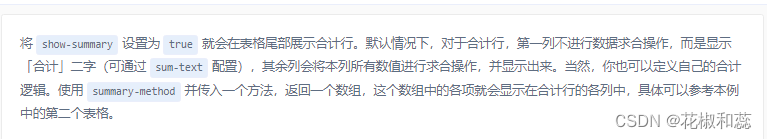
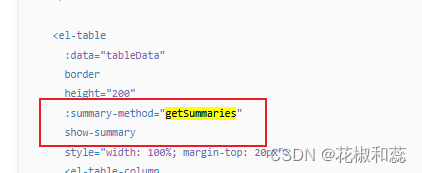
show-summary和summary-method配合使用

getSummaries(param) {
const {
columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '总价';
return;
}
const values = data.map(item => Number(item[column.property]));
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = 'N/A';
}
});
return sums;
}
基本上不需要改什么,直接用就可以
然后说vxe-table的表尾合计,也不难,show-footer和footer-method搭配使用


<vxe-table
class="vxetable "
:data="tableData"
border
resizable
:footer-method="footerMethod"
:show-footer="true"
>
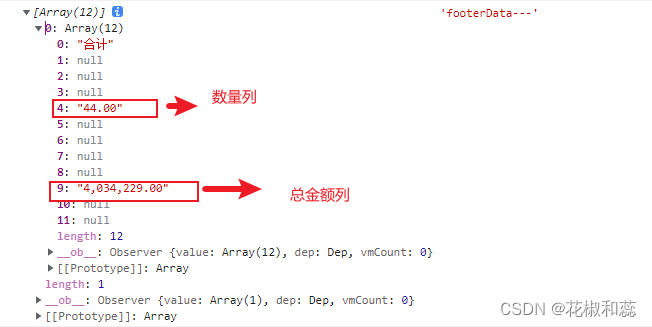
footerMethod({
columns, data }) {
const footerData = [
columns.map((column, _columnIndex) => {
if (_columnIndex === 0) {
return '合计'
}
if (['qty'].includes(column.field)) {
return this.sumNum(data, 'qty')
}
if (['sum'].includes(column.field)) {
return this.sumNum(data, 'sum')
}
return null
}),
]
return footerData
},
// 进行合计
sumNum(costForm, type) {
if (type == 'qty') {
let total = 0
for (let i = 0; i < costForm.length; i++) {
total += costForm[i].qty
}
return this.moneyFilter(total)
} else {
let total = 0
for (let i = 0; i < costForm.length; i++) {
total += costForm[i].sum
}
return this.moneyFilter(total)
}
},

moneyFilter (value) {
if (!value) return '0.00'
value = value - 0
return value.toFixed(2).replace(/(\d)(?=(\d{
3})+\.)/g, '$1,')
}