
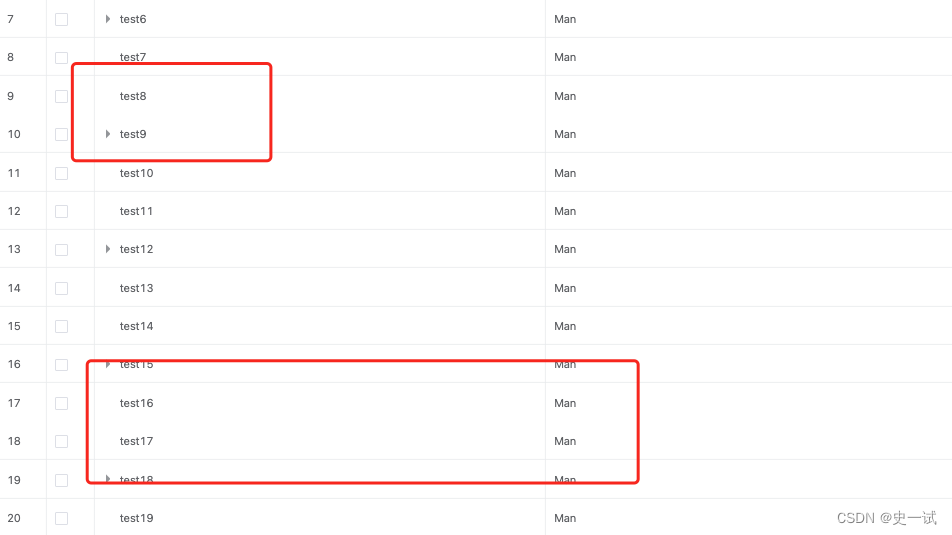
出现这个的原因是因为:一个css样式引起的,默认是用background-image: linear-gradient实现的, .vxe-table–render-default.border–default .vxe-body–column里面有一个background-image,用这个设置的边框效果,如果使用border去设置边框好像就不会出现缩放的时候边框部分消失的现象。
可惜的是,官网没有解决办法。只能暴力去改了,以下解决办法(需要覆盖原有的样式才才可以解决问题):
// 修复background-image: linear-gradient实现边框,在某些分辨率下,不展示的问题
.vxe-table--render-default.border--full .vxe-body--column,
.vxe-table--render-default.border--full .vxe-footer--column,
.vxe-table--render-default.border--full .vxe-header--column,
.vxe-table--render-default.border--default .vxe-table--header-wrapper .vxe-header--row:last-child .vxe-header--gutter,
.vxe-table--render-default.border--full .vxe-table--header-wrappe