效果演示
毕业设计中有一项是要实现24小时聊天功能,其要求是对话内容不能是(死板),要有一些智能在里面,我这一想,智能对话我又不会自己写,于是就在网上找智能对话的平台。类似于淘宝中那种智能聊天客服似的。终于让我找到了——图灵机器人
实现步骤
注册端:
先到图灵机器人官网申请账户,网址:http://www.turingapi.com/

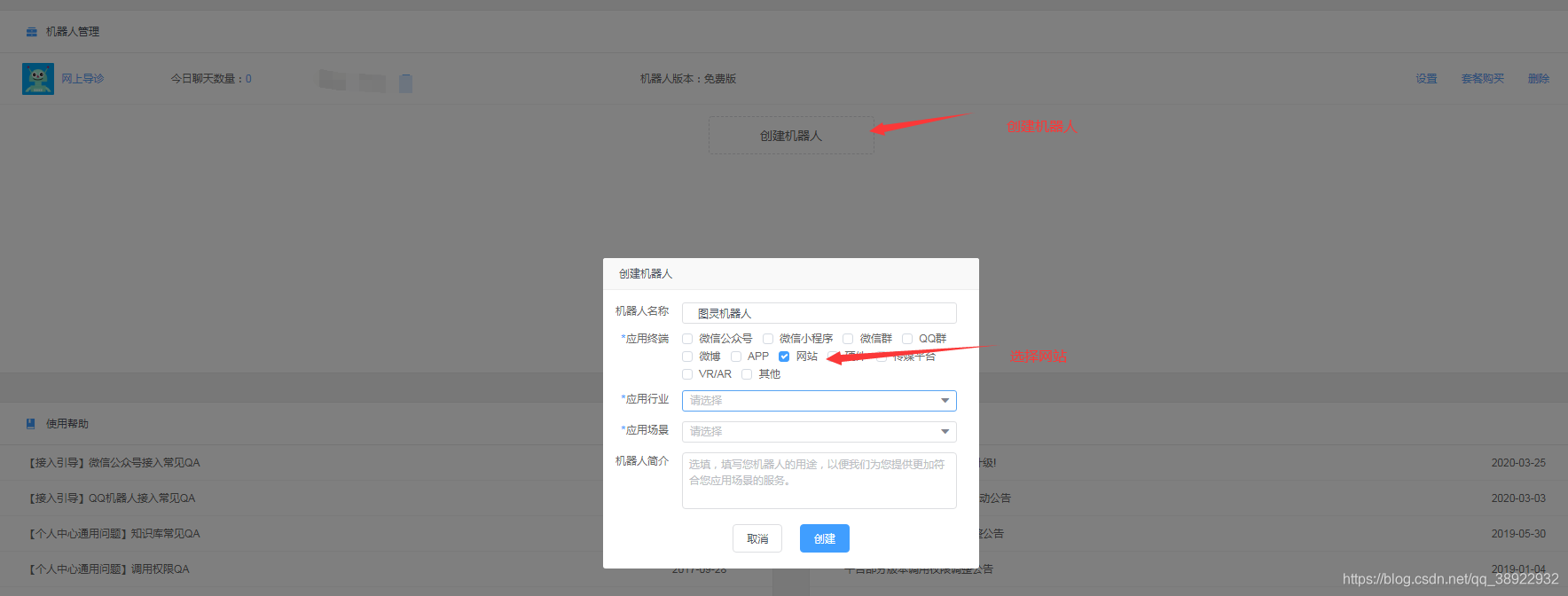
之后要创建一个机器人

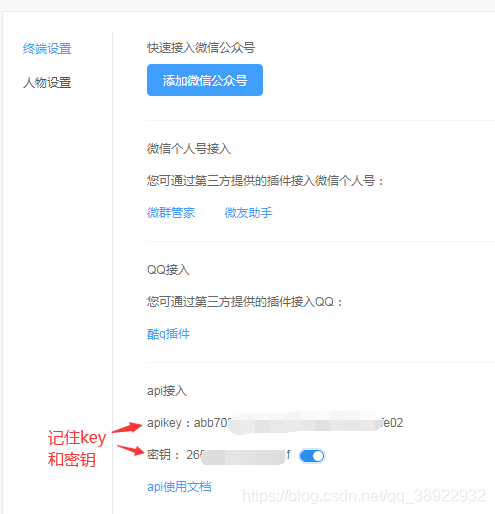
然后记住key和密钥

接下来就是平台的审核了(ps:打电话审核会快一点)
代码端:
其次要创造一个可以对话聊天的对话聊天窗口界面
chat.jsp中的css样式:
<!-- css样式 -->
<style>
*{
padding: 0;
margin: 0;
}
.imgLayout{
width: 100%;
height: 100%;
margin: 0 auto;
background: url("star.jpg");
/*简单粗暴解决高度塌陷问题(记得复习其他方法) */
padding:1px;
}
.outer{
box-sizing: border-box;
width: 100%;
border-radius: 20px;
background-color: whitesmoke;
border: 2px solid white;
margin: 20px auto;
padding: 5px;
}
.chatContent{
box-sizing: border-box;
width: 100%;
height: 230px;
/*设置滚动 这里吕某经常用// 符号注释,使得下面一行代码失效*/
overflow: auto;
margin-bottom: 10px;
}
.outer textarea{
width: 98%;
height: 60px;
}
.outer button{
float:right;
width: 30%;
height: 45px;
font-size: 30px;
line-height: 45px;
background-color: cornflowerblue;
border-radius: 20px;
margin-top: 5px;
margin-bottom: 5px;
outline: cornflowerblue;
}
.outer .chatContent div{
width:100%;
/*让内容撑开高度,p可能有高度不同*/
/*height: 55px;*/
display: none;
}
.outer .chatContent .msg_mine{
text-align: right;
float: right;
margin-right: 5px;
}
.outer .chatContent .msg_robot{
clear: both;
}
.chatContent img{
width: 40px;
height: 40px;
border-radius: 50%;
}
</style>
chat.jsp中的聊天对话窗口:
<!--智能聊天区域开始-->
<div class="chatArea" id="chatArea">
<div class="inChatArea" style="padding:0px;">
<div class="chatCon">
<h2 style="margin-bottom: 0px;">
为您24小时提供服务
</h2>
<div class="imgLayout">
<div class="outer">
<div class="chatContent">
<div class="msg_robot">
<img
src="${pageContext.request.contextPath}/resources/images/robotdoctor.jpg"
alt="robot">
<p></p>
</div>
<div class="msg_mine">
<img
src="${pageContext.request.contextPath}/resources/images/robotillness.jpg"
alt="robot">
<p></p>
</div>
</div>
<textarea></textarea>
<button class="send_btn"><h2 style="margin-top: 0px;">发 送</h2></button>
</div>
</div>
</div>
</div>
</div>
<!--智能聊天区域结束-->
chat.jsp中用来实现信息交互的js代码:
<script type="text/javascript">
var input = document.querySelector(".outer textarea");
var send = document.querySelector(".send_btn");
var msg_robot = document.querySelector(".outer .chatContent .msg_robot");
var msg_mine = document.querySelector(".outer .chatContent .msg_mine");
var chatContent = document.querySelector(".chatContent");
/*机器人聊天函数
* */
function chat() {
var sayContent = input.value;
var paras = "key=(你自己的key)&userid=Fengmaybe&info="+sayContent;
ajax.post("http://www.tuling123.com/openapi/api",paras,function (content,xhr) {
//克隆mine的节点,深度克隆
var newNodeMine=msg_mine.cloneNode(true);
newNodeMine.lastElementChild.innerHTML=sayContent;
newNodeMine.style.display="block";
chatContent.appendChild(newNodeMine);
//设置自动滚动文本聊天信息
autoScroll(chatContent);
//只要提交了,清空input栏的值
input.value="";
console.log(content);
//post响应的数据是一个json对象,所以要转成js对象
var obj = JSON.parse(content);
//判断响应回复的信息是哪种类型
msgRobot = obj.text;
//判断图片信息
if(obj.url){
msgRobot += "<a href='"+obj.url+"' target='_blank'>点我看图片.</a>";
}
//判断菜单信息
if(obj.list && obj.code=="308000"){
msgRobot +=" ①菜单名字:"+obj.list[0].name+" ②详细内容:"+obj.list[0].info+" 链接:"+"<a href='"+obj.list[0].detailurl+"' target='_blank'>点我看菜单?</a>";
}
//判断新闻信息
if(obj.list && obj.code=="302000"){
msgRobot +=" ①文章标题:"+obj.list[0].article+" ②文章来源:"+obj.list[0].source+" 链接:"+"<a href='"+obj.list[0].detailurl+"' target='_blank'>点我看新闻.</a>";
}
//克隆新的节点robot的
var newNodeRobot=msg_robot.cloneNode(true);
newNodeRobot.lastElementChild.innerHTML=msgRobot;
newNodeRobot.style.display="block";
chatContent.appendChild(newNodeRobot);
//设置自动滚动文本聊天信息
autoScroll(chatContent);
});
}
/*让指定的元素自动滚动
* */
function autoScroll(parentEle) {
setTimeout(function step() {
//注意scrollTop不是CSS的属性是js的属性,是没有单位的
var top = parentEle.scrollTop;
parentEle.scrollTop += top +4;
//设置定时器关闭的条件
if(top == parentEle.scrollTop) return;
setTimeout(step,20);
},0)
}
/*为send按钮设置单机响应函数,注意这里是一个函数,只需要把函数名给他就行
* */
send.onclick = chat;
</script>
ps:其实上面的代码都在一个jsp中,只要在图灵机器人平台注册好信息,平审核通过后就可以复制下方代码到jsp中实现聊天。
未经授权,禁止转载