前言:这里我用的是华为云的服务器,环境是CentOS7!
分享一些自己在学习路上的一些笔记,欢迎大家共同交流与探讨!
一、安装Docker
1、安装:
yum install docker
2、启动/停止/重启docker服务
service docker start
service docker stop
service docker restart
3、查看docker版本信息
docker version
4、运行helloword,因为不存在此镜像,docker会自动下载运行本镜像
docker run hello-world
5、查看所有docker镜像
docker images
二、安装Nginx
1、拉取nginx镜像文件
docker pull nginx
2、创建并运行nginx容器
docker run -d --name nginx -p 3344:80 nginx
注:放行3344和80端口号
命令详解
| 参数 | 解释 |
|---|---|
| docker run | 启动一个镜像 |
| -d | 后台运行 |
| –name nginx | 表示为当前容器起一个别名 |
| -p 3344:80 | 表示将本机的3344端口映射到nginx镜像的80端口 |
3、查看正在运行的容器
docker ps

5、检查nginx是否部署成功
curl localhost:3344

6、创建挂载目录
mkdir -p /home/nginx/conf
mkdir -p /home/nginx/log
mkdir -p /home/nginx/html
7、将名为nginx容器中的相应文件copy到刚创建的管理目录中
# 将容器nginx.conf文件复制到宿主机
docker cp nginx:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf
# 将容器conf.d文件夹下内容复制到宿主机
docker cp nginx:/etc/nginx/conf.d /home/nginx/conf/conf.d
# 将容器中的html文件夹复制到宿主机
docker cp nginx:/usr/share/nginx/html /home/nginx/
# 将容器中的log文件夹复制到宿主机
docker cp nginx:/var/log/nginx /home/nginx/log
8、停止名为nginx的容器
docker stop nginx
9、删除名为nginx的容器
docker rm nginx
10、重启名为nginx容器并作目录挂载
docker run -p 3344:80 --name nginx -v
/home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v
/home/nginx/conf/conf.d:/etc/nginx/conf.d -v /home/nginx/log:/var/log/nginx -v
/home/nginx/html:/usr/share/nginx/html -d nginx:latest
命令详解
| 参数 | 说明 |
|---|---|
| -p 3344:80 | 将容器内部的80端口映射到宿主机的3344端口 |
| –name nginx | 将容器命名为nginx |
| -v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf | 将宿主机路径/home/nginx/conf/nginx.conf挂载到容器内部的/etc/nginx/nginx.conf,用于提供nginx配置文件 |
| -v /home/nginx/conf/conf.d:/etc/nginx/conf.d | 将宿主机路径/home/nginx/conf/conf.d挂载到容器内部的/etc/nginx/conf.d,用于提供nginx额外的配置文件 |
| -v /home/nginx/log:/var/log/nginx | 将宿主机路径/home/nginx/log挂载到容器内部的/var/log/nginx,用于保存nginx日志文件 |
| -v /home/nginx/html:/usr/share/nginx/html | 将宿主机路径/home/nginx/html挂载到容器内部的/usr/share/nginx/html,用于提供静态资源文件 |
| -d | 后台运行容器 |
| nginx:latest | 使用nginx最新版本的镜像 |
11、检查容器运行正常
docker ps

12、检查是否部署成功
curl localhost:3344

三、安装Mysql
1、下拉mysql镜像文件
docker pull mysql #默认最新版本
docker pull mysql:xxx #指定版本号
2、启动mysql容器
docker run --restart=always --privileged=true -d -v
/home/mysql/data:/var/lib/mysql -v /home/mysql/conf:/etc/mysql/conf.d -v
/home/mysql/my.cnf:/etc/mysql/my.cnf -p 3310:3306 --name mysql -e
MYSQL_ROOT_PASSWORD=root mysql
*注:放行3306和3310端口号*
命令详解
| 参数 | 说明 |
|---|---|
| –restart=always | 代表开启启动 |
| –privileged=true | 代表进入容器内部为管理员身份 |
| -d | 表示后台运行容器,并返回容器id |
| -v | 把mysql产生的数据同步到本地,防止数据丢失 |
| -v /home/mysql/data:/var/lib/mysql | 数据目录映射,将主机/home/mysql/data目录映射到容器内/var/lib/mysql,用于保存mysql数据 |
| -v /home/mysql/conf:/etc/mysql/conf.d | 配置文件目录映射,将主机/home/mysql/conf目录映射到容器内/etc/mysql/conf.d,可添加mysql配置文件 |
| -v /home/mysql/my.cnf:/etc/mysql/my.cnf | 主配置文件映射,将主机my.cnf覆盖容器内的默认my.cnf |
| -p 3310:3306 | 端口映射,将容器内3306端口映射到主机3310端口 |
| -e MYSQL_ROOT_PASSWORD=root | 设置环境变量,初始化root用户密码为root |
| –name mysql | 设置容器名称为mysql |
| mysql | 镜像名称,这里使用官方的mysql镜像 |
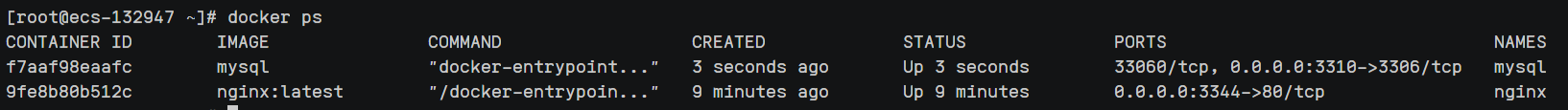
3、查看正在运行的容器
docker ps

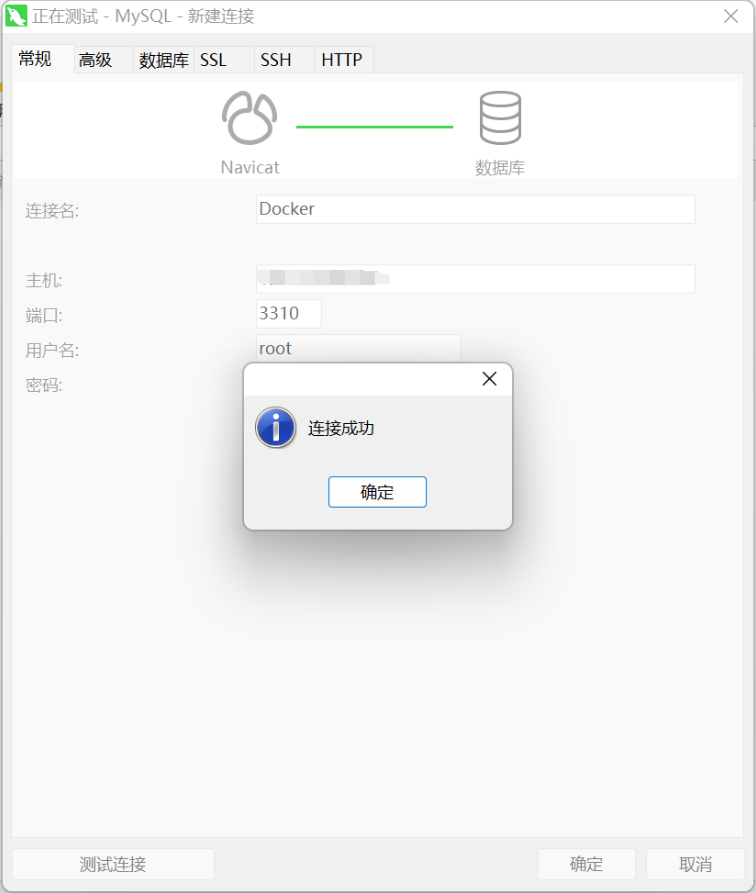
4、测试数据库连接

四、部署SpringBoot项目
1、整合后端成Jar包(mvn package)并编写Dockerfile文件(无后缀名)

2、Dockerfile内容详解
FROM openjdk:8 #工程java版本
COPY *.jar /app.jar #将所有的jar包整合为app.jar
EXPOSE 9099 #暴露后端端口号
ENTRYPOINT ["java","-jar","app.jar"] #执行jar包
3、上传这两个文件到Linux服务器的同一个文件夹当中,务必放在一起!

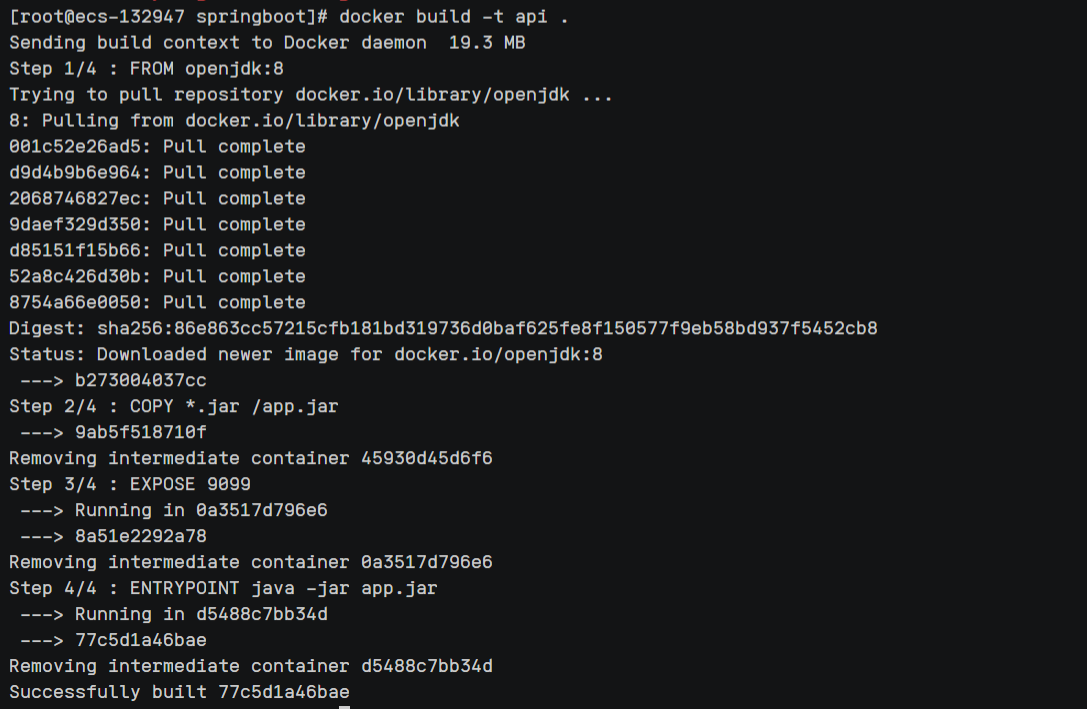
4、构建镜像
docker build -t api . #点千万别漏了,这里取名镜像为api,可以随便取名!

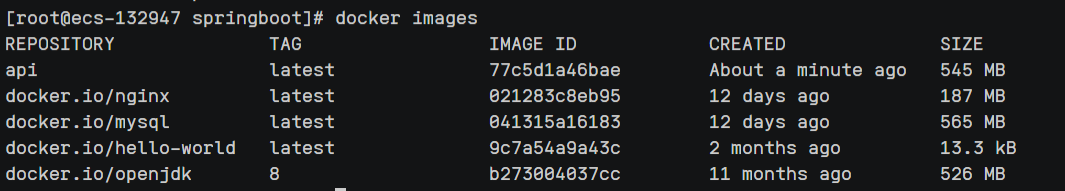
5、查看当前镜像
docker images

6、创建一个新的容器并运行
docker run -d -p 9090:9090 --name httapi api
注:放行9090端口号
命令详解
| 参数 | 含义 |
|---|---|
| -p 9090:9090 | 将外部9090端口映射到容器内部的9090端口 |
| httapi | 自定义容器名字 |
| api | 镜像名字 |
7、查看正在运行的容器
docker ps

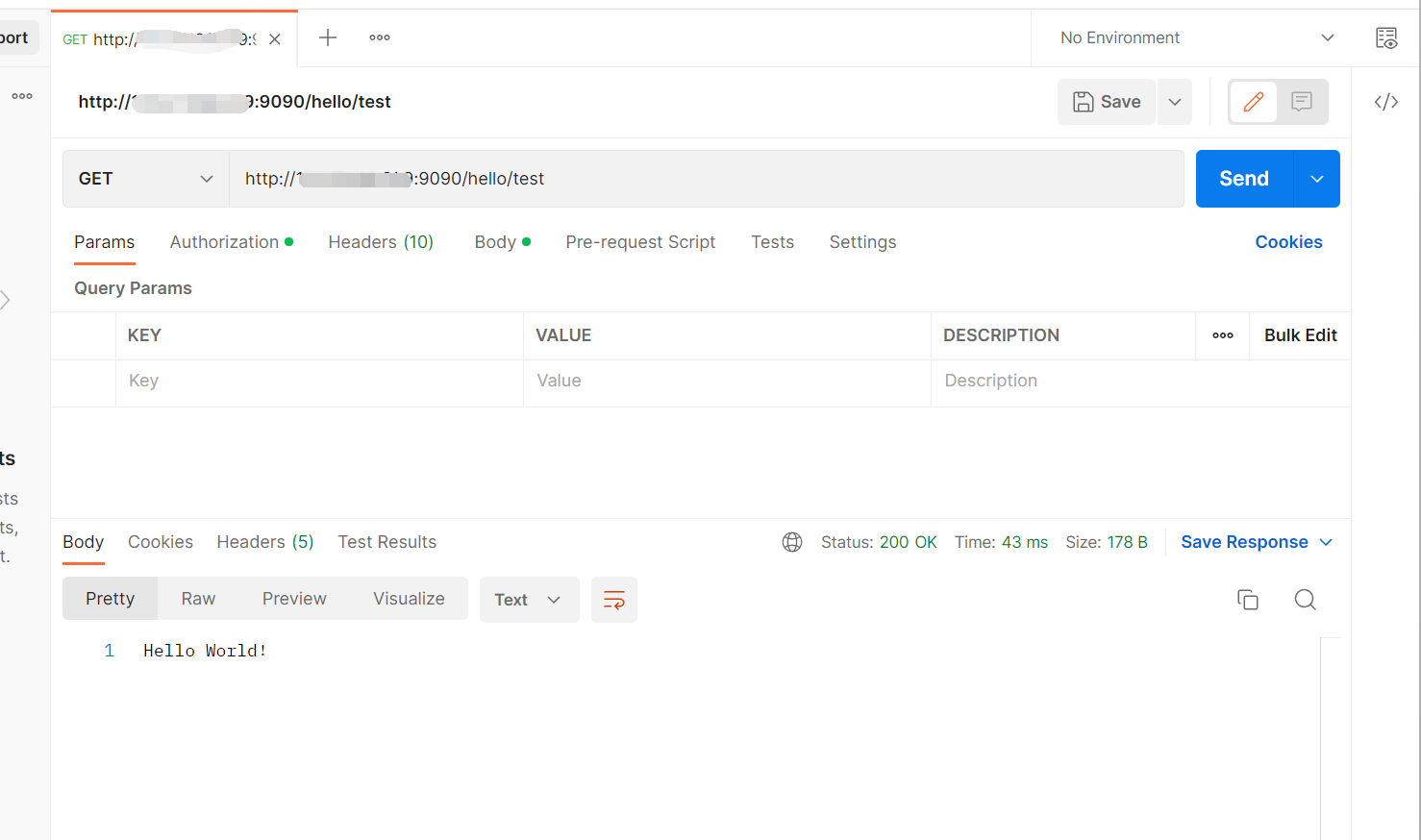
8、使用postman测试接口

五、部署Vue项目
1、打包Vue工程(npm run build命令)并同时编写default.conf文件和Dockerfile文件

2、default.conf文件和Dockerfile文件详细
default.conf配置
server {
listen 80;
server_name ip地址; # 修改为docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
location /api/ {
proxy_pass http://ip:端口/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
Dockerfile配置
# 基础镜像使用Nginx
FROM nginx
# 作者
MAINTAINER htt
# 添加时区环境变量,亚洲,上海
ENV TimeZone=Asia/Shanghai
# 将前端dist文件中的内容复制到nginx目录
COPY dist /usr/share/nginx/html/
# 用本地的nginx配置文件覆盖镜像的Nginx配置
COPY default.conf /etc/nginx/conf.d
# 暴露端口
EXPOSE 80
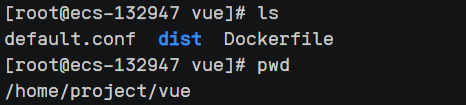
3、上传这三个文件到Linux服务器的同一个文件夹当中,务必放在一起!

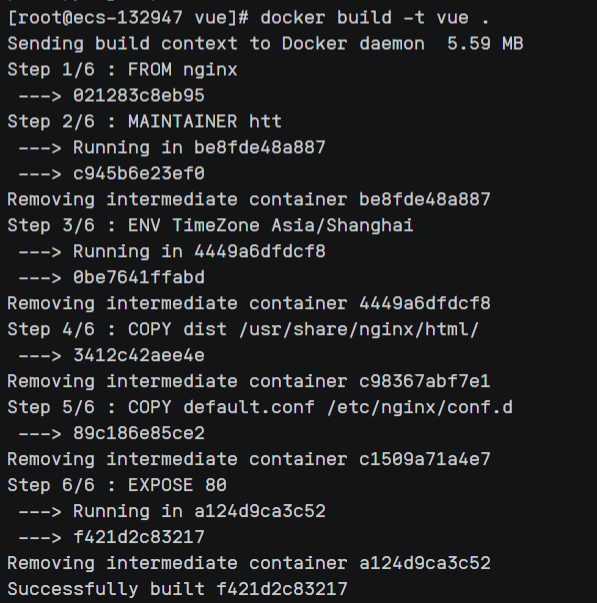
4、构建镜像
docker build -t vue . #点千万别漏了,这里取名镜像为vue,可以随便取名!

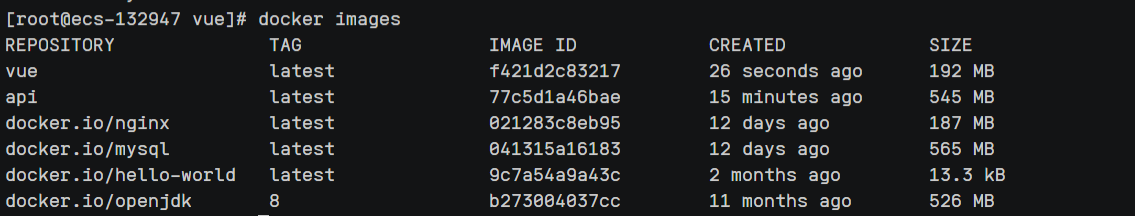
5、查看当前镜像
docker images

6、创建一个新的容器并运行
docker run -d -p 8088:80 --name httvue vue
注:放行8088端口号
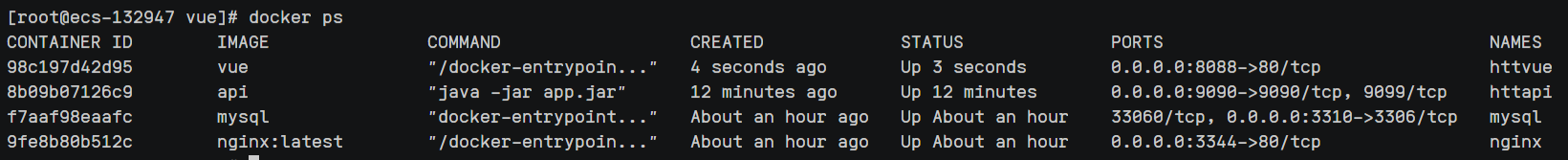
7、查看正在运行的容器
docker ps

8、访问前端页面并测试接口

大功告成!