轮播图点击切换:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
let i = 0
setInterval(function () {
i++
if (i >= sliderData.length) {
i = 0
}
img.src = sliderData[i].url
p.innerHTML = sliderData[i].title
//排他思想
document.querySelector('.slider-indicator .active').classList.remove('active')
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
}, 1000)
</script>
</body>
</html>运行结果:


随机抽奖素材:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
margin: 10px auto;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
const personArr = ['张三', '李四', '王五', '赵六', '周七', '钱八']
// 第一名
const random1 = Math.floor(Math.random() * personArr.length)
const one = document.querySelector('#one')
one.innerHTML = personArr[random1]
personArr.splice(random1, 1)
// 第二名
const random2 = Math.floor(Math.random() * personArr.length)
const two = document.querySelector('#two')
two.innerHTML = personArr[random2]
personArr.splice(random2, 1)
// 第三名
const random3 = Math.floor(Math.random() * personArr.length)
const three = document.querySelector('#three')
three.innerHTML = personArr[random3]
personArr.splice(random3, 1)
</script>
</body>
</html>运行效果:

网页时钟(图形版):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习 - 网页时钟</title>
<style>
* {
box-sizing: border-box;
}
.clock {
width: 600px;
height: 600px;
background: url(./images/clock.jpg) no-repeat;
margin: 50px auto 0;
position: relative;
}
.hh,
.mm,
.ss {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
background: url(./images/hour.png) no-repeat center;
}
.mm {
background-image: url(./images/minute.png);
transform: rotate(270deg);
}
.ss {
background-image: url(./images/second.png);
transform: rotate(0deg);
}
</style>
</head>
<body>
<div class="clock">
<div class="hh" id="h"></div>
<div class="mm" id="m"></div>
<div class="ss" id="s"></div>
</div>
<script>
// 秒针
const second = document.querySelector('.ss')
let du = 0
setInterval(function () {
du += 6
if (du >= 360) {
du = 0
}
second.style.transform = `rotate(${du}deg)`
}, 1000)
// 分针
const second1 = document.querySelector('.mm')
let du1 = 270
setInterval(function () {
du1 += 6
if (du1 >= 360) {
du1 = 0
}
second1.style.transform = `rotate(${du1}deg)`
}, 60000)
// 时针
const second2 = document.querySelector('.hh')
let du2 = 0
setInterval(function () {
du2 += 6
if (du2 >= 360) {
du2 = 0
}
second2.style.transform = `rotate(${du2}deg)`
}, 3600000)
</script>
</body>
</html>运行结果:


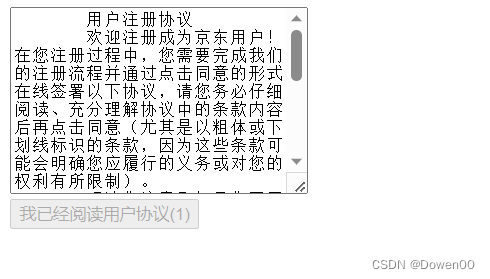
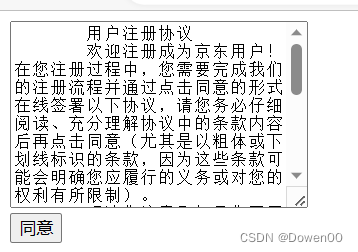
用户注册倒计时:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册倒计时</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(5)</button>
<script>
const btn = document.querySelector('.btn')
let i = 5
let n = setInterval(function () {
i--
btn.innerHTML = `我已经阅读用户协议(${i})`
if (i === 0) {
clearInterval(n)
btn.innerHTML = '同意'
btn.disabled = false
}
}, 1000)
</script>
</body>
</html>运行结果: