1. 什么是事件委托
- 将子元素的事件委托(绑定)给父元素
2. 事件委托的好处
- 减少绑定的次数
- 后期新添加的元素也可以享用之前委托的事件
3. 事件委托的原理
- 冒泡
4. 触发事件的是谁
- 子元素
5. 如何找到触发事件的对象
- event.target
- event.currentTarget
6. currentTarget VS target
- currentTarget 要求绑定事件的元素一定是触发事件的元素
- target 绑定事件的元素不一定是触发事件的元素
7. 实例
/* 可通过 id = value 传值,或 通过 data-key = value 传值 */
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! </view>
Page({
tapName: function(event) {
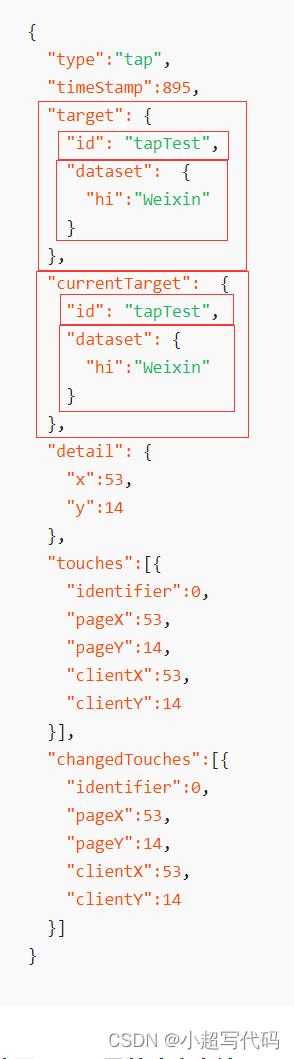
console.log(event)
}
})
输出