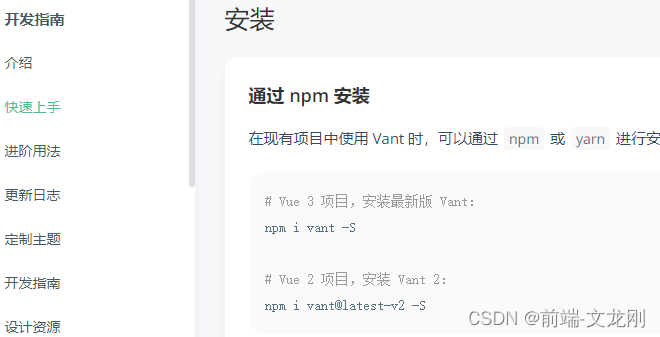
第一步:打开Vant框架地址
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/home第二步: 安装

第三步:引入(我这里使用的是按需导入)

执行命令:
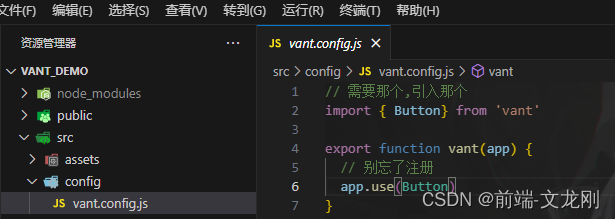
npm i babel-plugin-import -D①:src下创建个config的文件夹,并创建vant.config.js文件
// 需要那个,引入那个 import { Button} from 'vant' export function vant(app) { // 别忘了注册 app.use(Button) }②:在main.js中进行引入
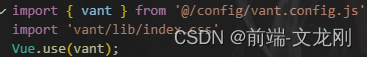
import { vant } from '@/config/vant.config.js' import 'vant/lib/index.css' Vue.use(vant);
第三步:组件种使用

效果: