快捷键补充:
bc background-color:;
bi background-image:;
bgr background-repeat:;
gp background-position:;
ba background-attachment:;
bg + background:#fff url() 0 0 no-repeat;
到这里属性基本就讲完了,然后我们还有一些CSS3的属性没有讲,但是要用到CSS盒子模型,现在我们没有学盒子模型,所以不用讲
1.背景图片和插入图片区别?
我们先来看一个例子
如何快速的打出以下代码?
div.box$*2 tab键

现在,我们要分别用背景图片和插入图片的方式插入两张图片,要让div的宽和高等于图片的宽和高

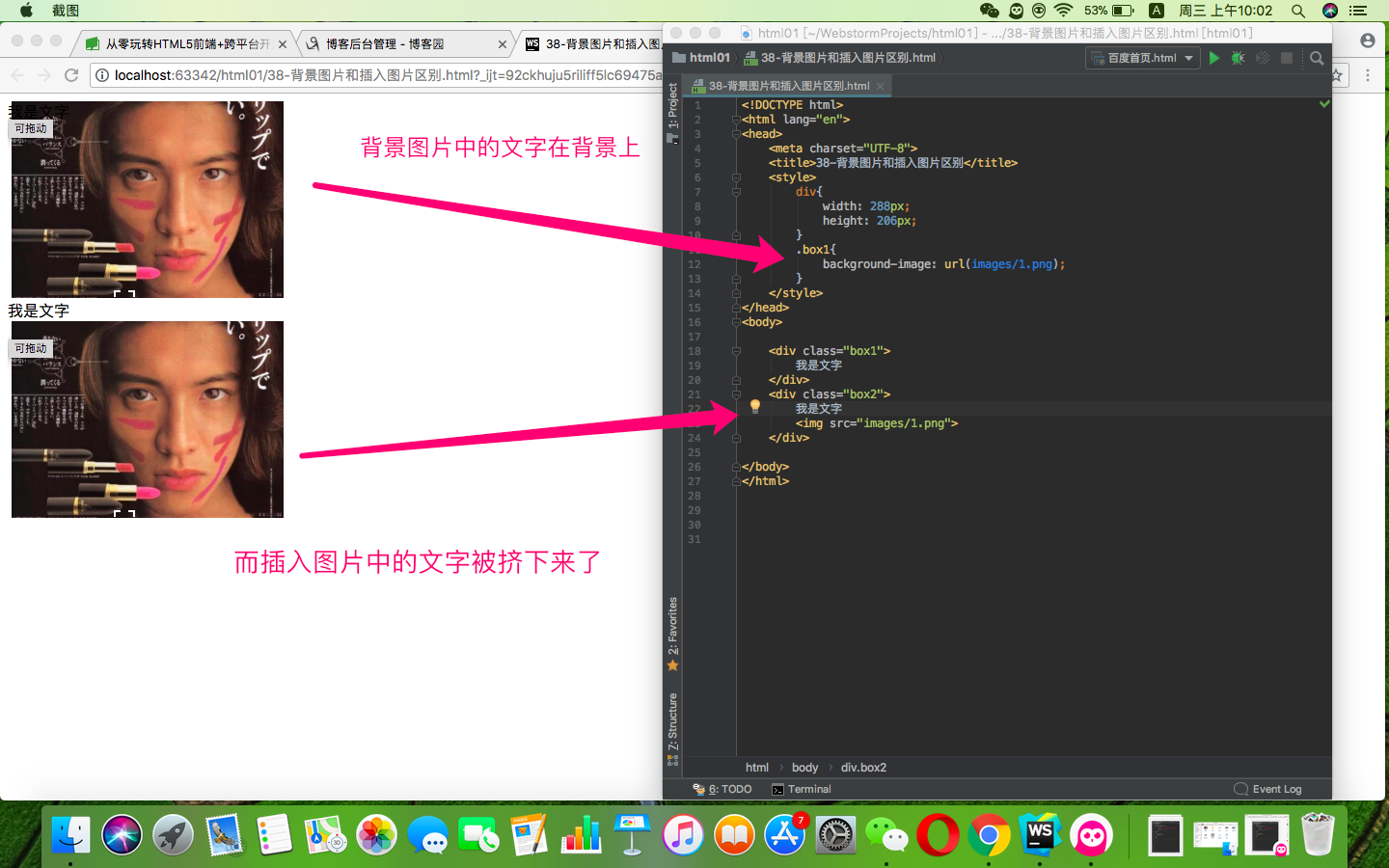
现在我们要在.box1中放一些内容
<div class="box1">我是文字</div>
1.1 背景图片仅仅是一个装饰,不会占用位置,插入图片会占用位置

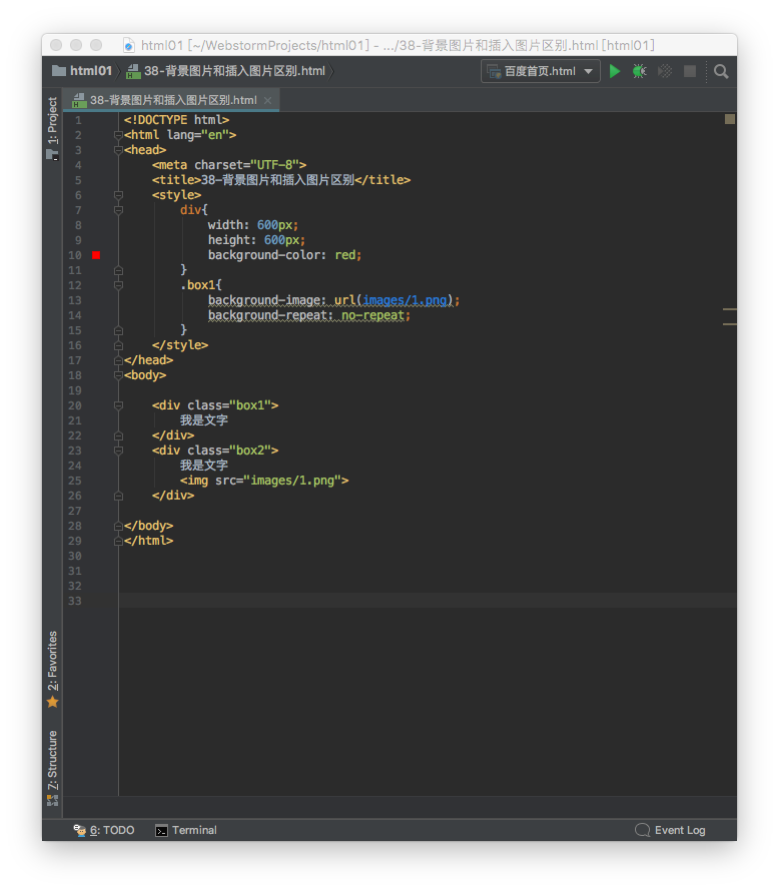
我们修改了一些代码


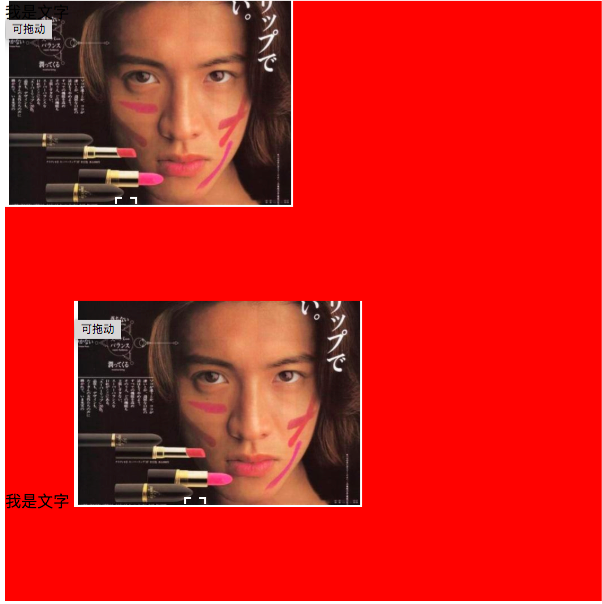
我现在,想把左上角的背景图移到右下角,背景图片有定位属性,我可以在第一个div的范围任意修改位置

这样我们背景图就移到了div的右下角,而我们想把box2的图片移动到右下角,目前我们没有知识能够做到
1.2背景图片有定位属性,所以可以很方便的控制图片的位置,插入图片没有定位属性,所以控制图片的位置不太方便
1.3插入图片的语义比背景图片要强,所以企业开发中如果你的图片想被搜索引擎收录,那么推荐使用插入图片